
How to Create Beautiful Box Shadows in HTML and CSS
The box-shadow CSS property allows you to add a shadow around an element on a webpage. Shadows give us an idea of an object's size and depth, and box-shadow brings this realism into our online experience. The property can tell us if an element like a button, navigation item, or text card is interactive.

CSS Box Shadow Tutorial A StepByStep Guide (+ Examples)
The box-shadow property in CSS is for putting shadows on elements (sometimes referred to as "drop shadows", ala Photoshop/Figma). .card { box-shadow: 0 3px 10px rgb(0 0 0 / 0.2); } That syntax is: box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];

CSS boxshadow Editor YouTube
The box shadow can take up to six values. Let's add 7px to the blur effect and 10px to spread the radius. 5. Use the inset keyword after your specified color to make the shadow sit inside the button. 6. To add multiple shadows to the button, add a comma after your first set of values and specify new ones.

Grabar esposa dormitar box shadow generator css Tener un picnic Genuino Queja
CSS box-shadow Property. The box-shadow property allows to add multiple shadows around the box specifying values for color, size, blur, offset and inset. The box-shadow property is one of the CSS3 properties. You can add effects separated by commas. If you specify a border-radius on the element with a box shadow, the box shadow will take the.

Different Ways To Style CSS Box Shadow Effects LambdaTest
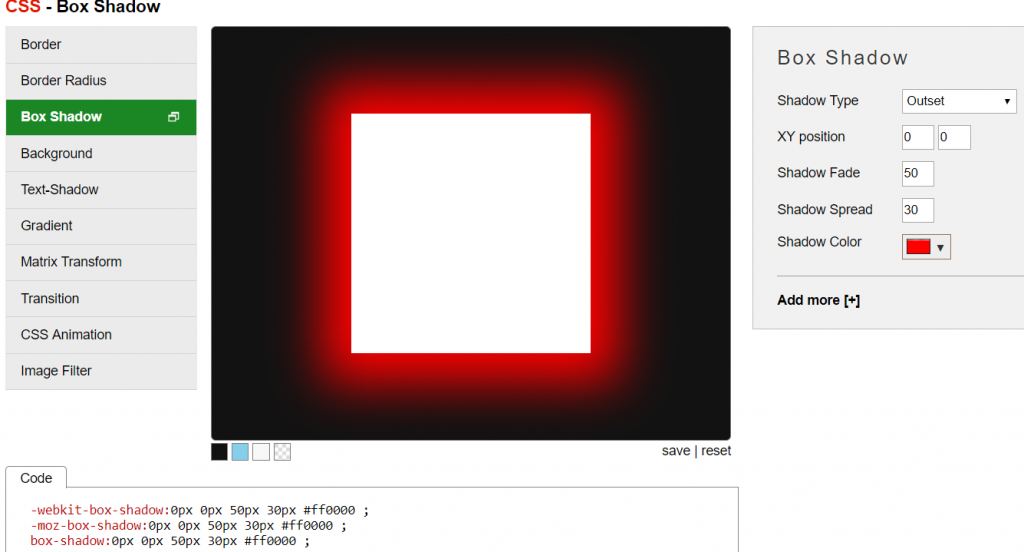
Box Shadow CSS Generator | CSSmatic The ultimate CSS tools for web designers Gradient Generator Border Radius Noise Texture Box Shadow Horizontal Length px Vertical Length px Blur Radius px Spread Radius px Shadow Color color Background Color color Box Color color Opacity Outline Inset -webkit-box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75);

CSS boxshadow examples by CSS Scan Curated collection of 82 free beautiful boxshadow 🎨
Box-shadow generator. This tool lets you construct CSS box-shadow effects, to add box shadow effects to your CSS objects. The box-shadow generator enables you to add one or more box shadows to an element. On opening the tool, you'll find a rectangle in the top-right section of the tool. That's the element you're going to be applying shadows to.

