
Card View Workbooks CRM
It is the design of a single item of our RecyclerView. For creating a Card Layout navigate to the app > res > layout > Right-Click on it > New > Layout Resource File > Give a name to it (here card_layout). Now we will write a code for the Card Layout of our RecyclerView. Below is the code for the card_layout.xml file.

Creating a Modern Business Card Design 03 Coreldraw Tutorials YouTube
In this tutorial, we will learn how to create beautiful designs using CardView for our android applications and make Modern Dashboard using Figma and android.

Abstract Business Card Design with 2 different colors (153630) Business Cards Design Bundles
2.8K Share 226K views 3 years ago In this tutorial, we will learn how to create beautiful design using CardView for our android applications.

Card UI design fundamentals and examples Justinmind
cardview Star Here are 487 public repositories matching this topic. Language: All Sort: Most stars rubensousa / ViewPagerCards Star 4.1k Code Issues Pull requests ViewPager cards inspired by Duolingo viewpager cardview Updated on Mar 11, 2018 Java BakerJQ / Android-InfiniteCards Star 1.7k Code Issues Pull requests

35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
The following elements are commonly found among that variety. 1. Container Card containers hold all card elements, and their size is determined by the space those elements occupy. Card elevation is expressed by the container. 2. Thumbnail [optional] Cards can include thumbnails to display an avatar, logo, or icon. 3.

inspiration, card on the right and sorted by color. Can be sorted by color/urgency or date or
Cardview Android is a new widget for Android, which can be used to display a card sort of a layout in android. Cardview was introduced in Material Design in API level 21 (Android 5.0 i.e Lollipop).

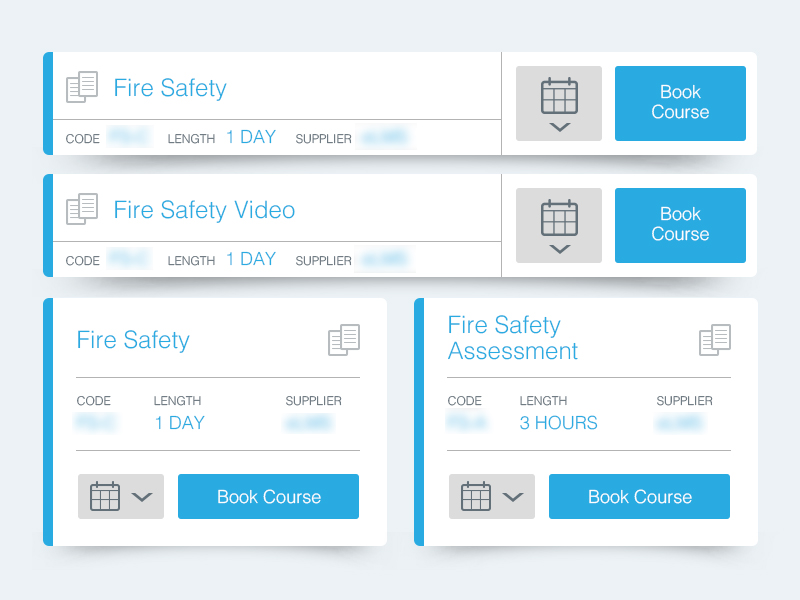
Card and List View by Mike Hince on Dribbble
In this video, We are explaining Card View UI Design Android Studio. Please do watch the complete video for in-depth information.JOIN: https://www.youtube.co.

