
How to add a photo gallery in Divi
gallery module The Divi theme comes with a gallery module which lets you display pictures in images in both a grid and slider format. The Divi gallery module displays navigation arrows and dots when in slider mode. If you'd like to hide these, you can do so with the following CSS: Related Post: Adding CSS to the Divi Theme

Divi Gallery Slider Divi Essential
An ultimate Divi Gallery plugin that allows you to add images in an eye-catching masonry layout. Plus, multiple exciting features such as more columns, column spacing, lightbox, and other styling options make the masonry gallery more than just an image gallery. Try it today for something new, something stunning. Documentation Support

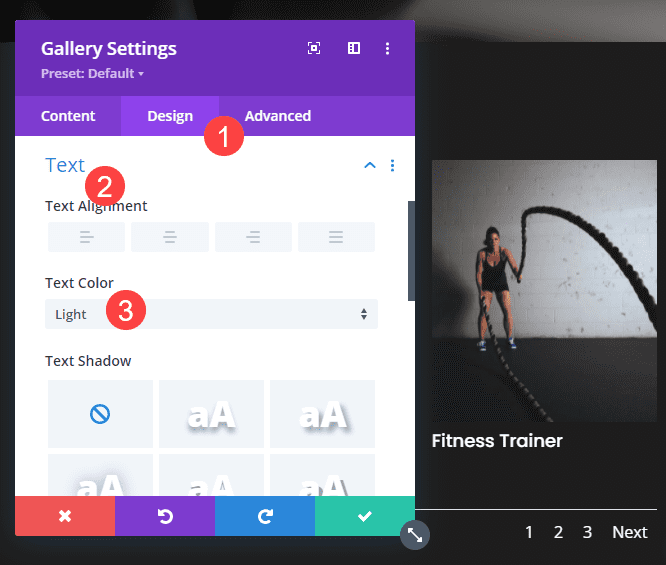
Creating a Grayscale to Color Gallery with the Divi Gallery Module
Go to the Design tab >> Lightbox >> Arrows Color >> choose color. Previous Image shadow Next Lightbox background color

Creating a Grayscale to Color Gallery with the Divi Gallery Module Ask the Egghead, Inc.
1) How to Create a Fullwidth Gallery with the Divi Gallery Module. Galleries are one of the most important tools in web design today. Whether you're a designer wanting to showcase your work, a photographer wanting to display your photos, or a business wanting a prominent portfolio--the need for online galleries goes on and on.

Creating a Grayscale to Color Gallery with the Divi Gallery Module
In this tutorial, I show you "How to Customize the Divi Gallery Like a Boss." And by boss, I mean like a talented Divi Web Designer 🙂 This tutorial is based off of some recent gallery designs I created and wanted to share with you!

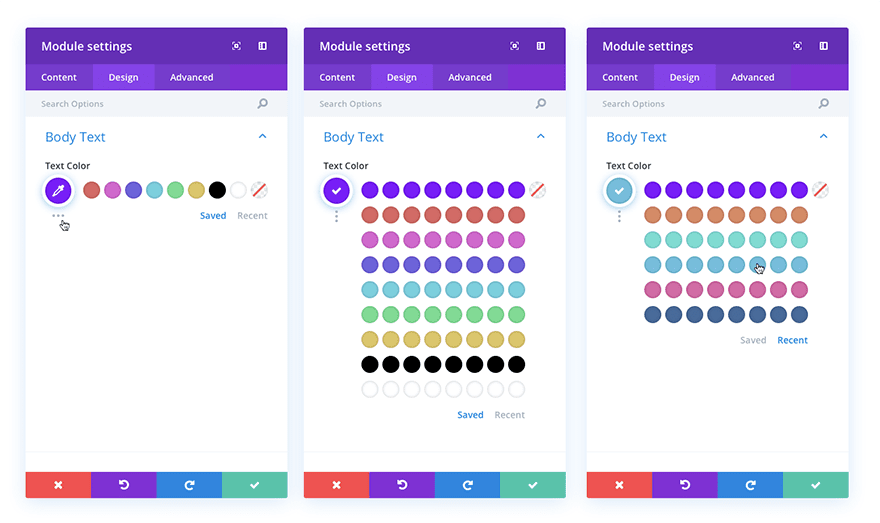
Divi Feature Sneak Peek A Powerful New Color Manager
1 Preview 1.1 Desktop 1.2 Mobile 2 Create/Navigate to the Page with Divi Gallery Module 3 Replace Custom Gallery with the Gallery Module 3.1 Add A New Row 3.2 Select Row Structure 3.3 Add Gallery Modules 4 Apply the Grayscale to Color Effect 4.1 Change the Overlay Icon and Background Color 4.2 Image Settings 4.3 Change Default Saturation

