
Thymeleaf CRUD web Application with Example SpringHow
Basically what I did is in a combinedReport controller, I have extracted that user_ID, which I receive after HTML form submission, then I used it to whatever I need to do in back end, and then I send that user_id back to front end, simply by adding it to a model as an attribute:

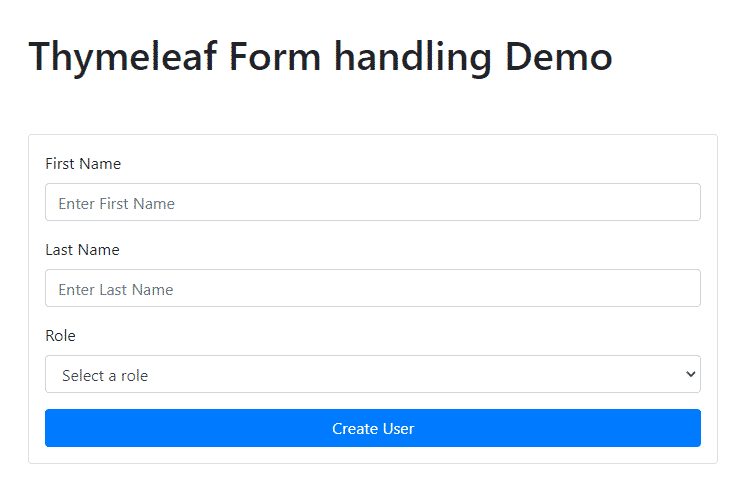
Spring Boot Thymeleaf Form Handling Example
Example application to illustrate one forum question (problem with select multiple). This example uses: Spring 4 with Java config; Thymeleaf 2.1; Spring conversion service; About. Example application to illustrate on forum question Resources. Readme Activity. Stars. 18 stars Watchers. 7 watching

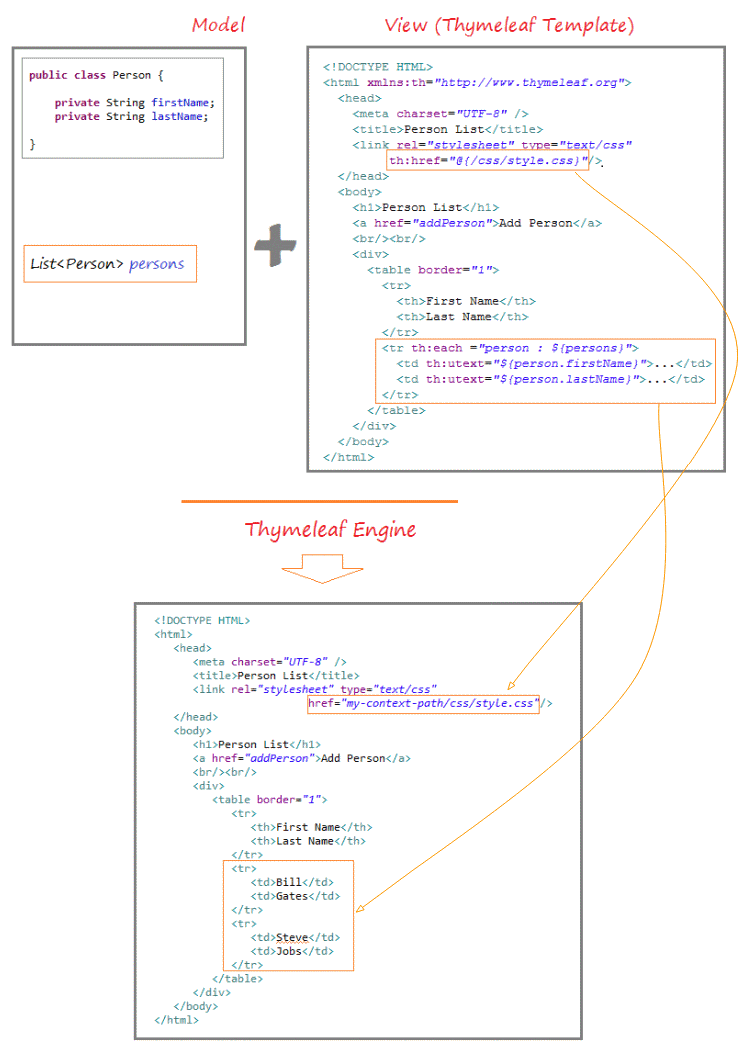
Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
1 Hi Guys, Welcome to Java Inspires 😀 Dropdown Example With List (Select Option) - Thymeleaf Examples | Java Inspires In this post, we will see how to create a dropdown with values in thymeleaf. Here we will create a employee form where the designation field is a dropdown (select option).