25 Card Based Web Design Examples Inspirationfeed
Create cards To use a CardView, add it to your layout file. Use it as a view group to contain other views. In the following example, the CardView contains an ImageView and a few TextViews to display some information to the user: Android Developers Modern Android Jetpack Libraries On this page Declaring dependencies Feedback Cardview bookmark_border User Guide Code Sample API Reference androidx.cardview.widget Implement the Material Design card pattern with round corners and drop shadows. Declaring dependencies With templates for every occasion—from birthdays to anniversaries to "just thinking about you"—you can create the perfect customized card for your loved one, and save time and money, too. Our card template library includes layouts for thank you cards, holiday cards, Christmas cards, videos, Valentine's cards and more. 125+ CSS Cards. February 22, 2023. Welcome to our collection of CSS cards! In this comprehensive compilation, we have gathered a wide range of free HTML and CSS card code examples from various reputable sources, including CodePen, GitHub, and other valuable resources. With our February 2023 update, we are excited to present a whopping 78 new. CardView is a new widget in Android that can be used to display any sort of data by providing a rounded corner layout along with a specific elevation. CardView is the view that can display views on top of each other. The main usage of CardView is that it helps to give a rich feel and look to the UI design. Android RecyclerView and Android CardView got introduced in Android Lollipop with Material Design. For those who're not aware of Material Design, its a comprehensive guide of UI Widgets introduced since Android 5.0 and it improves the visual appeal of the apps. Android RecyclerView Online Course Dashboard Card View Data Like. Umar Aji Pratama. Like. 366 97.1k View Parents Dashboard. Parents Dashboard Like. Danish Rehman. Like. 11 6.7k View Event Organizer. View Card design. Card design Like. Tarunpreet Singh. Like. 9 4.9k View Product Hunt redesign concept. Product Hunt redesign concept Like. Card View designs, themes, templates and downloadable graphic elements on Dribbble Card View 196 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Fehmi Yemeni 3 634 DStudio® Pro 1.1k 418k Dhruvik Lathiya 4 2.1k AR Shakir Pro 942 564k Cardview Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Think 195 14.9k Agile Infoways Team 54 9.6k Melvin Paul 63 14.6k Chris Shan 128 34.8k Buwaneka Ranatunge 23 7.3k Laude Pirera Ardi 31 9.7k Shoaib ur Rehman Khan 28 9.6k Danish Rehman 11 6.7k
RPG Style Card Design with Hover Effect HTML/CSS Tutorial Red Stapler

Free Platform Design Card UI Template (FIG)

ORDER interior design business cards

android Modify cardview padding Stack Overflow

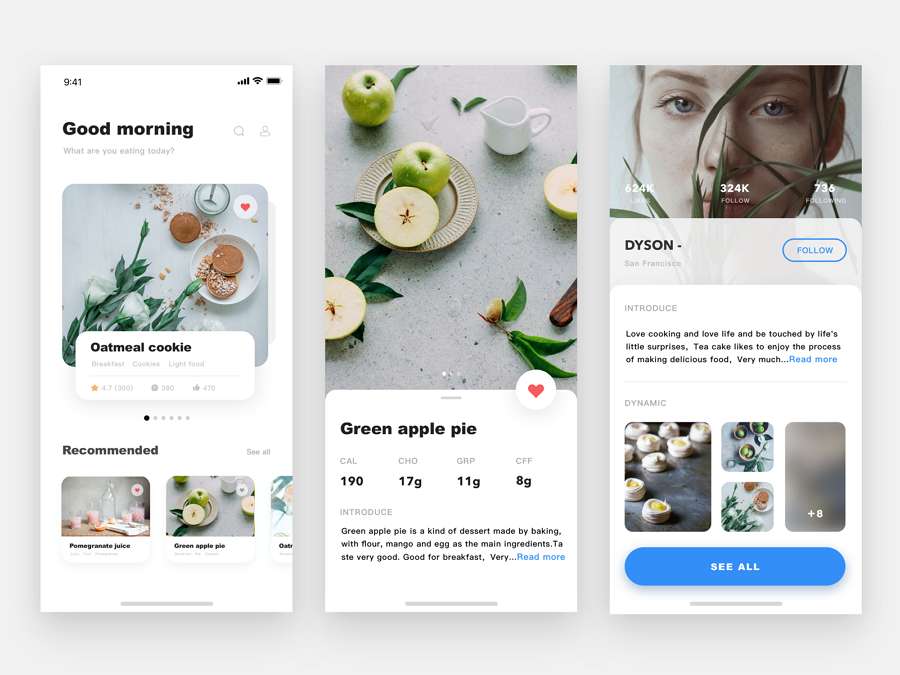
Best 15 Examples of Popular Card UI Design for Inspiration in 2018

