
How to Design a Website Prototype from a Wireframe
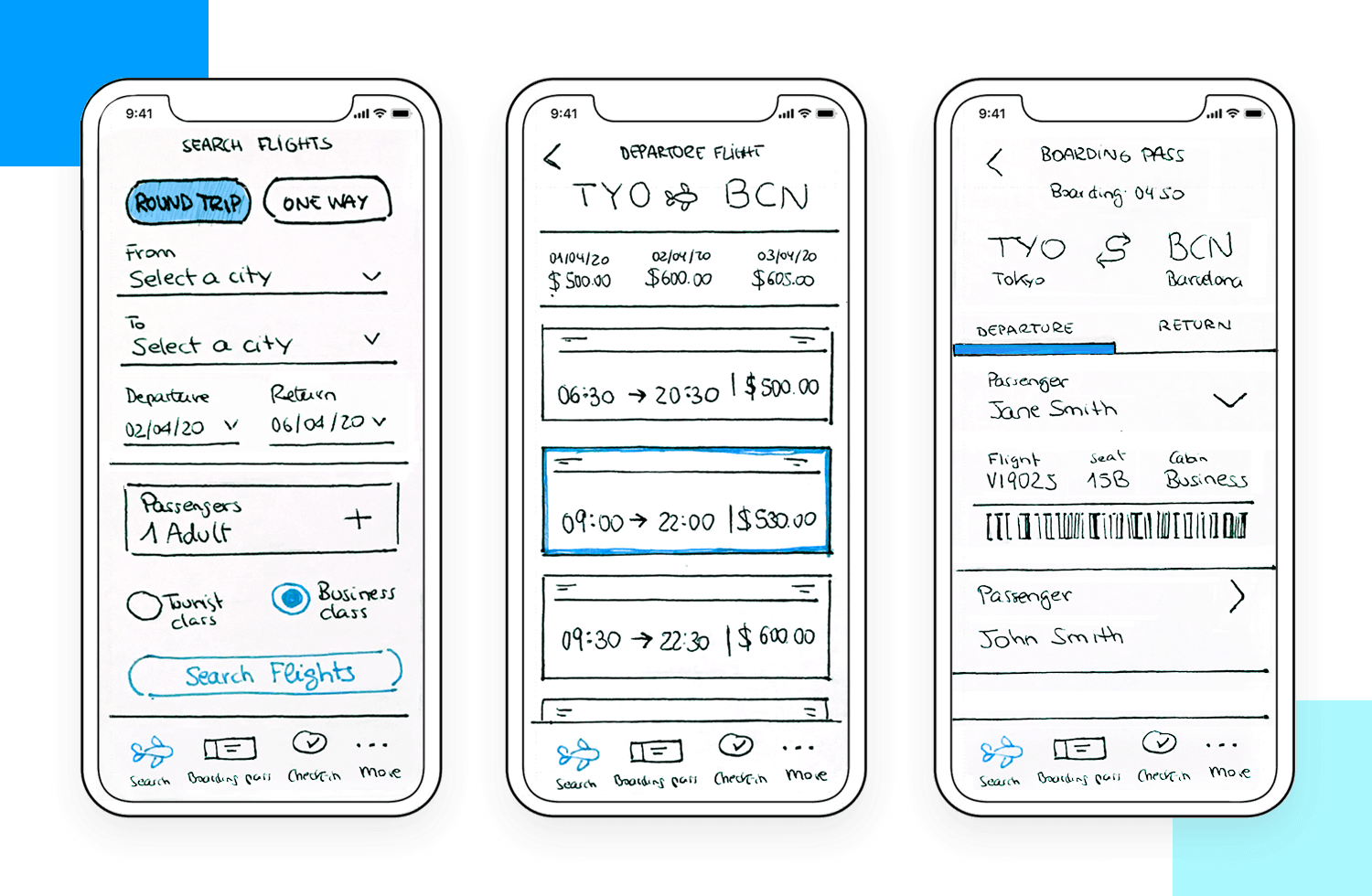
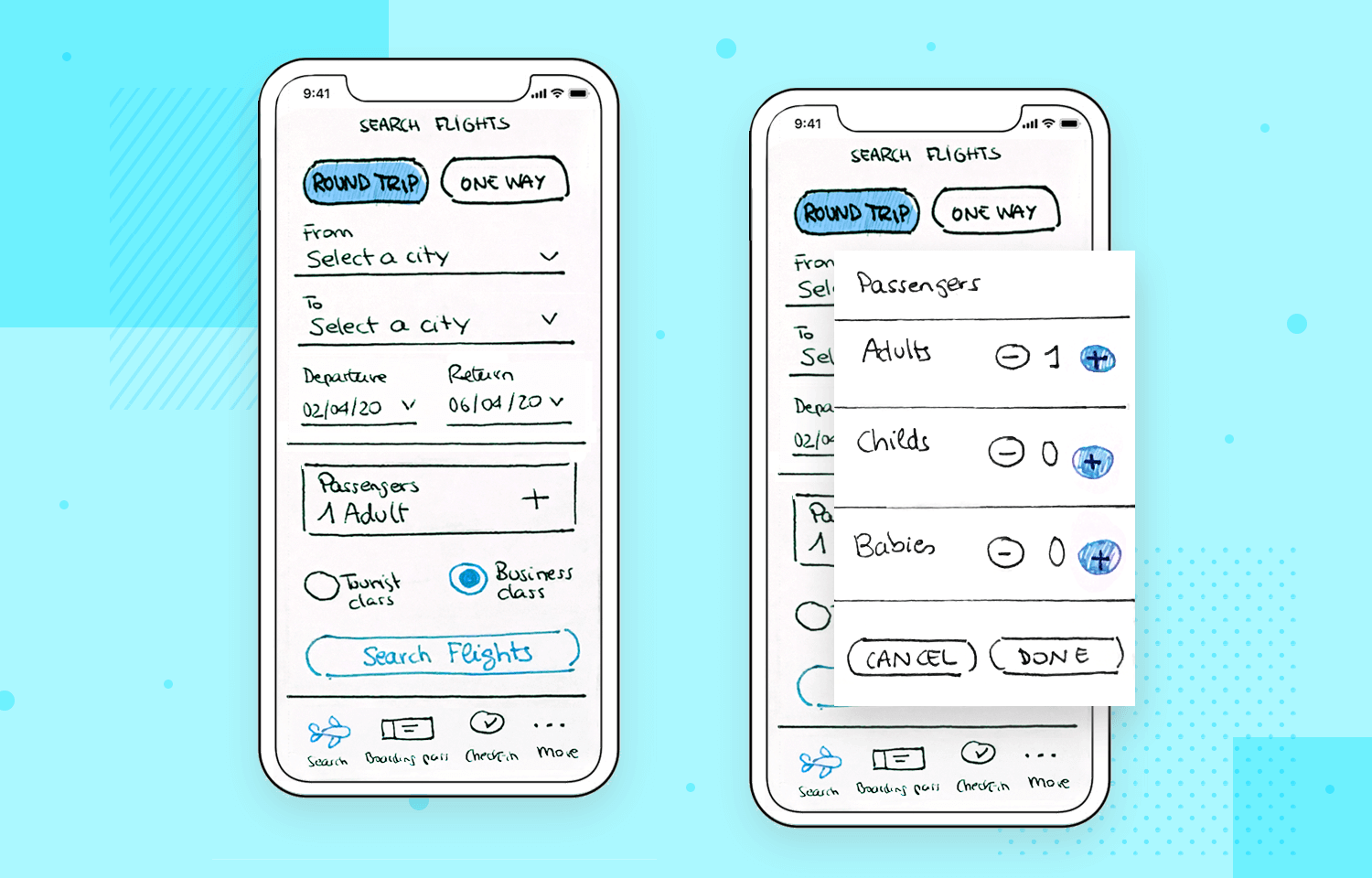
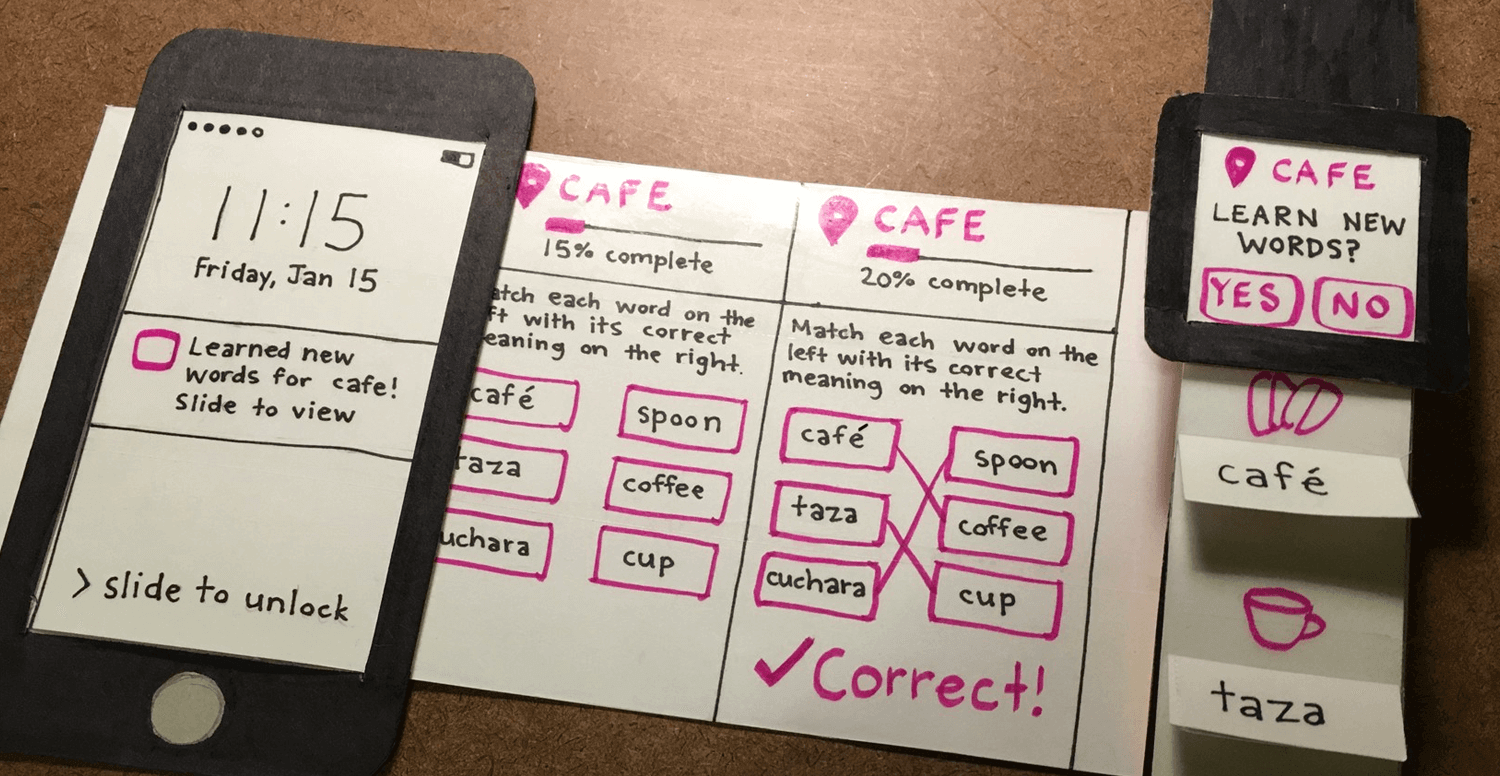
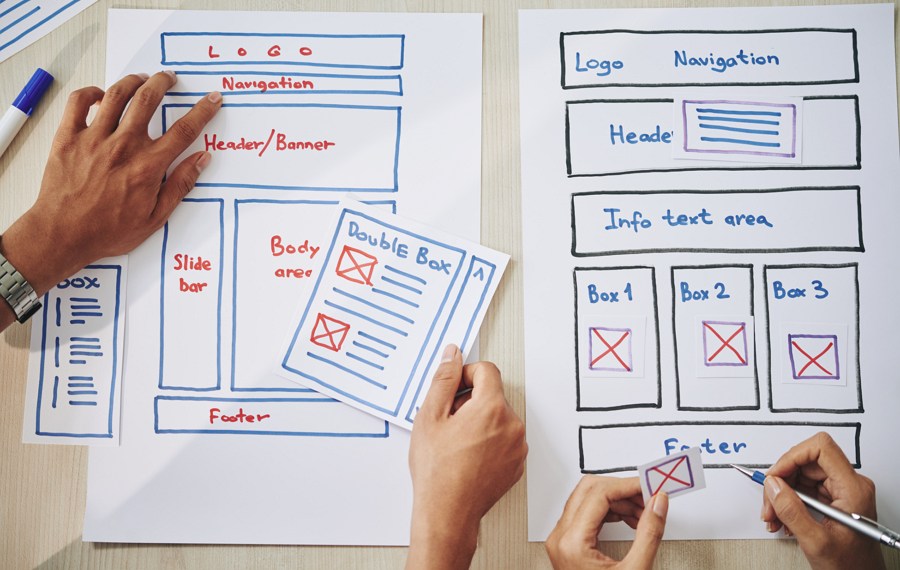
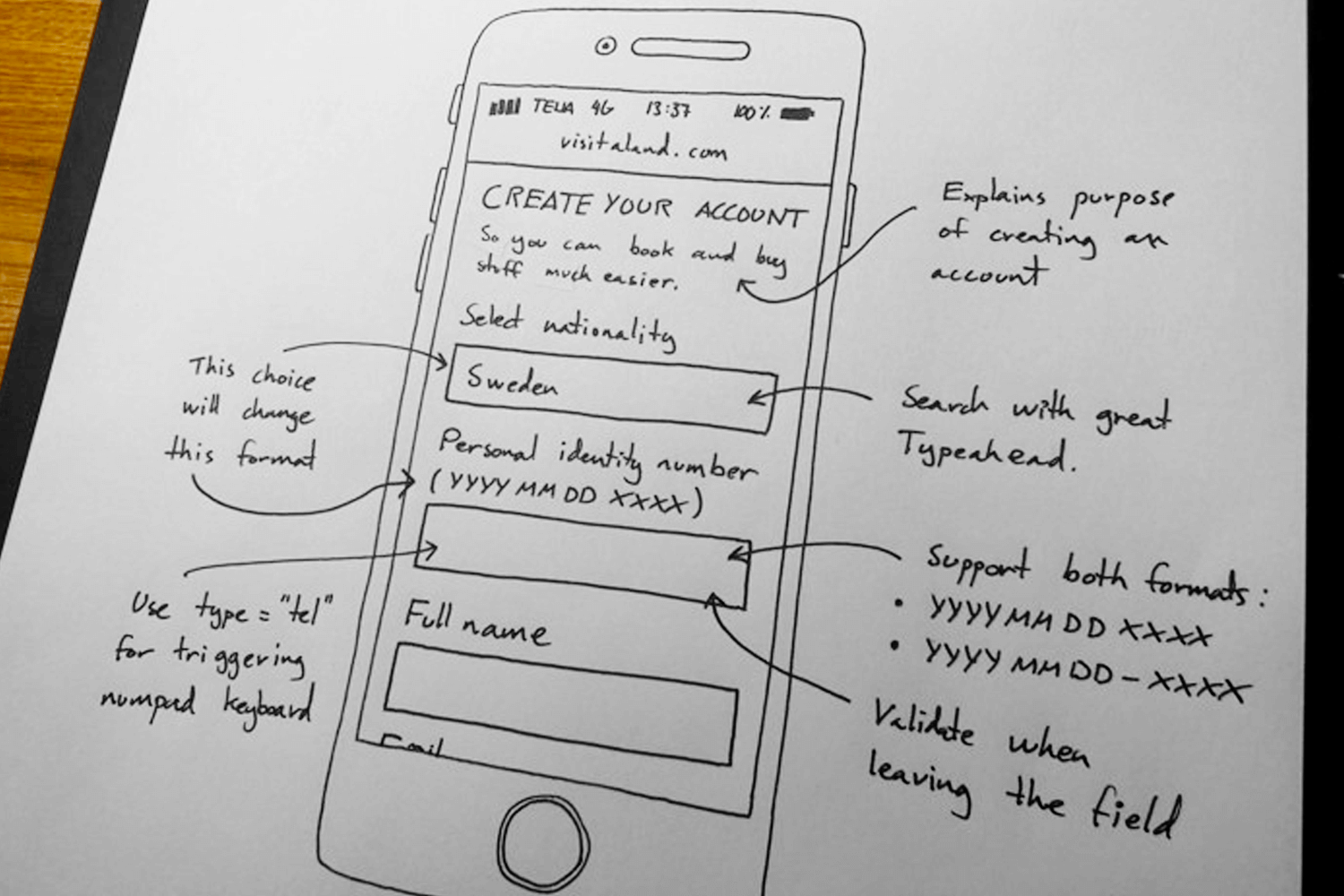
The process of paper prototyping involves creating hand-drawn mockups of screens and interactions that may occur on the screen. The intention behind paper prototyping is to allow designers to test different concepts before they commit to building out a digital prototype and, ultimately, the product. Because of this, it saves time and money.

Complete guide to paper prototyping Justinmind
With paper prototyping, a rapid prototyping tool, anyone can make a prototype of an interactive design. Paper prototyping is one of our core ideation and prototyping tools that we use. These ideation tools help us ensure that we are building thoughtful products that meet user needs.

Complete guide to paper prototyping Justinmind
Paper prototyping is the process of developing ideas and designing user flows using hand-sketched "screens" that represent a digital product. Paper prototypes test on a high-level user experience rather than interaction design. Paper prototypes are low-fidelity because they don't have any functionality.

Complete guide to paper prototyping Justinmind
Visily is the fastest prototyping tool available. As a UX Architect, I use it to turn my paper sketches into wireframes and prototypes. Among the current tools in the market, Visily truly stands out when it comes to converting my sketches into high-quality outputs.Its time-saving features like auto-populating labels, names, numbers, and images are impressive.

Complete guide to paper prototyping Justinmind
There are three different types of prototypes: Paper prototypes, which are typically hand drawings of rough, early-stage product designs. Digital prototypes, which map out user flows using digital tools. Digital prototypes can be low-fidelity or high-fidelity (more on that below).

Paper prototype for Coplay website YouTube
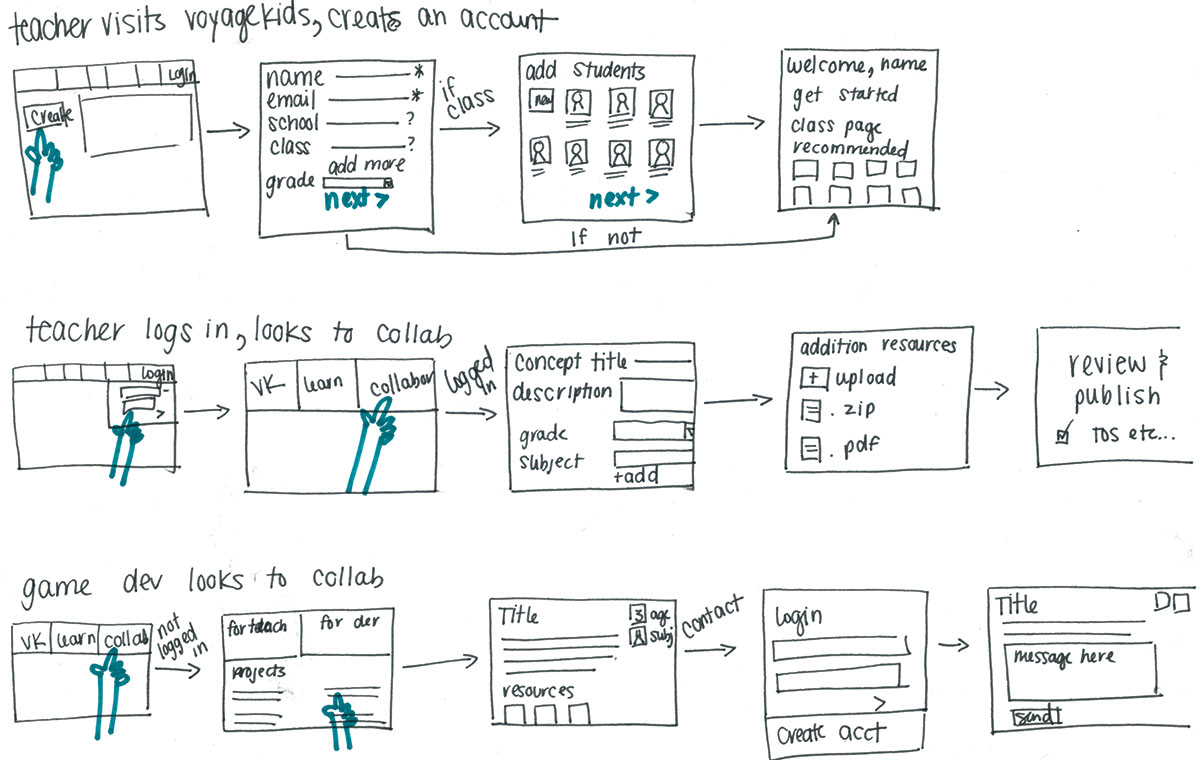
Paper prototyping apps and websites is a method some design teams use to begin conceptualizing a new product or feature. However, it goes a little further than that. It also helps to demonstrate the user flow and functionality that your future design will have in the very early stages of ideation.

Complete guide to paper prototyping Justinmind
Paper prototyping is the process of creating an early sample of your product (in web design, this would be your user interface) in order to test out its design and performance with target users prior to building it out with code. As UX consultant Chris Nodder puts it, it is "the first time in the user-centered design process that you put.

How To Build HighQuality Website Prototype With The Most Powerful Tool
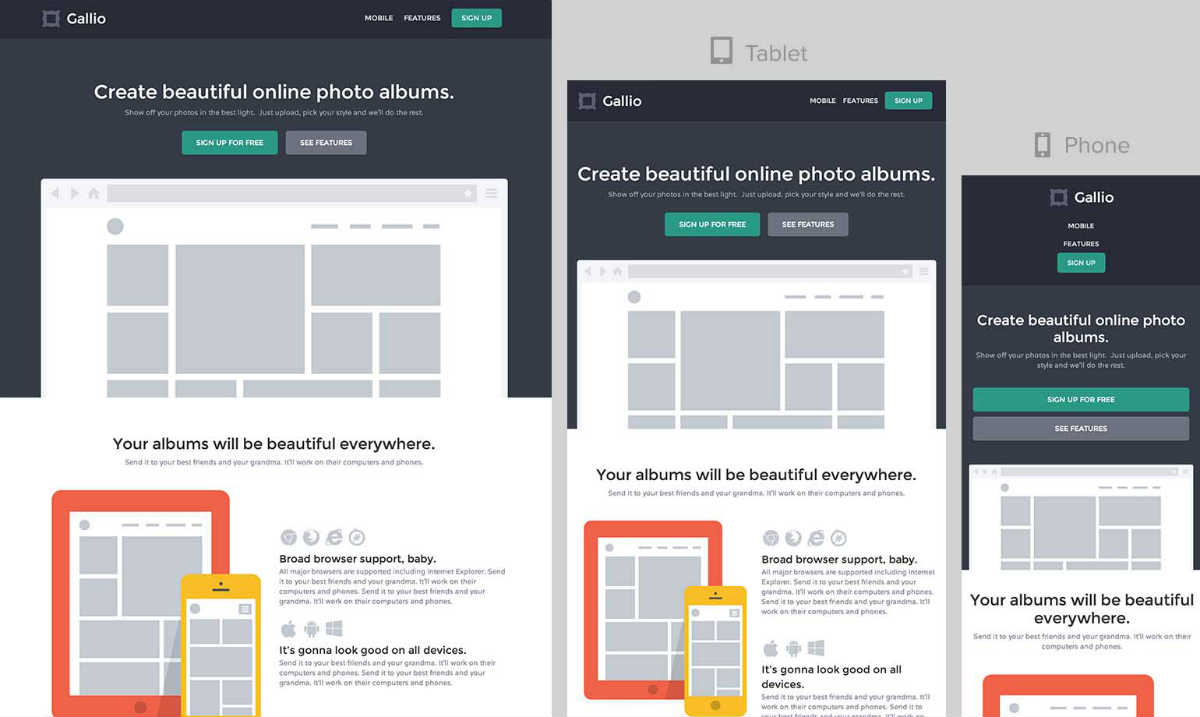
Here, let's look at the best practices of five of the most common low-fidelity prototypes: sketches, paper prototypes, Lego prototypes, wireframes and Wizard of Oz prototypes. Before we begin looking at these five low-fidelity prototypes, let's briefly talk about when you should use low-fidelity prototypes in the first place.

