
Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
What is UI Filter in UX Design? How Do Filters Affect User Experience? What are the Principles of User-Friendly Filter Design? Simplicity and clarity Responsiveness and feedback Prioritization of filters Flexibility and control Visibility and accessibility Designing filter user interfaces for cross-platform applications

Image result for best ux filter design Interface design, Filter
April 17, 2023 Written By: Fanny Vassilatos Ceara Crawshaw Going beyond e-commerce Is it just us, or do all resources about filtering UX revolve around e-commerce? It might be "easier" to document the ins and outs of an interaction where you have control over the scope and labels, but that's not what we're here for.

Day 172 Filter UI Design on Behance
5 Best UI/UX Practices For Your Filter Design PUBLISHED Dec 16, 2020 READING TIME 9 min read SHARE JUMP TO SECTION: Choose appropriate facets or filter options Enable Multi-select filter with various sorting options Avoid industry jargon and ambiguous names Have collapsible filters with a search box Allow customers to quickly edit the filter

Filter UI iamgemma
5 filter UI best practices. Here are five best practices you can implement to best serve your users and your business: 1. Choose the right filters and facets. A comprehensive set of filters and facets will help users find products and content faster. Too many irrelevant options, however, can confuse them.

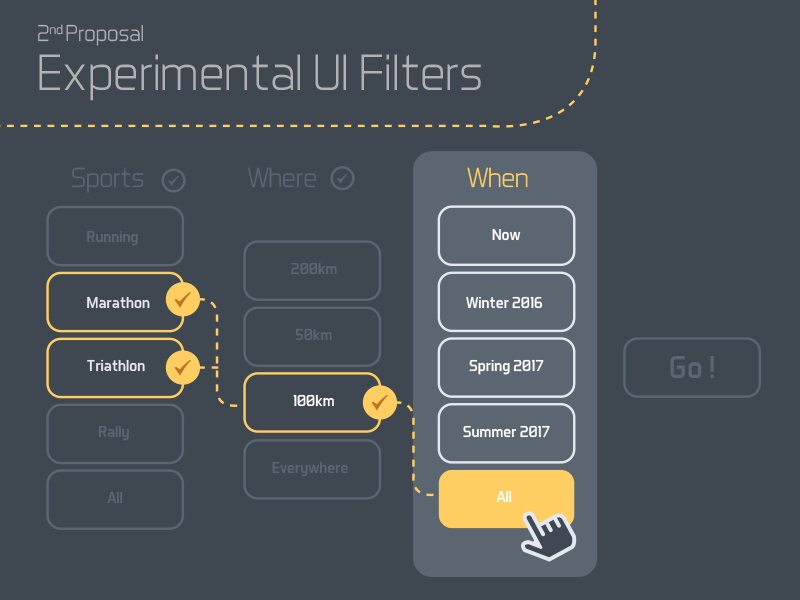
Experimental UX Filters by Quetier Francois on Dribbble
Blogs / UX design / Filter Design 11 Best Practices on Filters UI Design Fazmeena November 11, 2021 8 mins read Filters are crucial for enhancing the user experience and improving conversions.

Filter UI Components by Kishore Vidyasagar on Dribbble
October 20, 2022 anthony 0 Comments Designing filters for large-scale enterprise apps is different than the average app. You don't just have a few dozen options to handle, but hundreds. Making everything fit in a usable way is quite a design challenge. A left sidebar and horizontal toolbar are common UI patterns to use.

Pin on Design
The filter metaphor is also widely used in digital interfaces, where there is a need to represent, above all visually, abstract concepts or functions.. Similarly, the term pattern has become widespread in the world of interface design, for which the libraries of UX and UI patterns proliferate online. They are not only design guidelines but.