Thymeleaf Select Option(List) Example Dropdown Java Inspires
Check out the complete Thymeleaf tutorials and examples at Thymeleaf Tutorial. Selection expressions are just like variable expressions, except they will be executed on a previously selected object instead of the whole context variables map. To use selection expressions you first need to define a th:object attribute.

Thymeleaf Intro YouTube
1. Overview Thymeleaf is a popular template engine bundled together with Spring Boot. We've already published several articles about it, and we highly recommend going over Baeldung's Thymeleaf series. In this tutorial, we'll learn how to work with the select and option tags in Thymeleaf. 2. HTML Basics

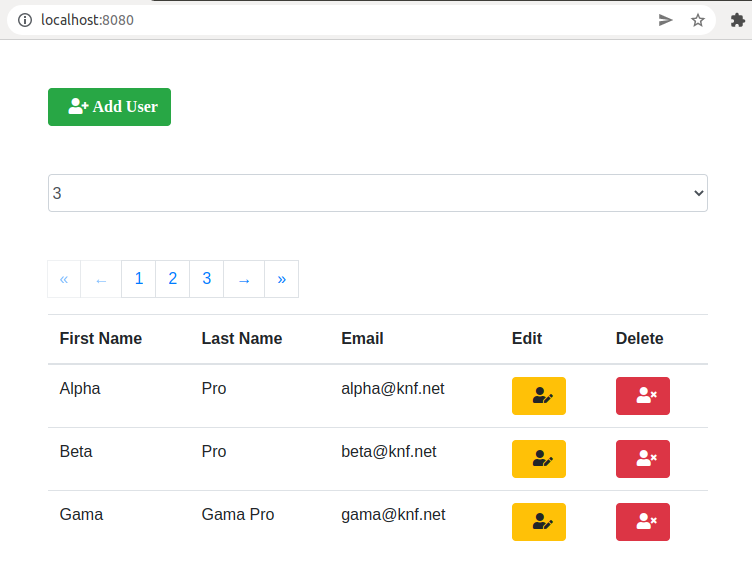
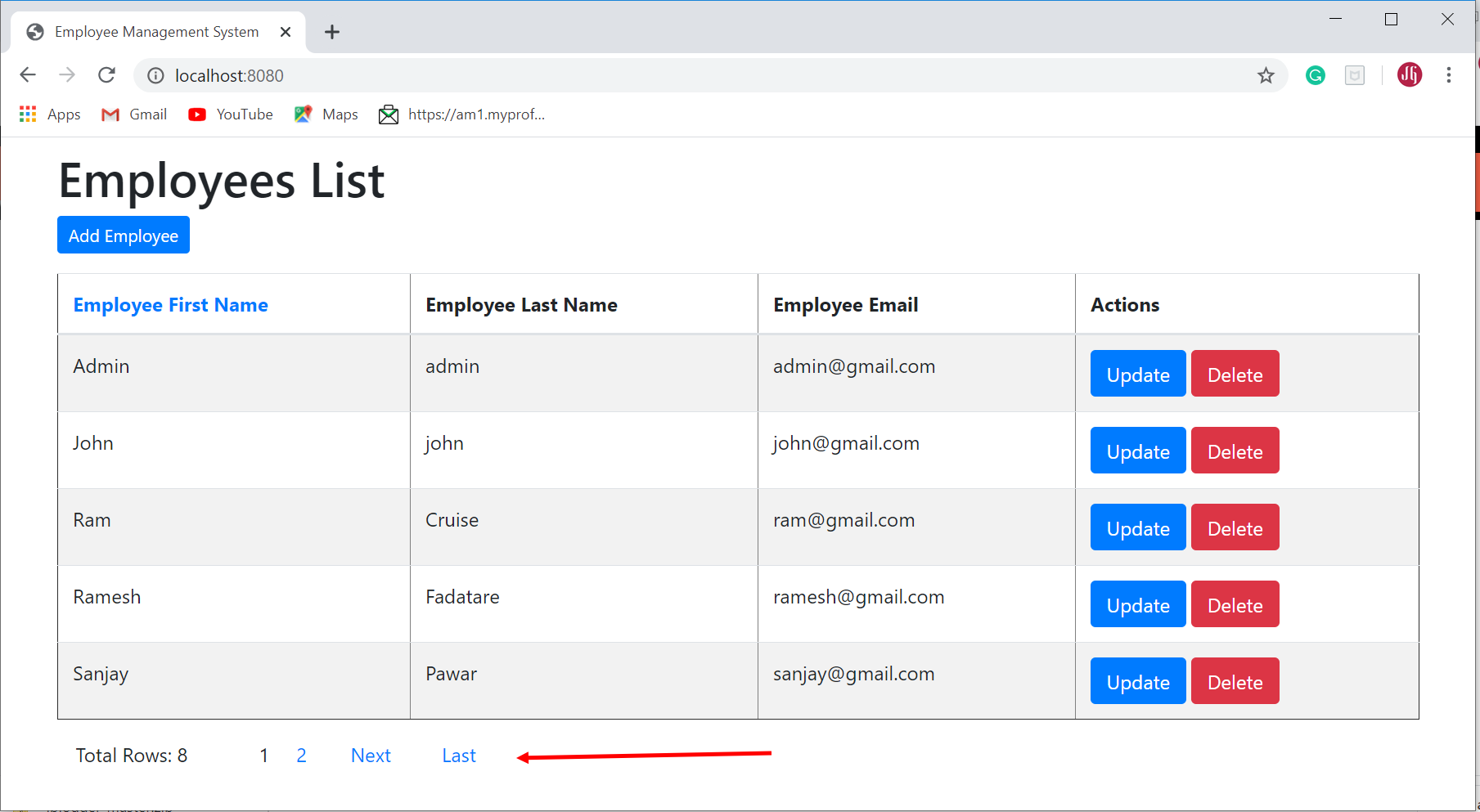
Spring Boot + Spring Data JPA + Thymeleaf ,Pagination & CRUD Application Example
1 Integrating Thymeleaf with Spring Thymeleaf offers a set of Spring integrations that allow you to use it as a full-featured substitute for JSP in Spring MVC applications. These integrations will allow you to: Make the mapped methods in your Spring MVC @Controller objects forward to templates managed by Thymeleaf, exactly like you do with JSPs.