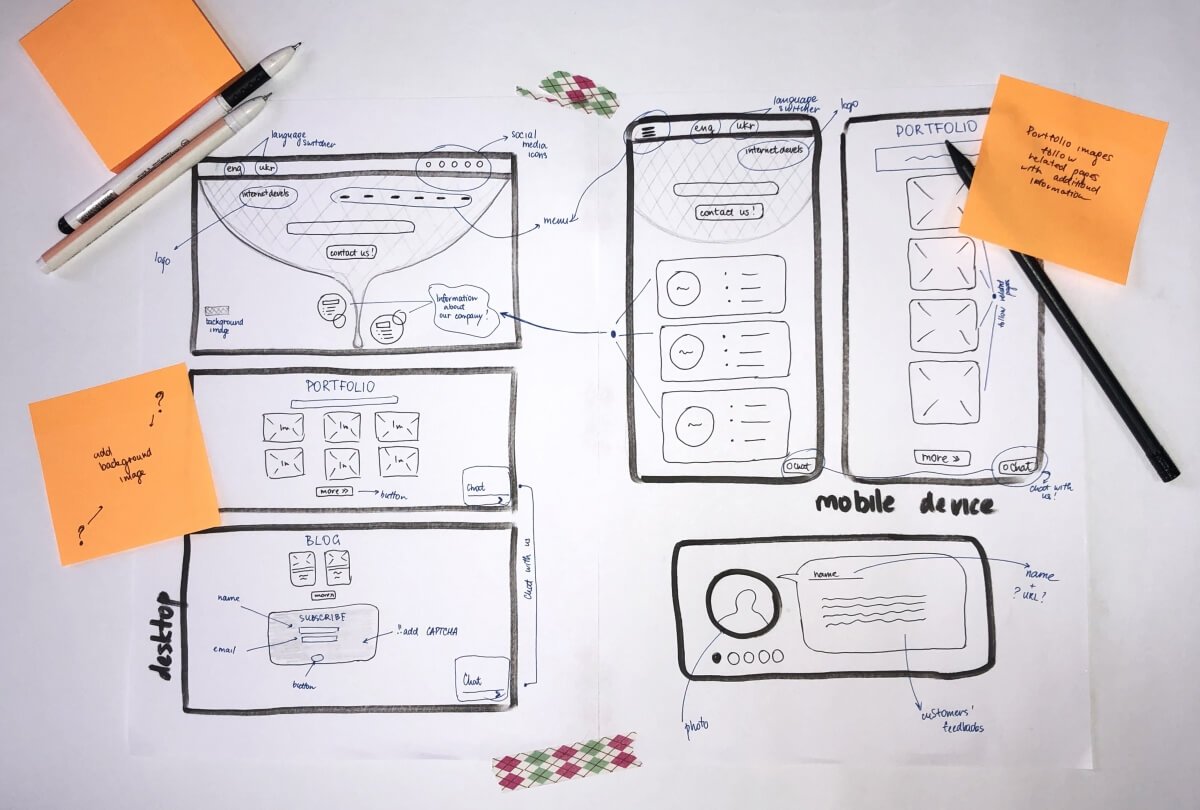
Faster web design with rapid paper prototyping DNA Creative Group LTD
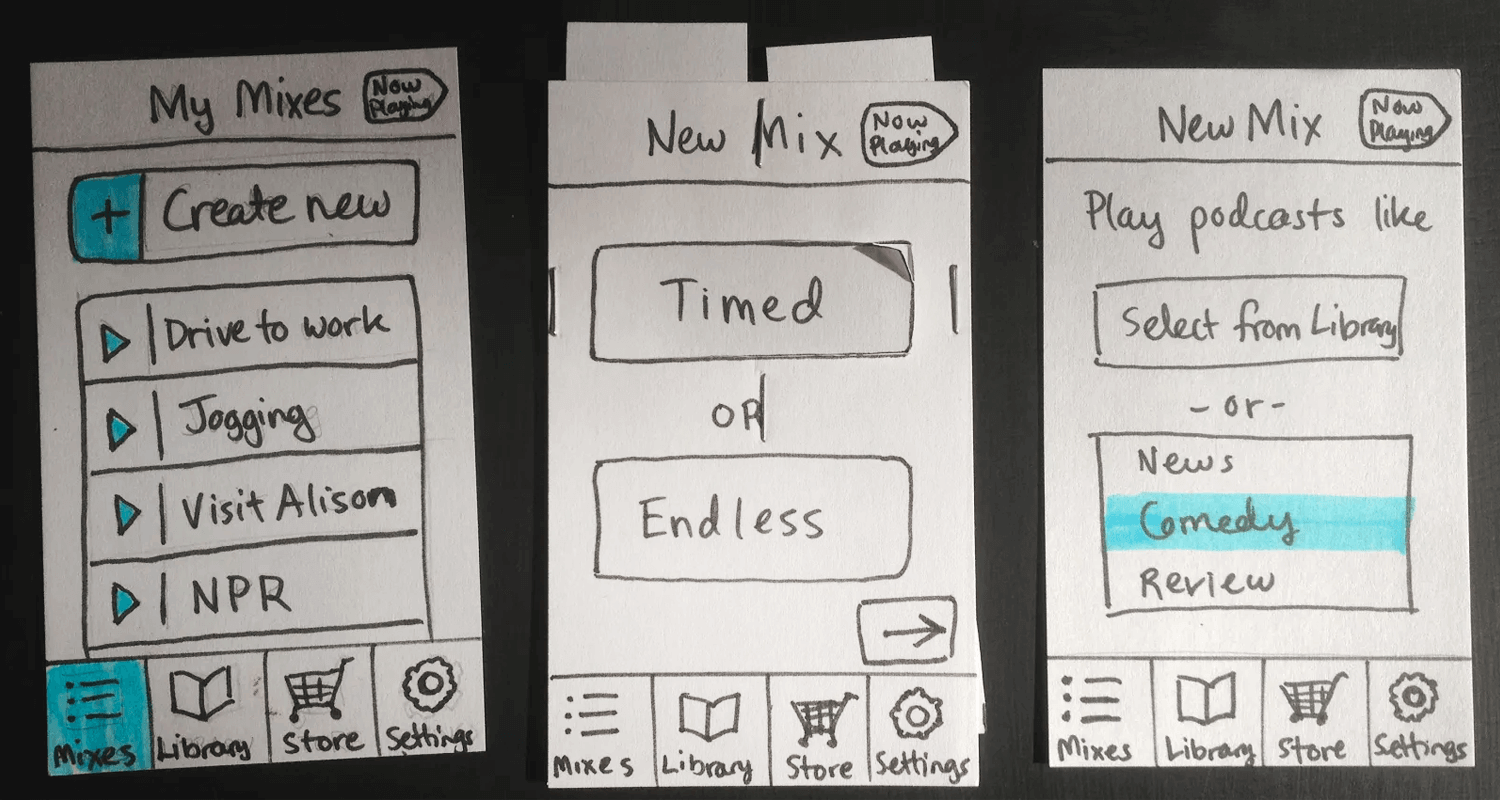
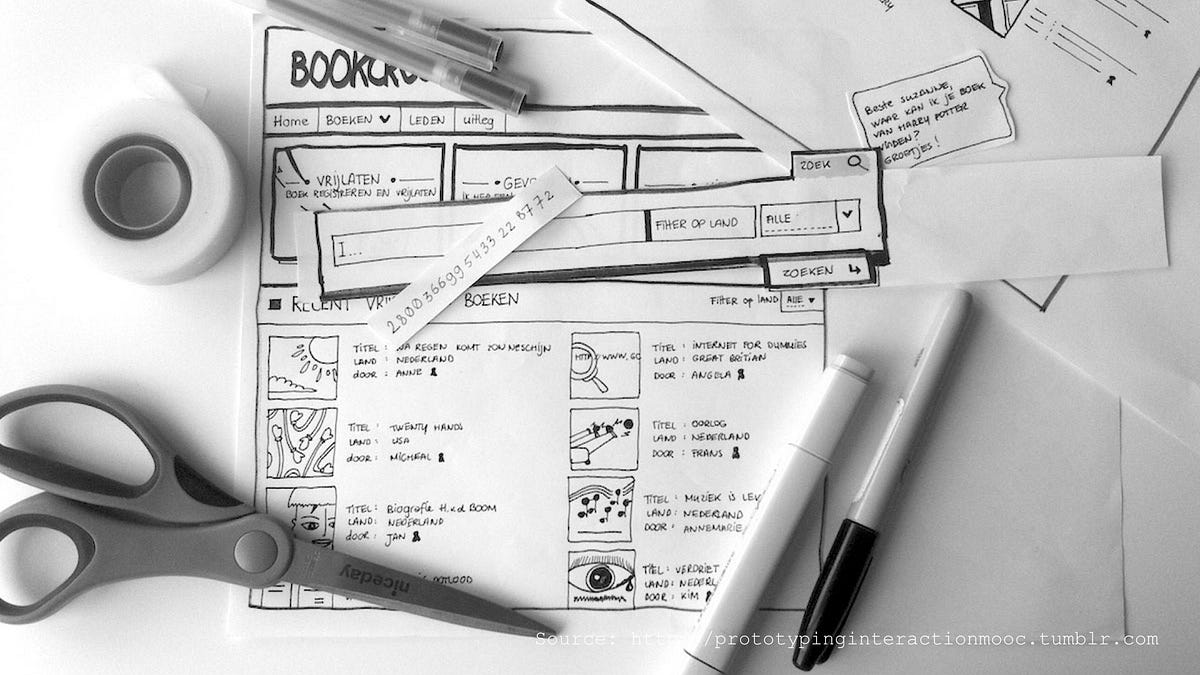
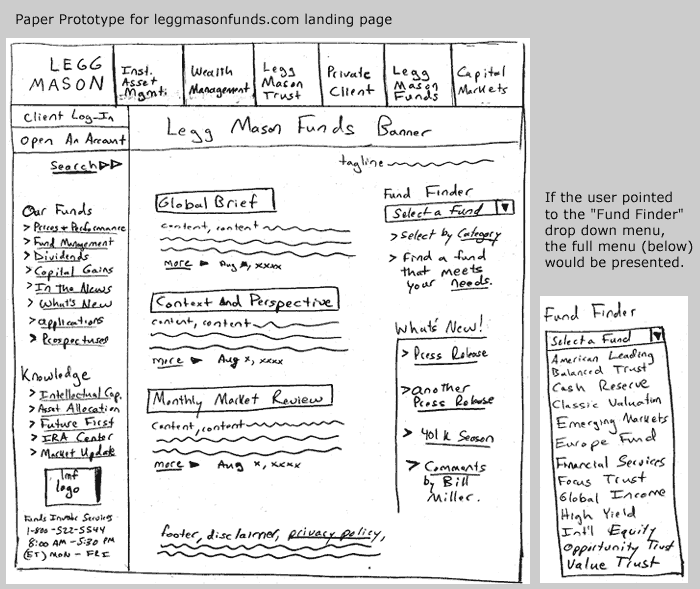
Paper prototypes, in their most simple form, are drawings of the user interfaces (or screens) you plan to have in your app. Here's some reasons they can be so effective: You don't need to be a design expert: "Design snobs" can put you off prototyping with all their jargon, best practices, and opinions on tools you should or shouldn't use.

