
Bootstrap Carousel examples & tutorial
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

Bootstrap templates responsive navbar pootermj
Viewed 89k times 18 This question already has answers here : Bootstrap carousel multiple frames at once (16 answers) Closed 2 years ago. How do you implement a multiple items carousel in Bootstrap 4? The docs mention about multiple carousels but not a carousel with multiple items. html css twitter-bootstrap bootstrap-4 bootstrap-5 Share Follow

carousel bootstrap begining slide, javascript How can I display a
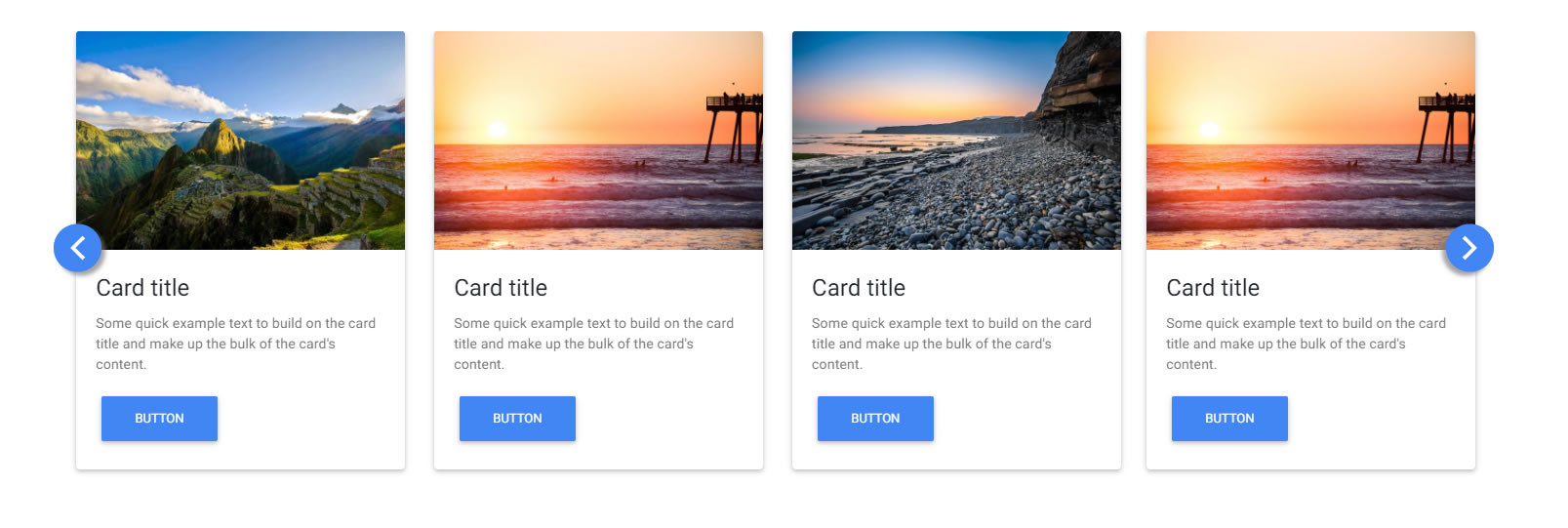
Here's how to create a responsive Bootstrap 5 carousel multiple items and increment by 1 instead of 3. Bootstrap carousel with multiple cards was a bit similar to this. Final output: Card title 1 Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere Card title 2

Descubrir 123+ imagem background image slider in bootstrap
1 Answer. According to the Bootstrap 5 beta docs. "Control and indicator elements must have a data-bs-target attribute (or href for links) that matches the id of the .carousel element." So I think only the Collapse component supports multiple targets. However, you can hook into the slide.bs.carousel event of the 1st carousel to trigger slide.

Awesome Bootstrap Carousel Templates for Any Web Designer
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap 5 Carousel Multiple Items Responsive YouTube
Multi-item Carousel For Bootstrap 5 Category: Javascript , Slider | December 16, 2022 0 Comment Demo Download Preview: Description: Just another JavaScript & CSS extension to create a responsive and multi-item carousel using Bootstrap 5's carousel component. Multi-slide Bootstrap 5 Carousel Component

bootstrap carousel multiple items
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.