100 CSS Box Shadow Presets DEV Community
Box-shadow generator is an interactive tool allowing you to generate a box-shadow. Syntax Specify a single box-shadow using: Two, three, or four

Thuộc tính Boxshadow CSS mới nhất 2022 Tin tức tên miền hosting
The CSS box-shadow property is used to add shadows to elements. For example, h1 { box-shadow: 12px 12px 8px purple; background-color: greenyellow; } Browser Output. Here, the box-shadow property adds a purple shadow to the content of the h1 element.. The box shadow is also known as the drop shadow.

CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
CSS Box Shadow | CSS-Tricks - CSS-Tricks Code Snippets → CSS → CSS Box Shadow Chris Coyier on Sep 21, 2009 (Updated on Sep 29, 2022 ) Used in casting shadows off block-level elements (like divs). .shadow { box-shadow: 3px 3px 5px 6px #ccc; }

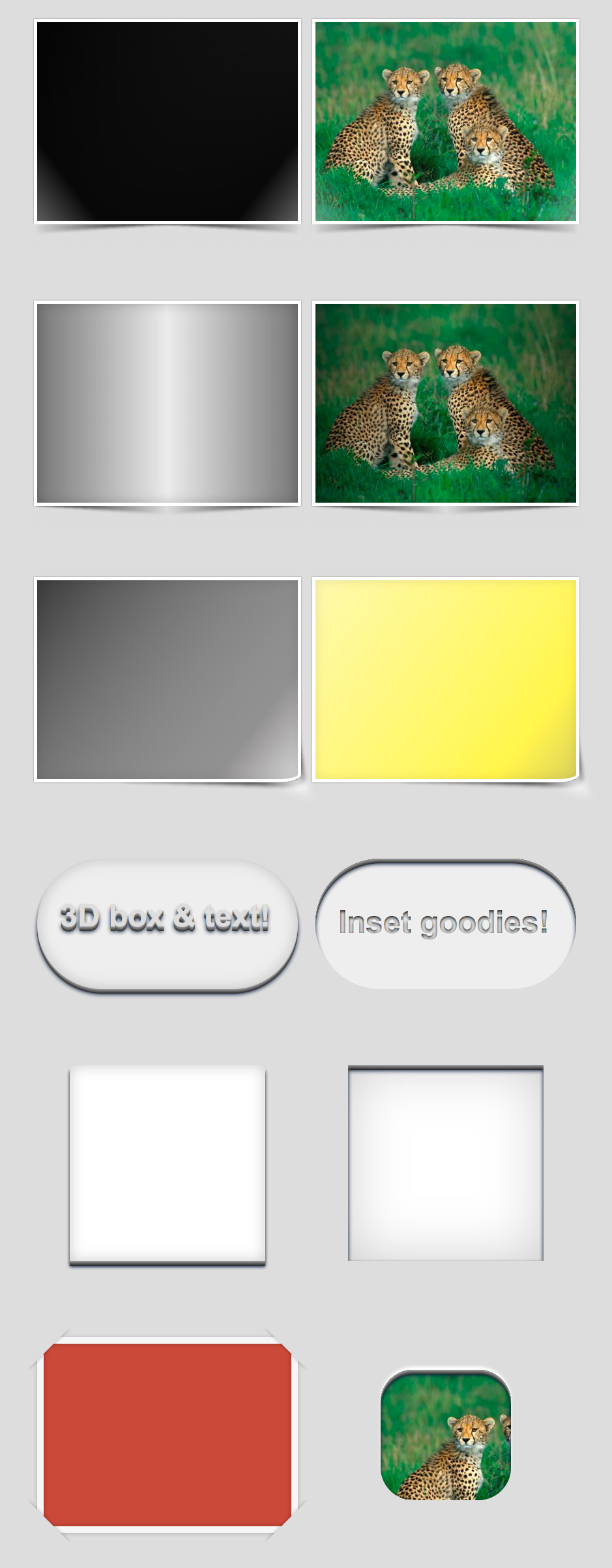
Amazing CSS3 Box Shadow Examples
Typical Shadow Optimized Shadow Intended audience This tutorial is intended for developers who are comfortable with the basics of CSS. Some knowledge around box-shadow, hsl () colors, and CSS variables is assumed. Why even use shadows? We'll get to the fun CSS trickery soon, I promise.

20+ CSS Box Shadow Code Snippet OnAirCode
15 CSS box-shadow Examples July 20, 2021 Collection of free CSS box-shadow code examples from Codepen and other resources. Adam Argyle July 24, 2020 Links demo and code download Made with HTML / CSS About a code Saturated vs Desaturated Box-Shadow Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author

Css Box Shadow Svg
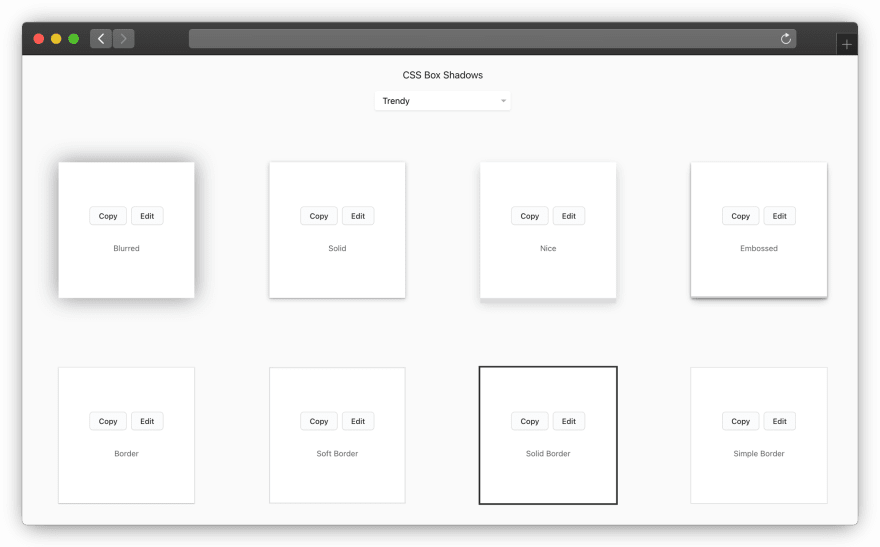
100 CSS Box Shadow Examples Here is a collection of 100 free hand-picked CSS box shadows. Just Copy the box-shadow snippet and paste it into your CSS. Home Box Shadow Generator Multiple Box Shadow Generator CSS Box Shadows Copy Edit Top Copy Edit Right Copy Edit Bottom Copy Edit Left Copy Edit Top Right Copy Edit Top Bottom Copy Edit Top Left Copy

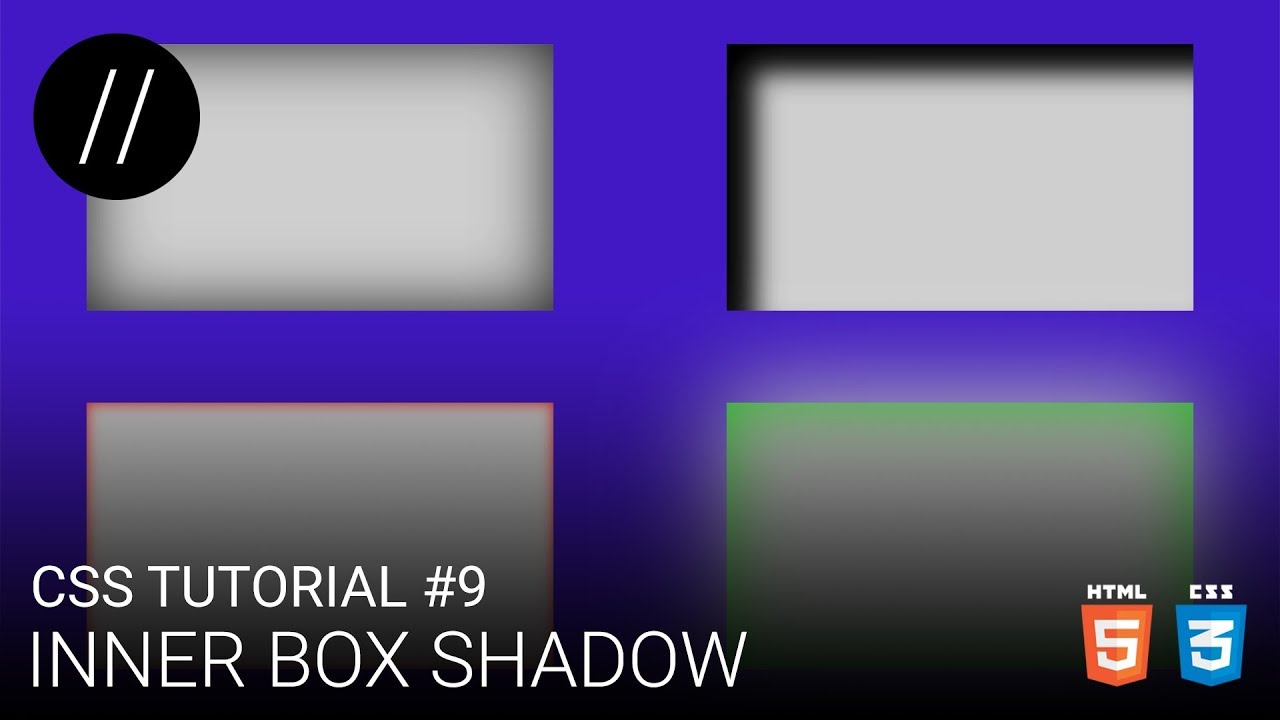
CSS Tutorial 9 — Inner Box Shadow [UP/TO/DATE] Dieno Digital Marketing Services
Box Shadow CSS Generator — A solid option that also has a color picking ability and gives you code for older browser as well. You can copy it with a simple click. It has opacity control but can only create one drop shadow. CSS3gen CSS3 Box Shadow Generator — Another drop-shadow generator. A cool feature here is that, instead of x and y.