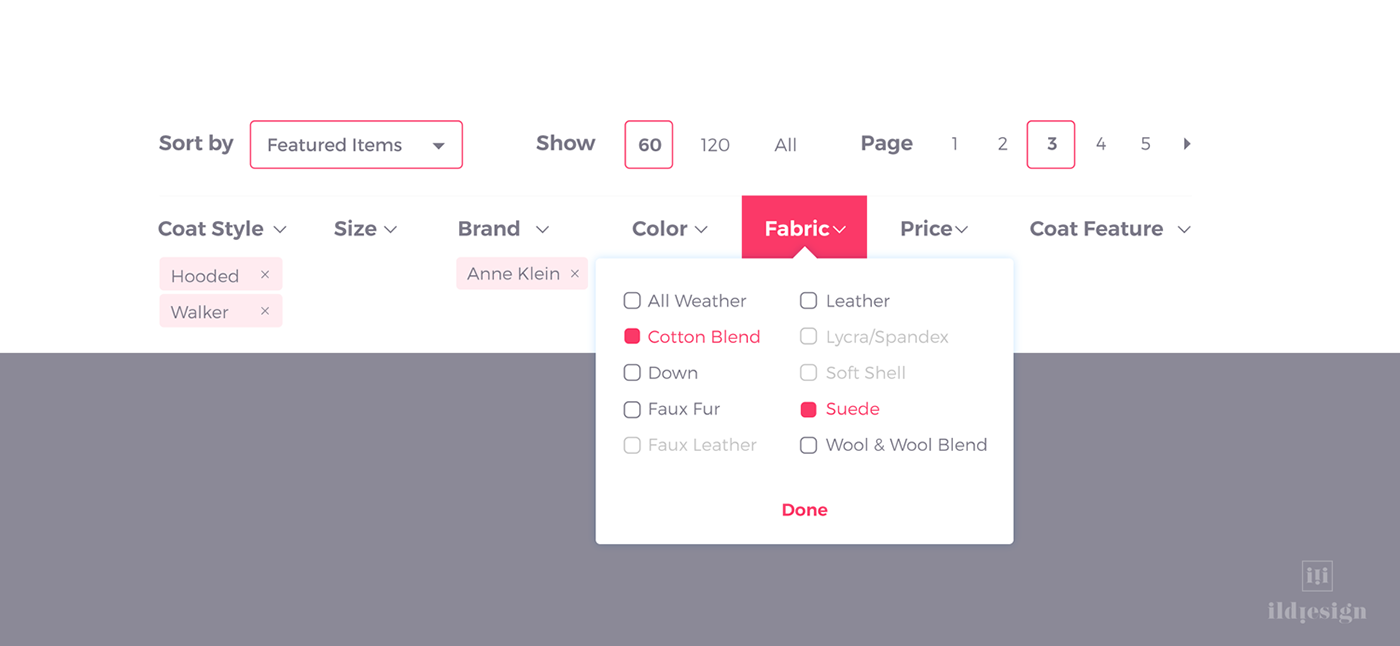
Grasen Elastisch Empfindlich filter options ui design Missbrauch
July 15, 2022 Written By: Fanny Vassilatos Ceara Crawshaw Houston, we have a problem! While doing some research for this piece, I was barely surprised to see that the first page of results is exclusively about e-commerce filtering. Lots of results are from Dribbble and even Pinterest… And that's even when I write "enterprise" in my query.

Dribbble filter_design_big.png by Miri
Creating an effective filter User Interface design involves context-based design decisions and adapting design practices for different platforms. Filter UI Design Fundamentals. As a designer, I love creating intuitive and efficient filter UI UX experiences. In this section, I'll share some essentials that contribute to a well-designed filter UI UX.