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing Ask the Egghead, Inc.
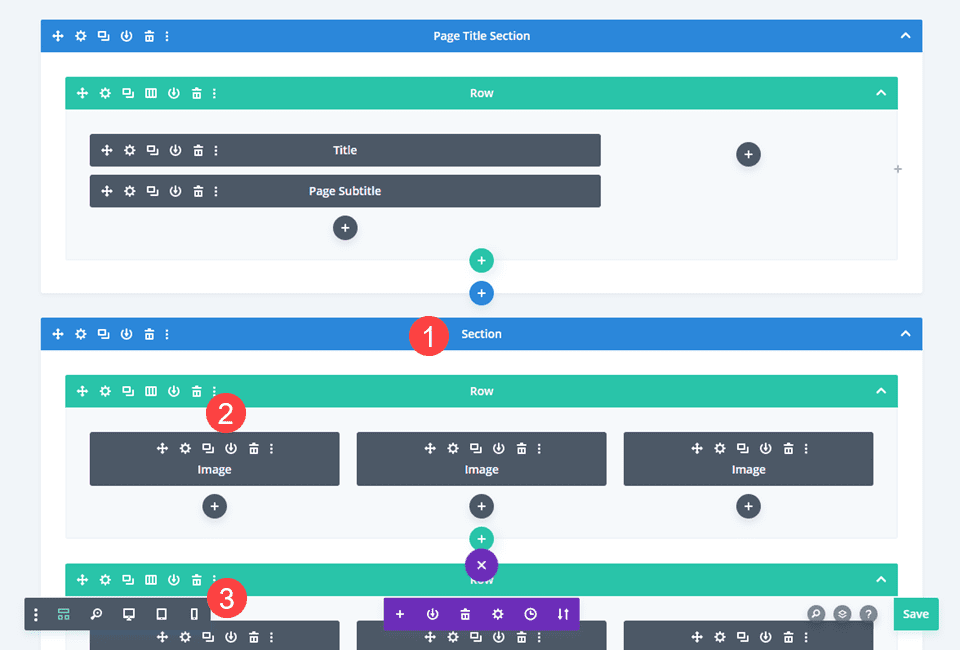
Once the section, row, and columns are set up, click on the grey "+" icon inside the row. This brings up the Divi Module Library which contains all the modules included with the Divi theme. Scroll down to Slider and click on it to load the module. The module library is also searchable.

How to make DIVI slider arrows visible all the time? W3 Programmings
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Id eu nisl nunc mi. Sed nisi lacus sed viverra tellus in hac habitasse platea. Quam elementum pulvinar etiam non quam lacus suspendisse faucibus. Eleifend donec pretium vulputate sapien nec.

6 Amazing Divi Plugins For Creating Gallery And Sliders CodeWatchers
Do you want to change the Arrow Color in the Divi Gallery Module? In this article you will find step by step instructions on how to change the Color of Arrows in the Gallery Module Slider Layout. There are no options to change the color of the Arrows in the Gallery module by default.