Multiitem Carousel For Bootstrap 5 CSS Script
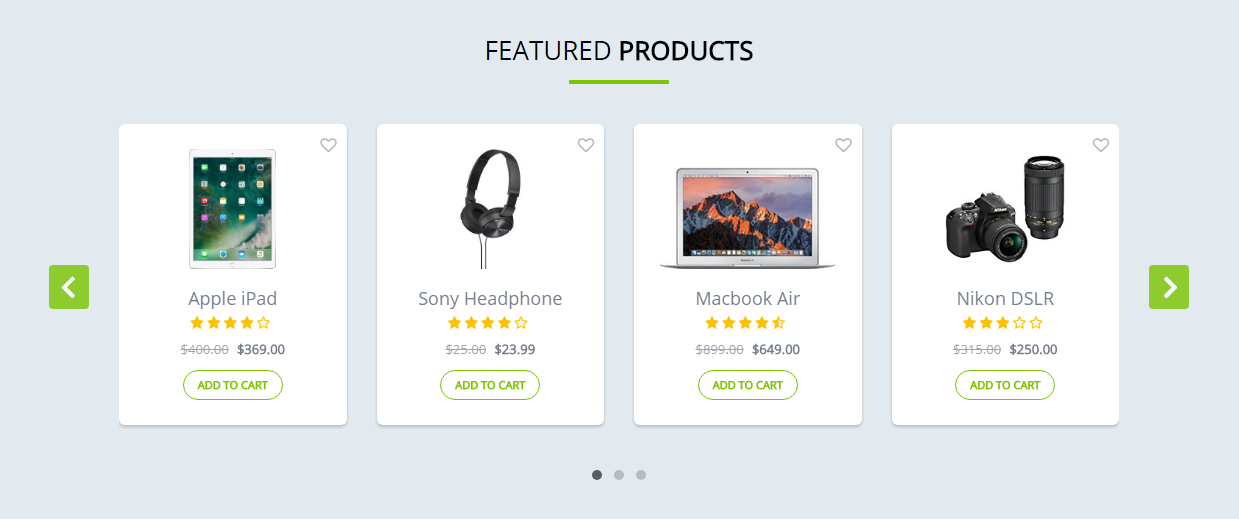
Bootstrap 5 Carousel Slider Multiple Items. Bootstrap 5 carousel slider with multiple items. The Bootstrap carousel autoplay example with caption content, previous & next arrow, and carousel slide indicators. See More. Bootstrap 5 Carousel Banner At Header; Add HTML

Creating New Multiple Items Carousel By Using Advanced Bootstrap
Bootstrap 5 Carousel Multiple Items Responsive | Bootstrap Card Carousel SliderHere's how to create a responsive Bootstrap 5 carousel with multiple items and.

Bootstrap Carousel Example Multiple Items Captions Lovely
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. For performance reasons, carousels must be manually initialized using the carousel constructor.

[Solved] Bootstrap 4 Carousel Multiple frames at once and 9to5Answer
Bootstrap Carousel is a slideshow component for cycling through elements—images or slides of text—like a carousel. Bootstrap carousel multiple items is an improvised bootstrap carousel which lets you put multiple items within one carousel slide.
Attractive CSS Bootstrap 5 Carousel Templates
How to create a Bootstrap 5 carousel/slider with multiple items.. How to create a Bootstrap 5 carousel/slider with multiple items.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier.

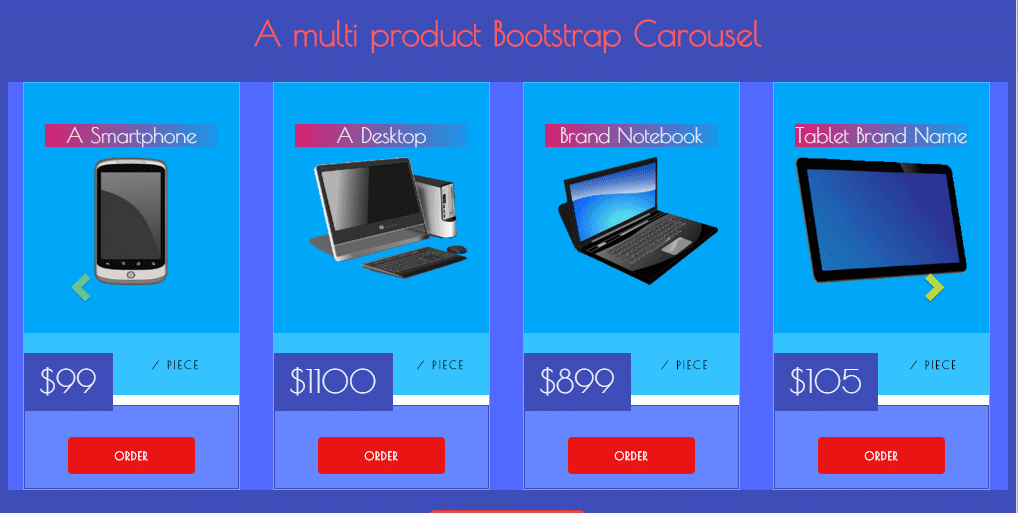
A Bootstrap multi item carousel template
A JavaScript/CSS extension to Bootstrap 5 that allows multiple slides to be shown at a time.

Bootstrap Carousel Example Multiple Items Captions Lovely
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1