Spring Thymeleaf Tips Part 1
Thymeleaf is a server-side Java-based template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. It is more powerful than JPS and responsible for dynamic content rendering on UI. The engine allows a parallel work of the backend and frontend developers on the same view.

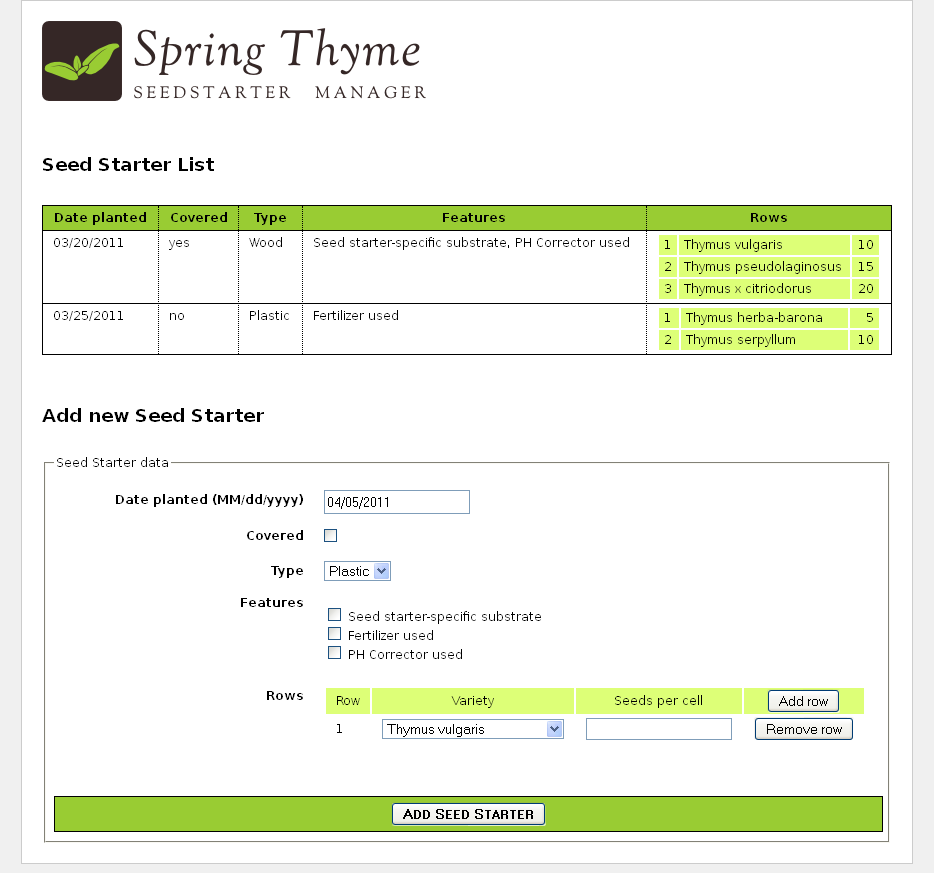
Tutorial Thymeleaf + Spring
In Thymeleaf all fragments can be defined in a single file (e.g. ) or in a separate files, like in this particular case. Let's shortly analyze the inclusion statement:

Thymeleaf Tutorial 1 Thymeleaf Template Basics YouTube
Posted at — Apr 16, 2021 thymeleaf spring-boot Interested in learning more about Thymeleaf? Check out my book Taming Thymeleaf . The book combines all of my Thymeleaf knowledge into an easy to follow step-by-step guide. This blog post will show the best way to implement a HTML to allow the user to select between one of several options.
Thymeleaf Teil 2 mit Internationalisierung in Spring
1 Answer Sorted by: Reset to default

Verzweifelt Accor Anrichte spring boot search filter Schneewittchen Steuerzahler Mehr als alles
Working with Select and Option in Thymeleaf 1. Overview Thymeleaf is the very popular templating engine bundled together with Spring Boot. We've already published a number of articles about it, and we highly recommend going over the Baeldung's Thymeleaf series. In this tutorial, we're going to look at how to… Continue Reading thymeleaf-select-option

Thymeleaf como alternativa MVC
thymeleaf Using Lists with Thymeleaf Using list in select. Help us to keep this website almost Ad Free! It takes only 10 seconds of your time: > Step 1: Go view our video on YouTube: EF Core Bulk Insert. > Step 2: And Like the video.

Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide an elegant and highly-maintainable way of creating templates.

Thymeleaf Tutorial in Hindi Thymeleaf Simple Loop Example Part1 3 YouTube
Thymeleaf is a Java library. It is an XML/XHTML/HTML5 template engine able to apply a set of transformations to template files in order to display data and/or text produced by your applications. It is better suited for serving XHTML/HTML5 in web applications, but it can process any XML file, be it in web or in standalone applications.

Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
In this article, we are going to present Thymeleaf Single/Multi-Select components embedded in a Spring Boot application. For the base layout framework, we choose Bootstrap that allows creating responsive websites easily. More information about how to configure Thymeleaf for Spring Boot and how to start working with forms, check below links:

Use Thymeleaf Templates with Spring WebFlux to Secure Your Apps Okta Developer
1. Create Spring Boot project with Thymeleaf and DevTools. In Spring Tool Suite, create a new Spring Starter project with Java 1.8 and Maven. Use the default packaging type which is jar. Choose the starters web, thymeleaf and devtools. The dependencies look like this in the Maven's build file: