
40 Javascript Check If First Letter Is Uppercase Modern Javascript Blog
Uppercase the first character. importance: 5. Write a function ucFirst(str) that returns the string str with the uppercased first character, for. because strings in JavaScript are immutable. But we can make a new string based on the existing one, with the uppercased first character: let newStr = str[0].toUpperCase() + str.slice(1); There's.

Css First Letter Uppercase? Trust The Answer
To achieve the capitalization of the first letter of a given string in JavaScript, we would use three functions. charAt () toUpperCase () slice () charAt (): The charAt () function returns the character at a given position in a string. Syntax: string. charAt (index) Example:

How To Make The First Letter Of A String Uppercase In JavaScript 2023
27 Answers Sorted by: 257 Use the .replace function to replace the lowercase letters that begin a word with the capital letter. var str = "hello, world!"; str = str.toLowerCase ().replace (/\b [a-z]/g, function (letter) { return letter.toUpperCase (); }); alert (str); //Displays "Hello, World!"

JavaScript Uppercase the First Letter of a String
There is no dedicated function in Javascript to capitalize the first letter of a String, but there is a simple one-line code that can be used to do so.. We will be using three different Javascript functions to capitalize the first letter of a string. The first one is charAt(), the second one is toUpperCase() function and the third one is slice() function. . If you are a smart Javascript coder.

Js Capitalize First Letter Of Each Word? The 20 Correct Answer Ar
JavaScript offers many ways to capitalize a string to make the first character uppercase. Learn the various ways, and also find out which one you should use, using plain JavaScript Capitalizing a string means uppercasing the first letter of it.

How to Uppercase the First Letter of a String in JavaScript SkillSugar
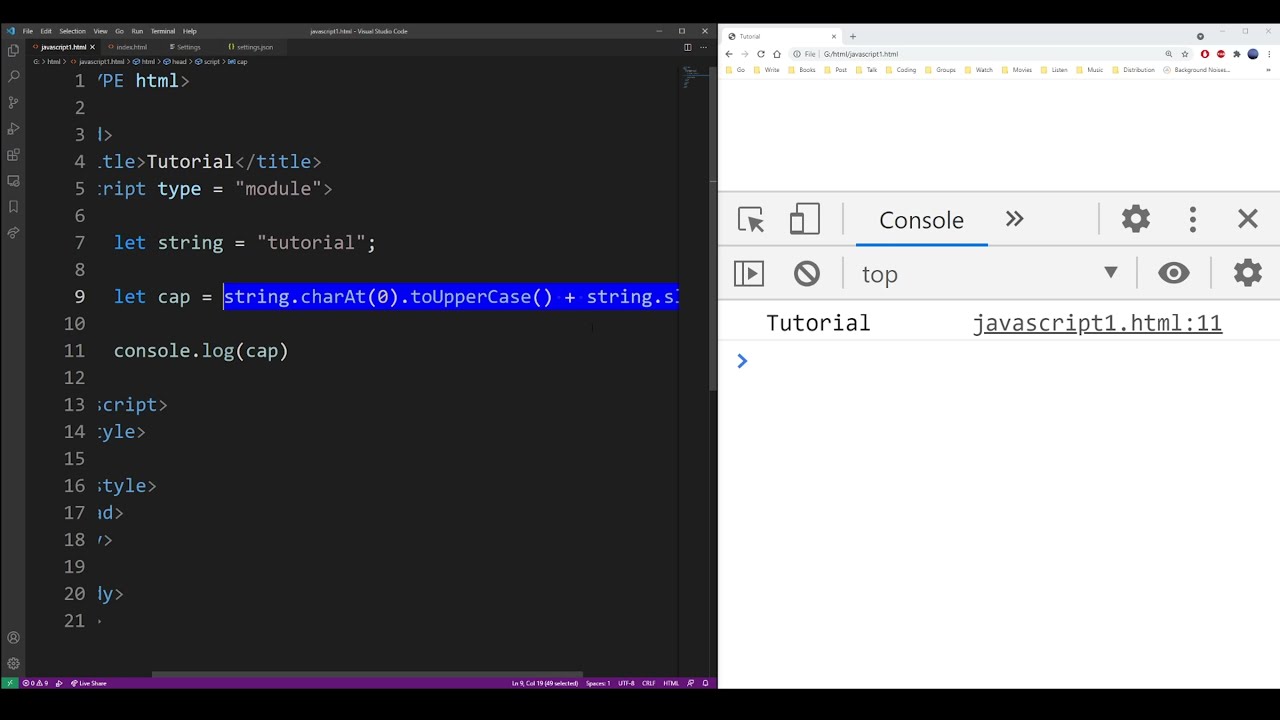
// program to convert first letter of a string to uppercase function capitalizeFirstLetter(str) { // converting first letter to uppercase const capitalized = str.charAt (0).toUpperCase () + str.slice (1); return capitalized; } // take input const string = prompt ('Enter a string: '); const result = capitalizeFirstLetter (string); console.log (re.