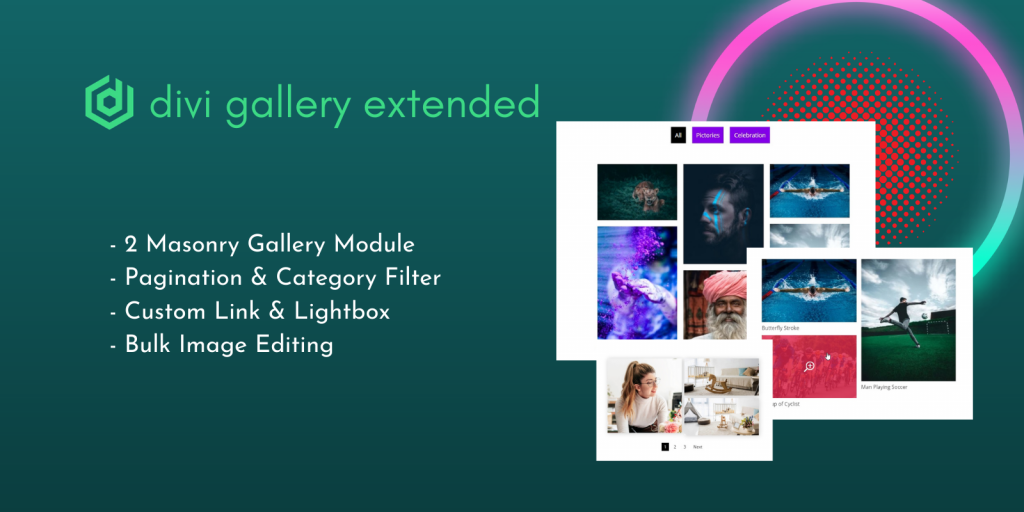
Divi Gallery Extended Is it The Best Divi Mansory Gallery Plugin
Use to following code to change the Divi Icons in the slider. In the CSS you see font-size: 30px;. With that code you can make the icon bigger or smaller. Change this to what suits your needs. The code content: "\23"; is how you change the icon. Change the Icon what you want. And that's all to change the Icon to another icon with only CSS.
Divi Gallery 3 Columns Divi Layouts
How to display blurry images in high quality. To display the image in high quality we need to select the image size as full. Navigate to module setting >> Content Tab >> Configuration >> Image Size >> select as Full from drop down menu. Previous Can I enable link and Lightbox in single module?

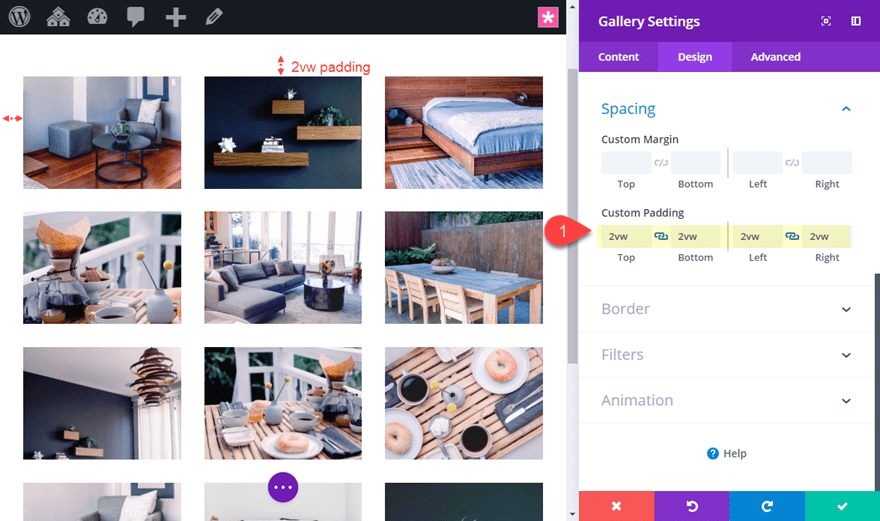
Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Arrow is modeled after a tech startup. The design features clean lines, solid typography, subtle gradients, soft glows, and diagonal shaped headers. Arrow is perfect for your next startup, technology, app, or development company. With some imagination, Arrow can be used on a variety of projects. Enjoy!

Trick to make Divi Slider navigation arrows always visible
Change the arrow color? If that's the case, try the below CSS in Divi > Theme Options > Custom CSS: Code: .mfp-arrow-left:after, .mfp-arrow-right:after { color: #00ffe7!important; } **Adjust the color code to fit your need. We are third party developers from Divi.Help providing Free help for Divi community.