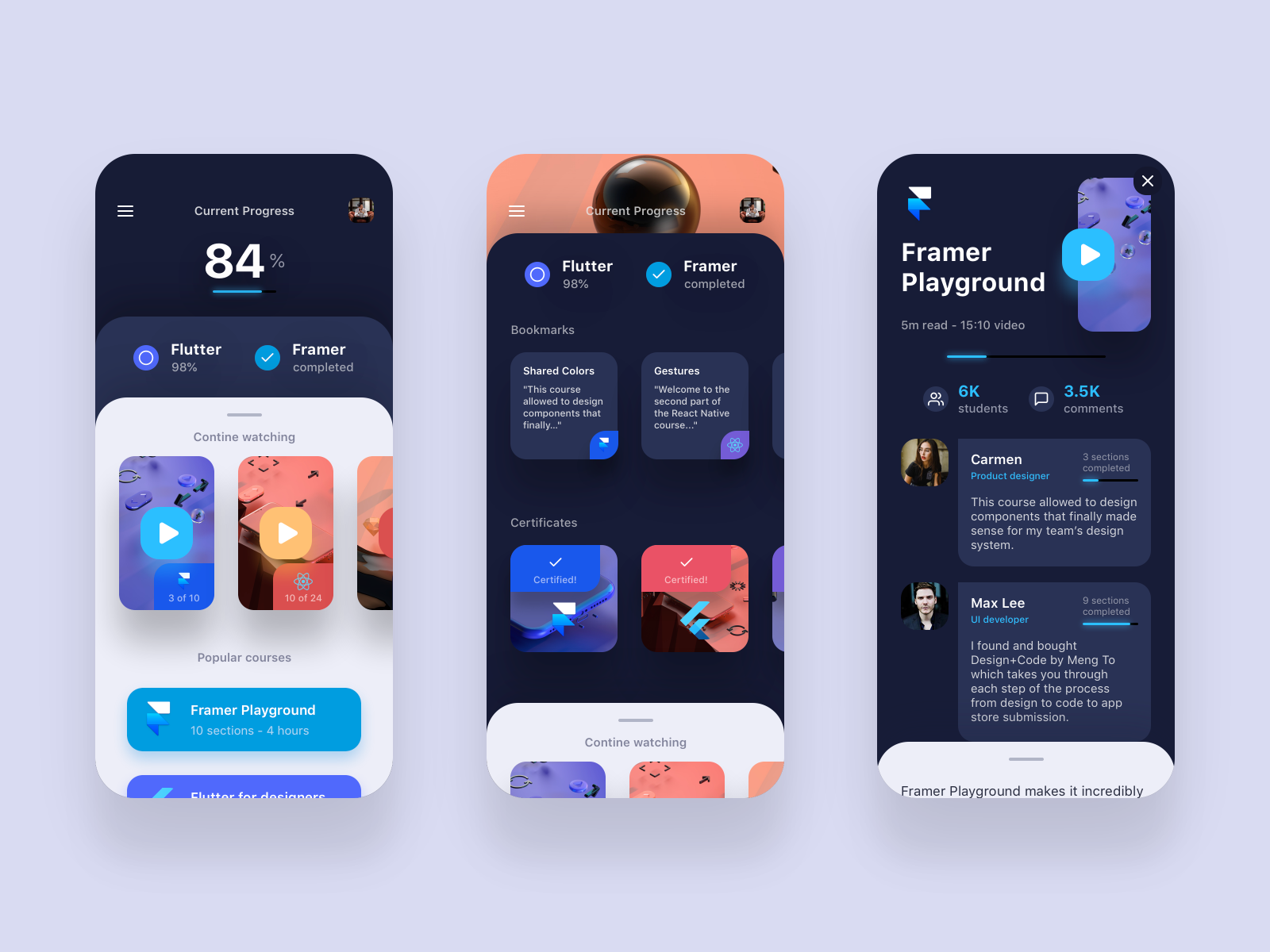
Double Cards UI by Meng To for Design+Code on Dribbble