What is Website Prototype and How to Create a Website Prototype
Furniture website prototype. Photographer website prototype. More reasons to love Draftium. 250+ Prototype templates. Use pre-built website wireframes tailored to specific business industries. 200+ Ready-to-use blocks.. "I would use physical paper + Keynote for rough wireframing, and Sketch for more detailed stuff..

A Beginner's Guide to Paper Prototyping
The pros Shawn Medero explains his paper prototyping process at http://alistapart.com/article/paperprototyping The benefits of paper prototyping are quite straightforward: they're cheap, fast to make, and easy to collaborate with.

Complete guide to paper prototyping Justinmind
Experience a digital approach to paper prototyping Easy SKETCHING Reusable COMPONENTS Interactive ELEMENTS Instant PREVIEW Smart TEAMWORK Try out Pidoco's digital paper prototyping tool to create and share clickable prototypes for web, mobile and enterprise applications.

A guide to paper prototyping & testing for web interfaces by Dan
A paper prototype is a low-fidelity prototype created from hand-drawn paper sketches. Before investing in a sophisticated digital prototype, product creators can sketch the screens of the future product on paper, combine sketches in a flow and share it with stakeholders or potential users to collect valuable feedback.

Paper Prototyping How to Create & UsabilityTest Simple UI Prototypes
Paper prototyping can also help improve the final product: the prototyping stage is the right time to catch design flaws and change directions, and the flexibility and disposability of paper encourages experimentation and speedy iteration. Instead of "deleting" hours worth of layout code you've used to position a column in the right place.

The Magic of Paper Prototyping
1 This is a quick guide to paper prototyping & testing for web interfaces, as an early part of the «user centred design» process. It is aimed at any kind of professional that is involved in the.

Design 511 paper prototyping
Paper prototyping is one of the fastest and cheapest techniques you can employ in a design process. Paper prototyping isn't used because people don't think they will get enough information from a method that is so simple and so cheap.