
Bootstrap Carousel examples & tutorial
Multi-item Carousel For Bootstrap 5 Category: Javascript , Slider | December 16, 2022 0 Comment Demo Download Preview: Description: Just another JavaScript & CSS extension to create a responsive and multi-item carousel using Bootstrap 5's carousel component. Multi-slide Bootstrap 5 Carousel Component

Bootstrap 5 Carousel
Bootstrap 5 Carousel Slider Multiple Items. Bootstrap 5 carousel slider with multiple items. The Bootstrap carousel autoplay example with caption content, previous & next arrow, and carousel slide indicators. See More. Bootstrap 5 Carousel Banner At Header; Add HTML

Bootstrap Carousel Example Multiple Items Captions Lovely
Plugin Overview Demo Download How to Use Multiple items per Slide: 1. Load the Bootstrap framework (javascript and css) into HTML document.

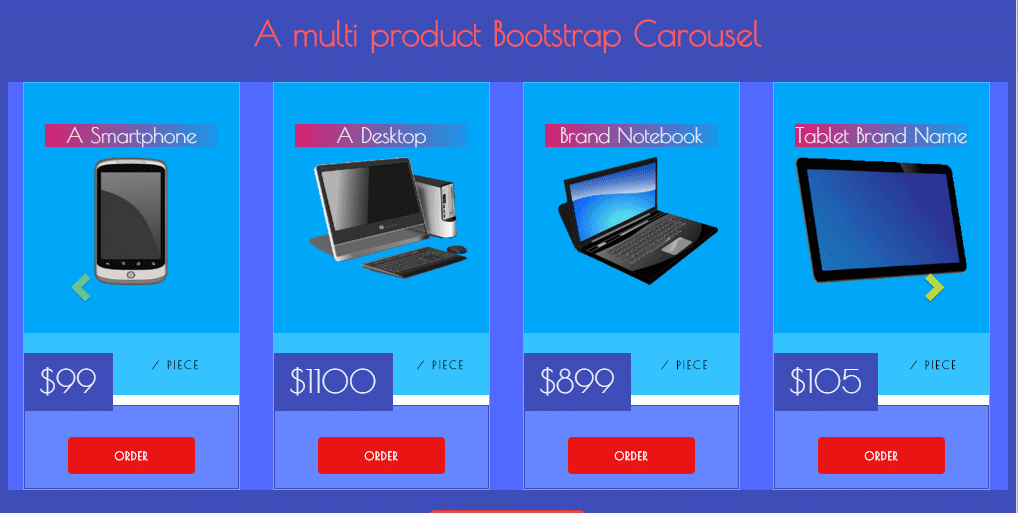
A Bootstrap multi item carousel template
Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc. Update of March 2020 collection. 17 new items. Author rokr February 23, 2021 Links demo and code Made with HTML / CSS / JS About a code Carousel v12 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Bootstrap Carousel Example Multiple Items Captions Lovely
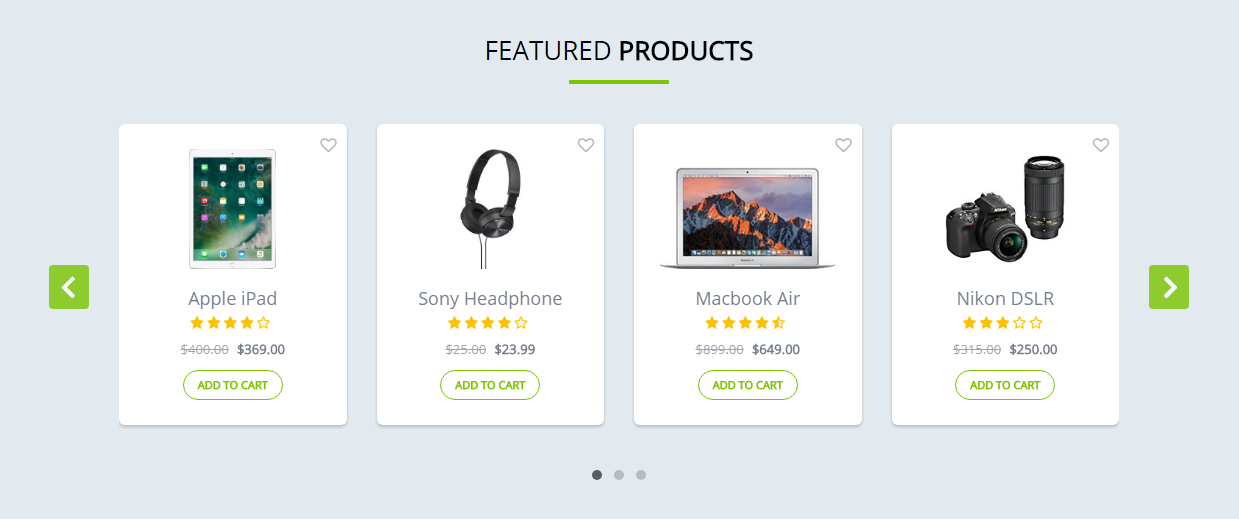
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

Hero Image Slideshow? New
How to create a Bootstrap 5 carousel/slider with multiple items.. How to create a Bootstrap 5 carousel/slider with multiple items.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier.

bootstrap carousel multiple items
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.
Attractive CSS Bootstrap 5 Carousel Templates
Bootstrap 5 Carousel Multiple Items Responsive | Bootstrap Card Carousel SliderHere's how to create a responsive Bootstrap 5 carousel with multiple items and.

Multiitem Carousel For Bootstrap 5 CSS Script
Bootstrap Carousel is a slideshow component for cycling through elements—images or slides of text—like a carousel. Bootstrap carousel multiple items is an improvised bootstrap carousel which lets you put multiple items within one carousel slide.

Awesome Bootstrap Carousel Templates for Any Web Designer
Bootstrap 5 Carousel Bootstrap 5 Carousel Previous Next Carousel / Slideshow The Carousel is a slideshow for cycling through elements: How To Create a Carousel The following example shows how to create a basic carousel with indicators and controls: Example