
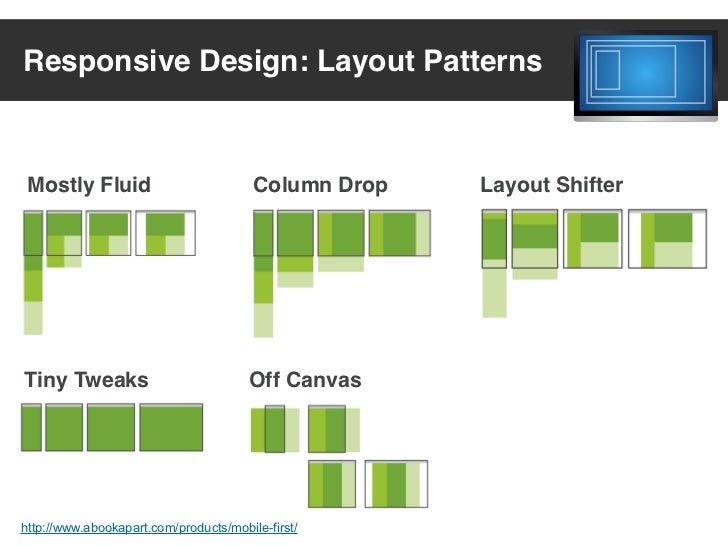
Responsive Design Layout Patterns Mostly
Ethan Marcotte shows you just how that's done, focusing on responsive navigation systems, resizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts. Genres Design NonfictionWebsite DesignWebProgrammingTechnologyReference 169 pages, ebook

Responsive Design Principles and Patterns — Naga
Ethan Marcotte shows you just how that's done, focusing on responsive navigation systems, resizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts. Frequently asked questions How do I cancel my subscription?

Responsive Design WeWeb documentation
After finishing Responsive Design: Patterns and Principles written by our dear Ethan Marcotte I wanted to focus on one chapter in particular. The one talking about navigations. To me, there are.

The Age of Responsive Design Infographic MIND Development
Responsive design has three core principles: Fluid Grid System Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids.

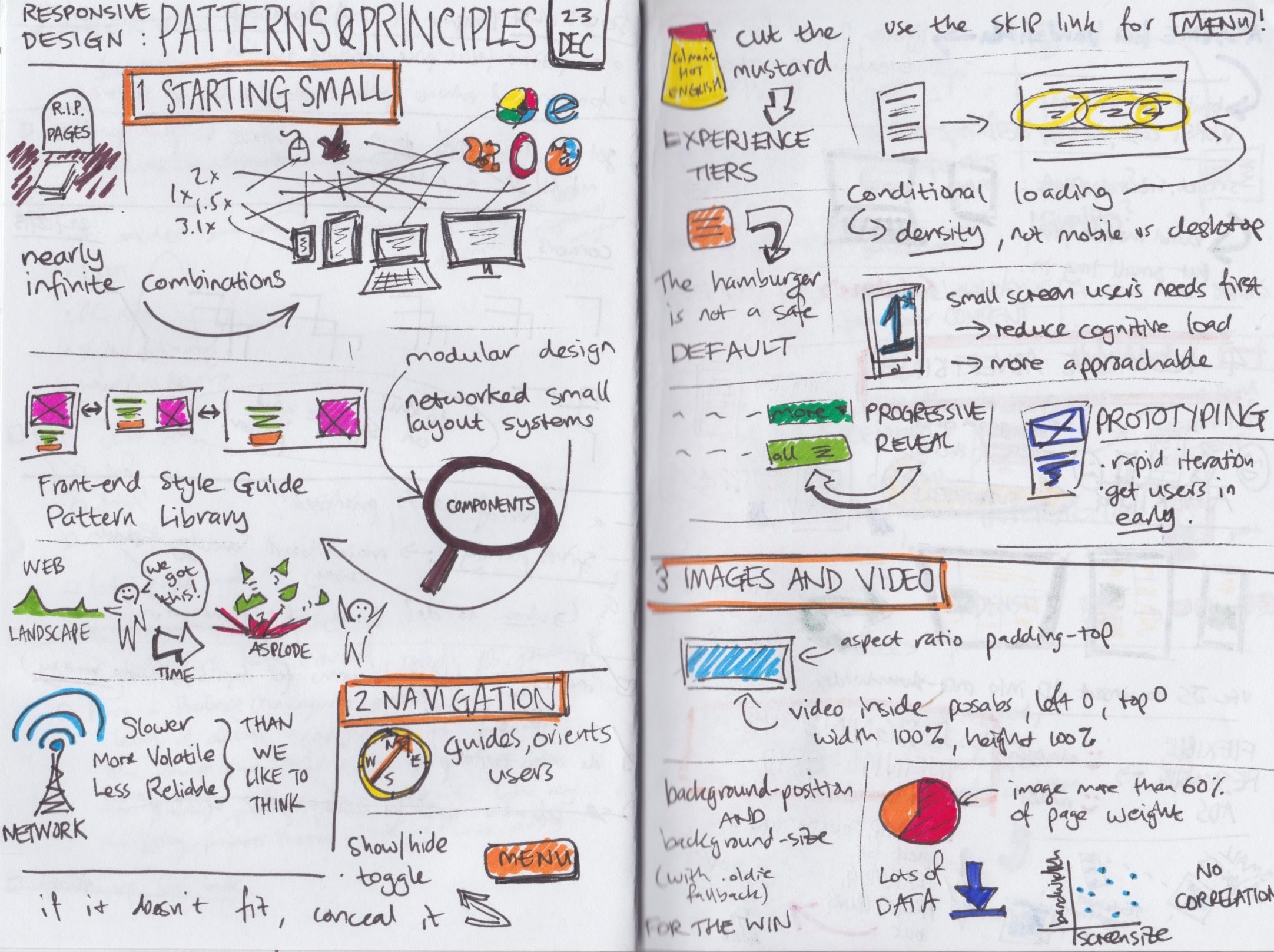
Responsive design patterns principles Fatih Hayrioğlu’nun not defteri
Key Principles of Responsive Web Design Use of Fluid Grid Systems The Adaptive Method Targeting Vital Content Mobile First Viewport Understanding the Basics of Responsive Web Design Use of Media Queries Use of Simple Layouts Use of Flexible Grids Adding Viewport Meta Tag to the Responsive Website Vital Patterns and Modules of Responsive Web Design