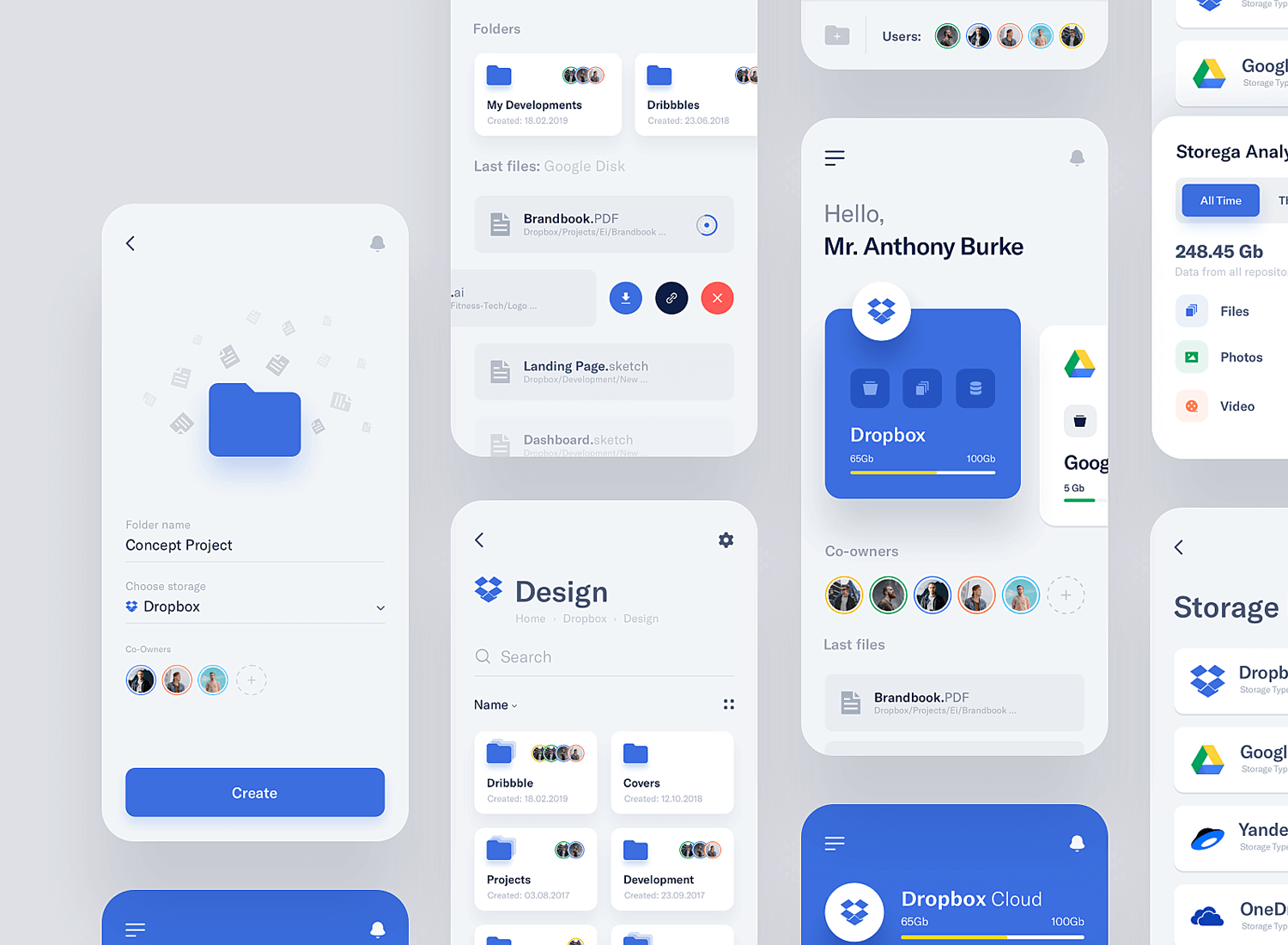
Card App interface design, Mobile app design inspiration, Android app design

Best 15 Examples of Popular Card UI Design for Inspiration in 2018