
FileCheckboxred.svg Wikipedia
Add CSS. Hide the checkboxes by setting the visibility property to its "hidden" value.; Use the :checked pseudo-class, which helps to see when the checkbox is checked.; Style the label with the width, height, background, margin, and border-radius properties. Set the position to "relative".; Style the "checkbox-example" class by setting the display to "block" and specifying the width and.

Check Mark Icon Set Radio Checkbox And Switch Check Mark Used For
We are excited to present the collection of CSS checkboxes, a handpicked assortment of free HTML and CSS custom checkbox examples sourced from the most reputable platforms, including CodePen, GitHub, and other invaluable resources.

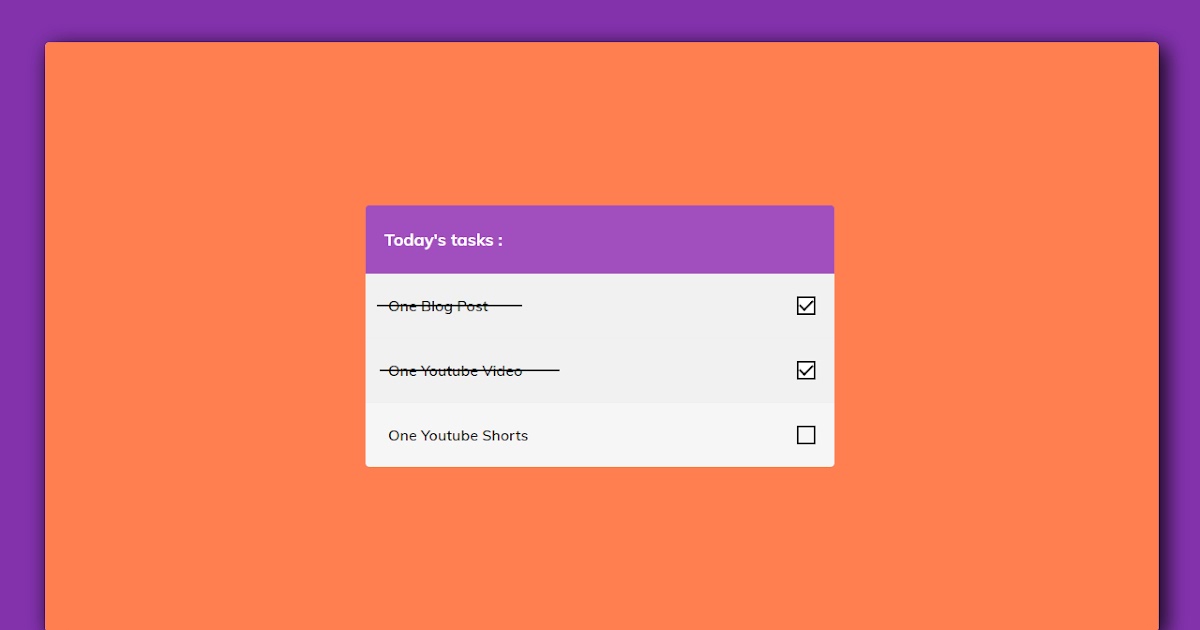
To Do List With Checkbox Pure Css HTML And CSS RUSTCODE
To start with, you'll need to use the tag. This is a self-closing tag that doesn't require a closing tag. What specifies it as a checkbox is its type attribute set as "checkbox". So your basic HTML checkbox code will look like this: .

Checkbox Component Figma Community
State legislative battleground chambers, 2014 The majority of state legislative chambers with elections in 2014 are not at risk of flipping majority control. Using data on partisan balance, seats up for election and competitive districts, Ballotpedia staff has identified the top 20 state legislat.

FileCheckboxblue.svg Wikimedia Commons
Input Checkbox Circle Formatting | HTML CSS | Sekhon Design & Code Sekhon Design & Code 356 subscribers Subscribe 27 2.3K views 1 year ago HTML-CSS In this video, I am formatting the.

[Solved] How to make a checkbox in circle shape with 9to5Answer
Gif Round Checkbox in Pure CSS Path: Home » check box check box pure css Image: Round Checkbox in Pure CSS GIF Checkboxes are square, and radio buttons are round but for whatever reason, you want to show a round checkbox you can use this CSS snippet by Matt Smith. If you are having trouble with the pen, try the archived copy on GitHub

CSS3 Checkbox Styles Coding Fribly
Circles and Squares. Gates Circle. Franklin Square. King Neptune in Akron's Russell Park. Restoring Dunkirk's King Neptune Fountain.

Input Checkbox Circle Formatting HTML CSS Sekhon Design & Code
HTML Checkbox Input. In HTML, a checkbox is an with a type attribute defined as "checkbox". The complete syntax is: . A checkbox typically contains a name and value attribute as well. This name/value pair will be submitted to the server when the form is submitted. For example, let's say a form with.

HTML CheckBox Label Checked Value, Group, Disable, onclick, onchange
Jan. 10—BUFFALO — A Lockport man has been charged with receipt of child pornography in what federal prosecutors have described as an investigation into a global sex trafficking network. Homeland Security Investigations agents have arrested Richard Greer, 57, and charged him in a criminal complaint with receipt of child pornography. The charge carries a mandatory minimum penalty of five.

Wpalchemy Checkbox Clipart
Learn how to create custom checkboxes and radio buttons with CSS. Default: One Two One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example
Approved, check, checkbox, circle, confirm, green icon Download on
HTML checkboxes are a good example of this. Checkboxes give the user an option to select one or more items from a set of alternatives simply by ticking or marking the box with a check. Typically, an ordinary textbox has only one traditional and boring design.. Demo 2: Circle Checkbox Bouncing Animation. In this second demo,.
Checkbox Circle Vector SVG Icon SVG Repo
Definition and Usage The defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the

Checked Box Png ,HD PNG . (+) Pictures vhv.rs
Looking for Toggle switches? Then check out our list of 20+ CSS Toggle Switches By default, browsers have their own UI style, but you can use CSS to style the checkbox and create a unique look for your website or app.
Check, circle, document, documents, file icon
The W3Schools online code editor allows you to edit code and view the result in your browser

Checkbox by Lingzi Zheng on Dribbble
There is no HTML-only method of representing a checkbox's unchecked state (e.g. value=unchecked ). If you wanted to submit a default value for the checkbox when it is unchecked, you could include JavaScript to create a within the form with a value indicating an unchecked state. Additional attributes
Icon Checkbox 92514 Free Icons Library
Full Circle Salon, Lockport , New York. 111 likes · 60 were here. Hair Salon