
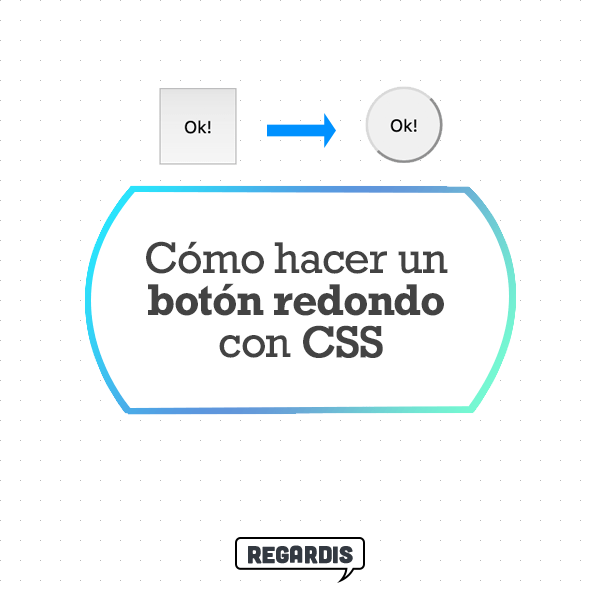
html CSS Button Border Rounded Shape inline Stack Overflow
Understanding the border-radius Property. CSS's border-radius property provides you with an effective tool to create rounded corners. You can specify how much curvature each corner should feature by setting its value to zero, one, two or three. This property accepts values in pixels or percentages, giving you precise control over the button.

500+ Amazing CSS Buttons Collection OnAirCode
A beautiful two color liquid gradient round button created using HTML, CSS, and JQuery. When you hover over the button, it will animated the button background to look like the liquid effect based on the movement of mouse. Code and Demo Title: Arrow button hover effect Author: Katherine Kato Created on: January 18, 2020 Made with: HTML, SCSS

50 Beautiful Button Pack CSS by Sheeeshh Codester
The button element having a class named "mybtn1" sets the border-radius to 10px. similarly for "mybtn2", "mybtn3", "mybtn4", and "mybtn5" set the border-radius property to 1.5rem, 50%, 20px, and 5px repectively. Example: The example illustrates how to make round buttons using CSS.

Pin page
How to create a Button with Rounded Corners using CSS css button css button rounded corners html button In CSS3 you can give elements rounded corners with the border-radius property. Let's look at an example of this. Suppose you have the following markup.

Simple Buttons CSS v1
Creating a rounded button. To add rounded corners to the buttons, use the border-radius property. For fully rounded buttons use border-radius:50%. In addition to that, we can use other CSS properties to customize the buttons like width, height, background-color, etc.

Round Button Vector Art, Icons, and Graphics for Free Download
The width and height of the buttons are identical creating a square, which turns to a circle with border-radius. The line-height matches the height and text-align is set to center, so the icons will be both horizontally and vertically centered. We can flatten out the buttons a bit on :hover to create a pressed look.

How to Create a Html Button with CSS Rounded Button Style (2021) Html
The W3Schools online code editor allows you to edit code and view the result in your browser

How to make a round button in CSS GraphicHOW Leading Graphic
CSS round buttons' adaptability is another convincing reason for their frequent use. The rounded button works well in a variety of scenarios, whether it's a toggle switch, a call-to-action button, or a social media icon. With CSS, we can adjust the border-radius values to create different degrees of roundness, catering to diverse design needs.

16 awesome CSS buttons using HTML and CSS Techmidpoint
css button hover state. The code button:hover {background-color: #2980b9;}. To change the background color of a round button when it is actively clicked, you can use the :active pseudo-class:

17+ CSS Round Buttons [Examples & How to create] Alvaro Trigo's Blog
To create a rounded button you have to make use of the border-radius CSS property. The higher the value for that property the more rounder the corners will be. You can use any CSS unit for the boorder-radius property. It can be pixels, ems, rems, percentages etc. Here's an example of a button with slightly rounded corners:

60+ Cool CSS Button Style & Animation Examples UI Fresh
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Rounded buttons for web pack Vector Free Download
Quick & free. No signup needed. Round Buttons CSS provides a handy property of border-radius, that lets us create round corners for our elements. This brief article will demonstrate how to build aesthetic rounded buttons. Let's create a button with an edit icon.

50+ CSS Buttons TemplatePocket
Our border-radius is set at the bottom: 5px, all around. We use vendor-prefixed rules first, for Mozilla, Webkit, and Khtml browsers. Then we finish with the "standard" border-radius rule, which is currently supported by Opera 10.5. We also have a separate rule to remove the default border on input and button tags.

Rounded buttons on white Royalty Free Vector Image
Mastering CSS button rounded corners is a skill every web designer should hone. By employing the border-radius property and other styling techniques, you can craft visually appealing buttons that.

How to Create Rounded Icon Buttons using HTML & CSS
How To Style Round Buttons Step 1) Add HTML: Example Step 2) Add CSS:

html CSS3 Rounded Button Circular Sides (Horizontally and
To round a button corner in CSS and HTML, you can use the border-radius property. This property allows you to define the roundness of the corners of an element, such as a button. By setting the border-radius to a specific value, you can round any corner of the button. In HTML, you can create a button using the