Responsive and Adaptive Design Digital Design Standards
2015 As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.

What is Responsive Design? Interaction Design Foundation (IxDF)
Written by Ethan Marcotte As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.

Responsive Design Patterns & Principles Book Club Books, New Books
Responsive Web Design (a.k.a. "Responsive" or "Responsive Design") is an approach to design web content that appears regardless of the resolution governed by the device. It's typically accomplished with viewport breakpoints (resolution cut-offs for when content scales to that view).

The Relevance Of Responsive Design In
Title: Responsive Design: Patterns & Principles Author (s): Ethan Marcotte Release date: August 2016 Publisher (s): A Book Apart ISBN: 9781937557348 Ethan Marcotte shows you how properly designed and planned design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.

Most from Responsive Design Marlax Technologies Bangladesh
7. Prioritize Accessibility. A responsive website should provide equal access and usability for all users, including those with disabilities or impairments. Ensure your web design includes keyboard accessibility, screen reader compatibility, color contrast, well-structured content, and accessible forms.

Responsive Design Patterns & Principles by Ethan Marcotte Goodreads
As you might guess from the title, the book's focused on responsive design patterns: the reusable, flexible bits of a design we stitch together, using them to compose a larger responsive design system. Why spend my time (and yours) talking about tiny layout problems?

Valuable Tips That Will Help You in Formulating a Responsive Website
Responsive web design, or RWD, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. Responsive web design isn't a separate technology — it is an approach.

This is Responsive Responsive Design Patterns Responsive Web Design
Responsive Design: Patterns & Principles, A Book Apart Ethan Marcotte Responsive Design: Patterns & Principles foreword by Mandy Brown Learn how to develop and use design patterns to help your responsive layout reach more devices (and people) than ever before. Select an Option Paperback $27 Ebook $26 Paperback & Ebook $47.70 Add to cart

What Is Responsive Design
Responsive Design Patterns & Principles [Marcotte, Ethan] on Amazon.com. *FREE* shipping on qualifying offers. Responsive Design Patterns & Principles

Responsive Design Patterns & Principles by Ethan Marcotte
Responsive Design: Patterns & Principles. Paperback - January 1, 2015. As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever.