Process Steps with arrows in Divi (2) DiviMenus YouTube
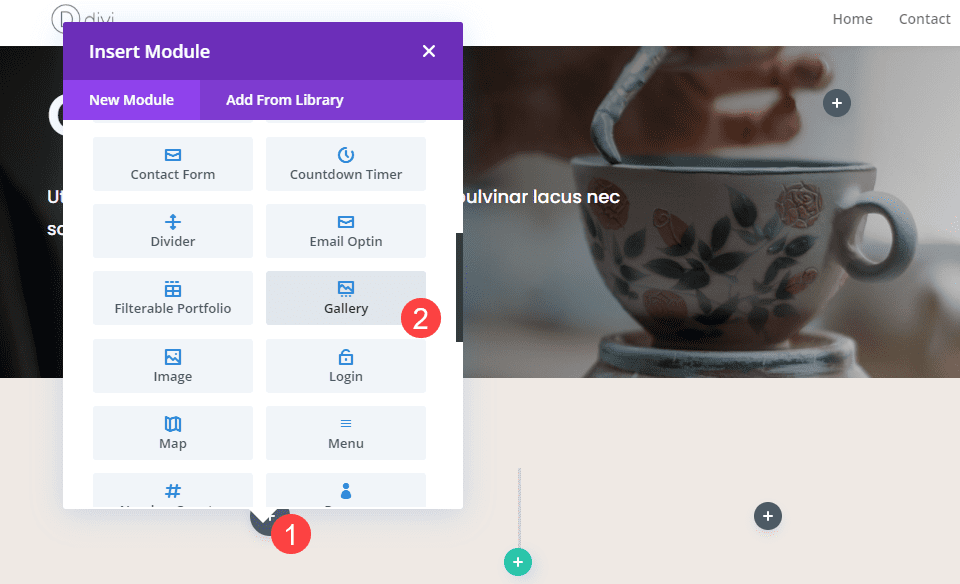
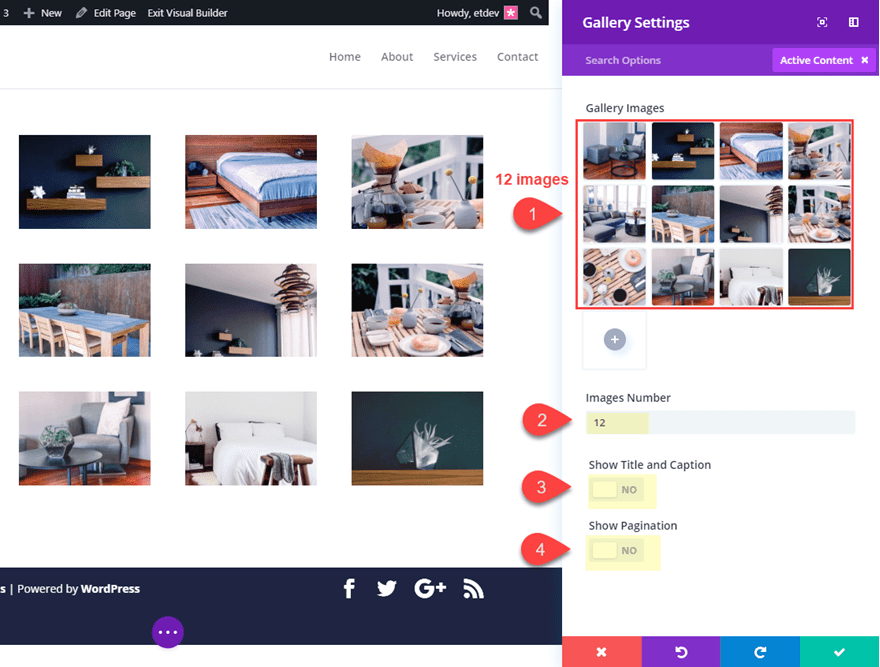
The Divi Gallery Module allows you to display a gallery of images anywhere on your website. You can use it to show a home tour, display your products, show off your work, and more. View A Live Demo Of This Module How to Add the Divi Gallery Module to Your Page

6 Amazing Divi Plugins For Creating Gallery And Sliders CodeWatchers
-Fixed the gallery slider spacing, arrow color, visual builder, and frontend mismatch issue.. - Added Title and Caption to include features at Divi Masonry Gallery Module. Version 3.6.0 ( updated 11-25-20 ) - Add Divi Before After Slider Module - Add an image adding a feature to the Divi timeline module

How to make DIVI slider arrows visible all the time? W3 Programmings
1 Sneak Peek 2 Preparing Your Design Elements 3 Implementing the Custom Spacing for the Divi Gallery Module 3.1 Setting up your New Page 3.2 Creating the Tiled Gallery 3.3 Creating a Full Width Gallery by Adjusting the Row Settings 3.4 Creating Custom Spacing Between Images by Adjusting Gallery Module Settings 4 Final Result 5 Final Thoughts