How to capitalize the first letter in Javascript?
This article will discuss different ways to make the first letter uppercase using examples. Javascript's toUpperCase() will return the calling string converted to uppercase. If the calling value is not a string, it will convert it. We will be using toUpperCase() to convert the first letter to upper case. Table of Contents:-
36 How To Use Uppercase In Javascript Modern Javascript Blog
Jun 15, 2020 Capitalizing the first letter of a JavaScript string is easy if you combine the string toUpperCase () method with the string slice () method. const str = 'captain Picard'; const caps = str.charAt (0).toUpperCase () + str.slice (1); caps; // 'Captain Picard'

38 Javascript To Uppercase First Letter Javascript Overflow
js toUpperCase() Parameters None. Return value A new string representing the calling string converted to upper case. Description The toUpperCase () method returns the value of the string converted to uppercase. This method does not affect the value of the string itself since JavaScript strings are immutable. Examples Basic usage js

JavaScript Uppercase How is JavaScript Uppercase Done?
Geeksforgeeks Approach 2 : JavaScript charAt () Function This charAt () function returns the character at a given position in the string. Syntax: string.charAt (index) Example: This example uses charAT () method to make the first letter of a string uppercase. Javascript function capitalizeFLetter () { let string = 'geeksforgeeks';

How to Make the First Letter of a String Uppercase in JavaScript
Explanation. The charAt(0) method returns the first letter, f of the string fine day and the toUpperCase() method converts the letter to an uppercase letter.; The slice(1) method removes the first letter from the string.; The + symbol is used to concatenate the capitalized first letter and the original string with the first letter removed.; The methods toUpperCase() and slice() will be.

How to Uppercase the First Letter of a String Using JavaScript
To capitalize the first letter of a string in JavaScript: Use the charAt () function to isolate and uppercase the first character from the left of the string. Use the slice () method to slice the string leaving the first character. Concatenate the output of both functions to form a capitalized string.

40 Uppercase First Character Javascript Javascript Nerd Answer
JavaScript doesn't have a built-in function to convert the first letter of a string to uppercase. However, you can capitalize the first letter of a string with one line of vanilla JS. You can also use lodash or CSS. In this tutorial, you'll learn to use all 3. Using Vanilla JS

First letter uppercase js How to uppercase the first letter of a
Javascript returns the concatenation of the first capitalized letter

Javascript uppercase first letters
How to Capitalize the First Letter of Each Word in JavaScript - a JS Uppercase Tutorial Catalin Pit In this article, you are going to learn how to capitalize the first letter of any word in JavaScript. After that, you are going to capitalize the first letter of all words from a sentence.
How to Make First Letter Uppercase in Javascript
Description The toUpperCase () method converts a string to uppercase letters. The toUpperCase () method does not change the original string. See Also: The toLowerCase () Method The toLocaleLowerCase () Method The toLocaleUpperCase () Method Syntax string .toUpperCase () Parameters Return Value Related Pages JavaScript Strings