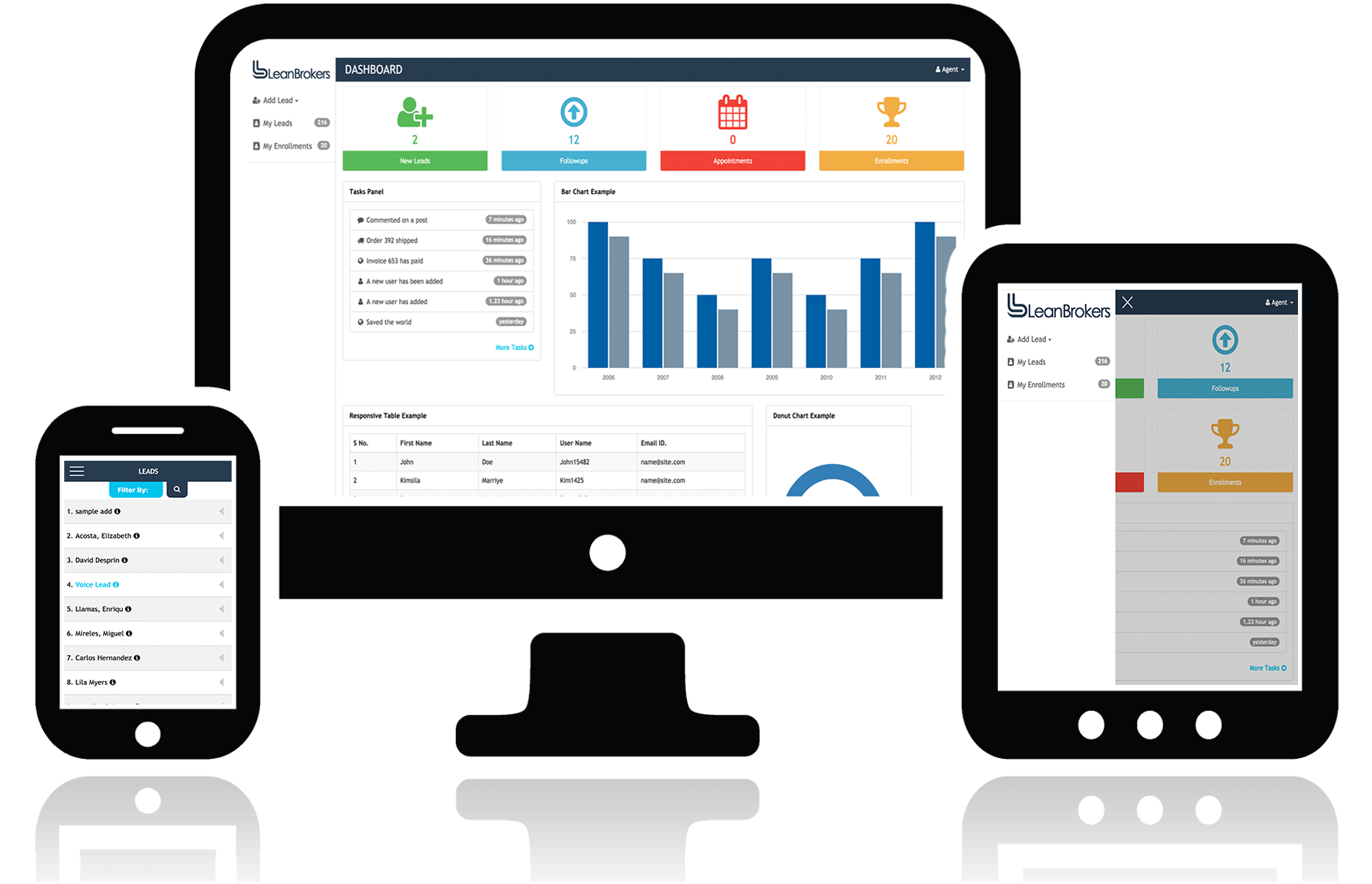
responsive_design Lean Brokers
Published in Responsive Design A note from the editors: We're pleased to share an excerpt from Chapter 5 of Ethan Marcotte's new book, Responsive Design: Patterns & Principles, available now from A Book Apart. Over the past few years, we've been learning how to adapt our layouts to the infinite canvas of the web.