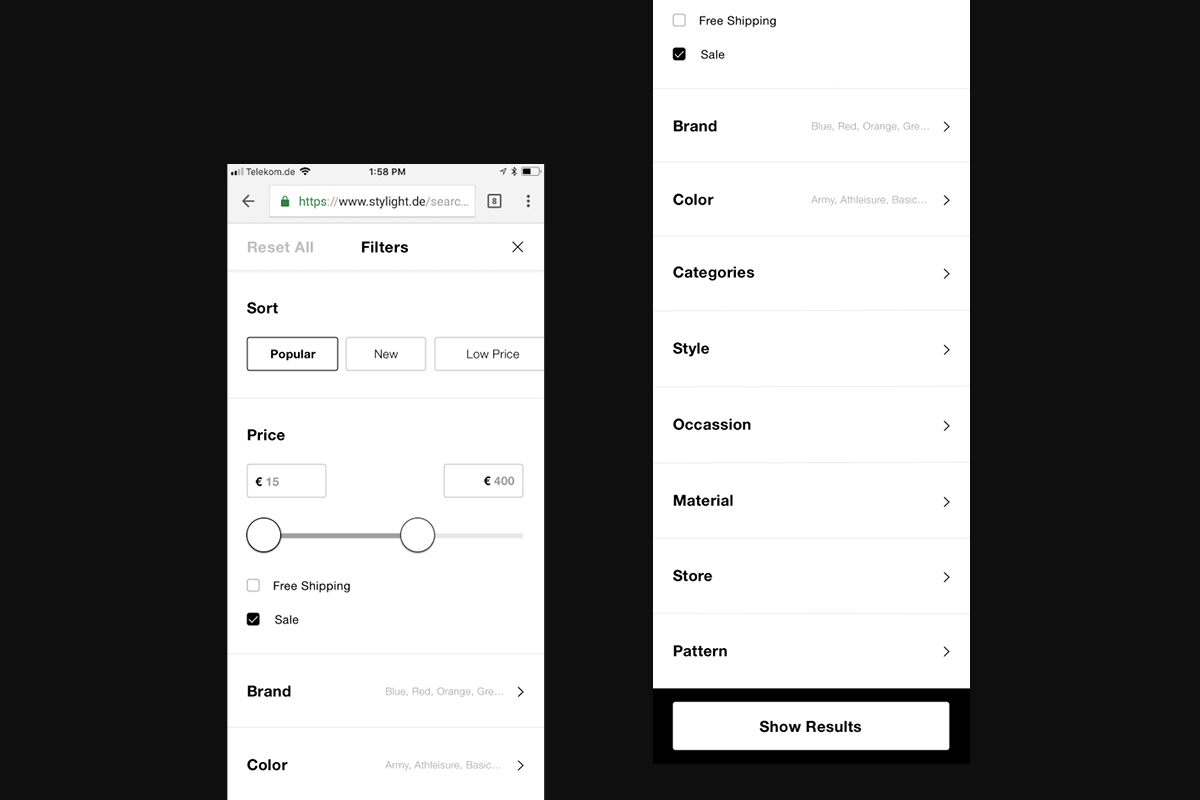
Filter & Table UX for Mobile by Stef Donovan on Dribbble
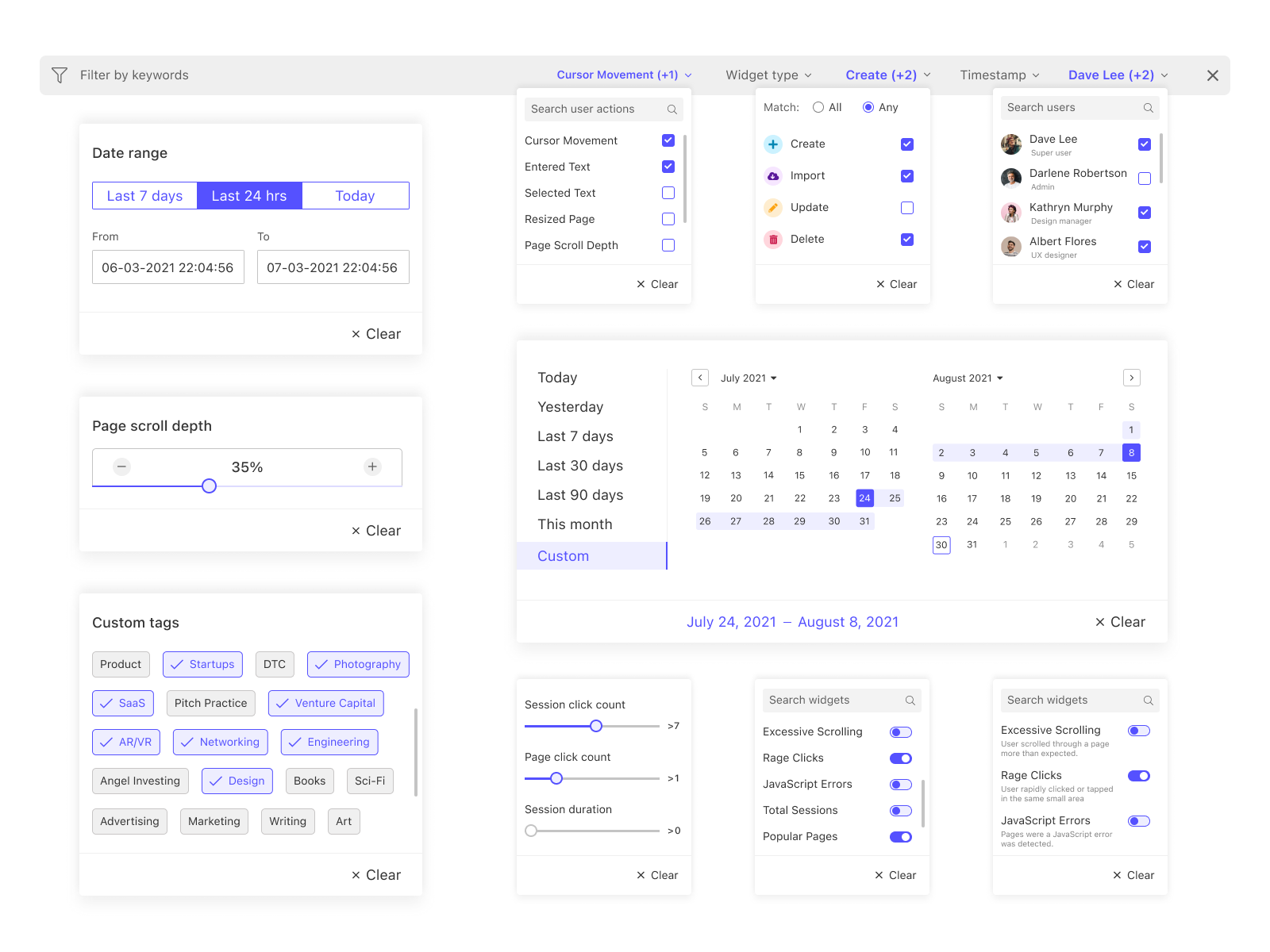
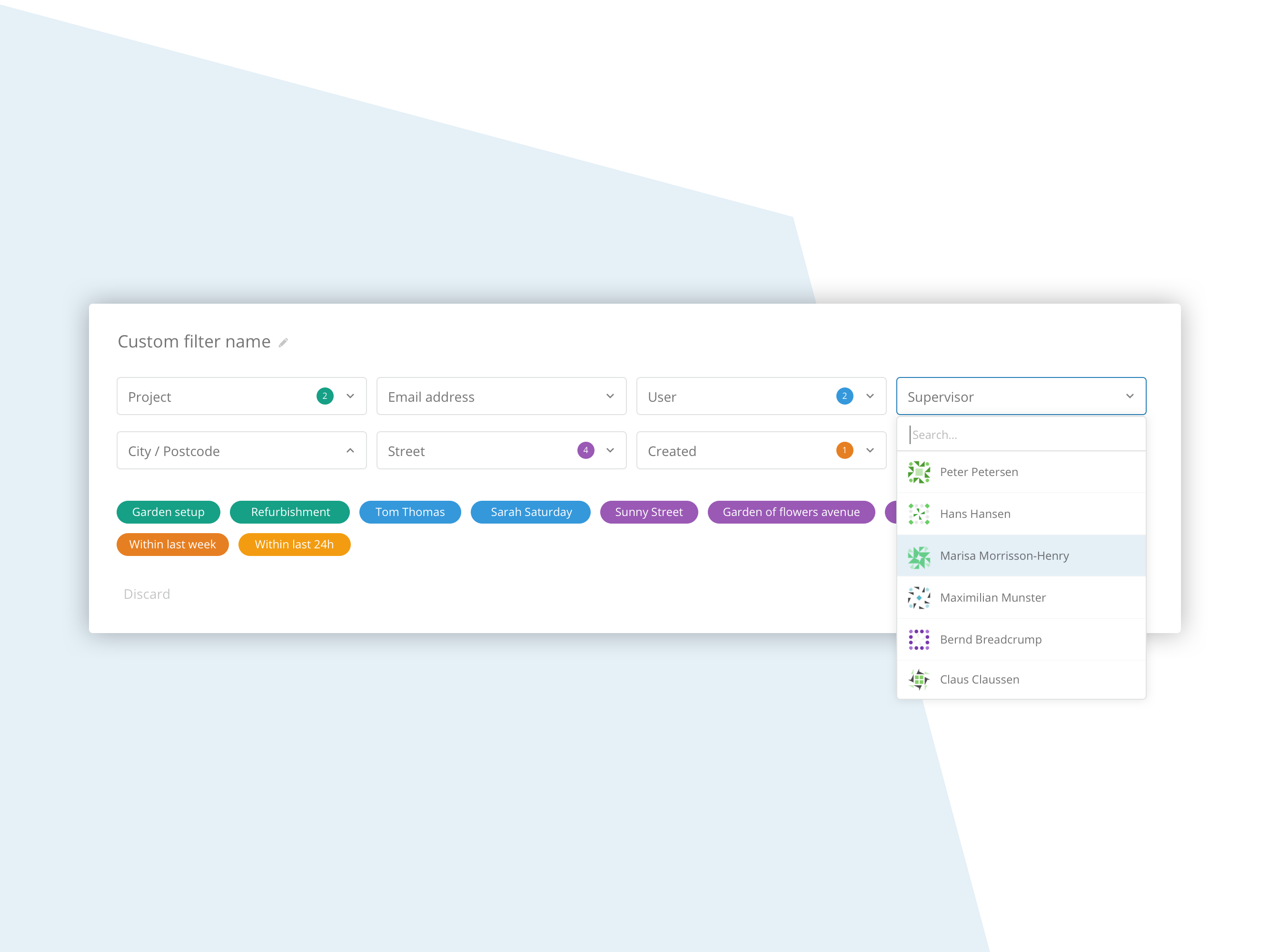
The new filter UI design meets all of the user's needs. They're able to view all criteria options with minimal effort. They have clear visual feedback to confirm their selections. They can also remove individual filters or clear all filters quickly. This batch filter pattern is the new standard to follow for large-scale apps.