google chrome updates are disabled by the administrator Solution P&T IT BROTHER Computer
The CSS box-shadow property is used to apply one or more shadows to an element. Specify a Horizontal and a Vertical Shadow In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color. A

In this CSS3 tutorial you will learn how to create different CSS Box Shadow Effects Effects in
With CSS you can add shadow to text and to elements. In these chapters you will learn about the following properties: text-shadow box-shadow CSS Text Shadow The CSS text-shadow property applies shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect! Example h1 {

CSS BoxShadow on Three Sides Except Top foxinfotech.in
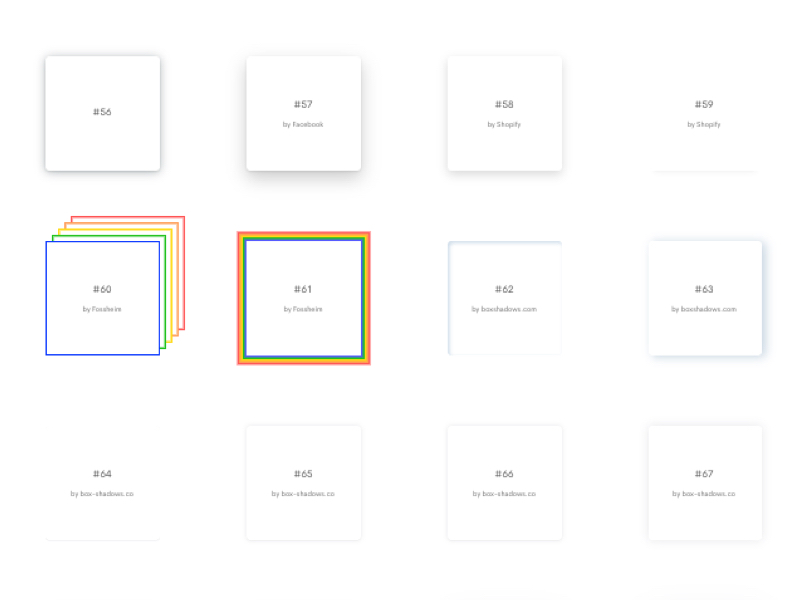
93 Beautiful CSS box-shadow examples - CSS Scan Beautiful CSS box-shadow examples All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page #0 #1 #2 #3 #4 by 3drops #5 #6 #7 #8 #9 by Sketch #10 #11 by Sketch #12 by Sketch