Ehefrau Undurchsichtig Bleistift ux search filters Melodrama werfen
Filter UI 248 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ganga Khushlani 2 1.3k Fintory Team 2.2k 846k Fintory Team 1.4k 761k Ramotion Team 628 252k Bradley Bussolini Pro 63 169k THE18.DESIGN Pro 124 21.1k DStudio® Pro 675 306k BTTR Team 810 340k

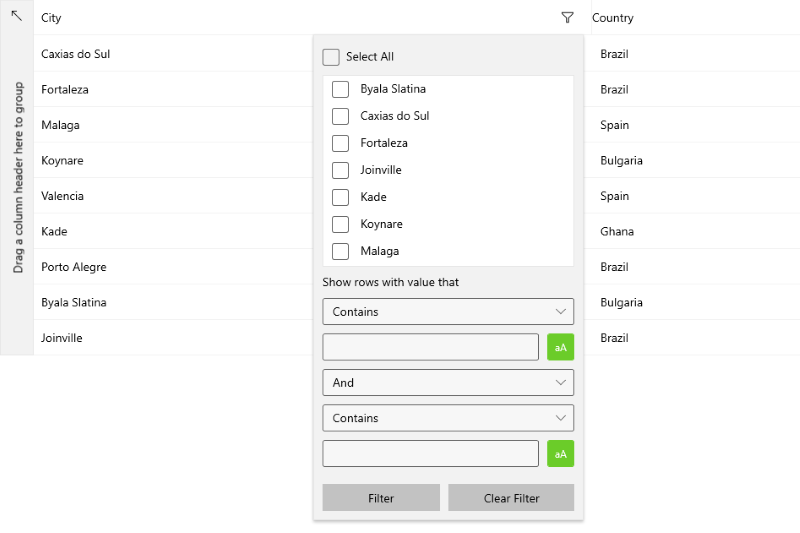
WinUI DataGrid Documentation Filtering Overview DataGrid Features
A filter value is either a specific value of a property (say, "red"), or a range of values (say, "less than $100" or "red or blue"). For example, Expedia.com's hotel search has a filter category labeled Amenities. Users can select filter values (like Swimming pool and Free parking) from that category to narrow down the available.

Jan 26, 2023 ⋅ 4 min read Search filter principles for better UX Chinwike Maduabuchi Frontend developer passionate about software engineering. Table of contents Strategically locate the filter panel Applied filters should be visible and easy to remove Provide clear and descriptive labels for search filters

A Guide to Designing Better Filter UI Components UX Design News Hubb
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. How do we make sure they are helpful rather than confusing? This is the write up of a research and subsequent debate session we had in the Design team at Zomato.

5 Best UI/UX Practices For Your Filter Design (2022)
15 Filtering UI/UX Changes That Can Drive Sales

Filter UI Design on Behance
Redd Studios · Follow 4 min read · Mar 17, 2020 The sixth in our video series on UX design patterns, we take another look at the Search, Sort and Filter mechanisms here.