
Sidebar Menu Using Html And Css Sidebar Menu Dashboard My XXX Hot Girl
The sidebar menu phrase refers to an area in a webpage that provides access to top-level collections of links and enables quick app navigation to the content in your app, game, or article. In most cases, a sidebar is a column or pillar that can include typography and icons that appear at the side of the main content - either on the left or on.

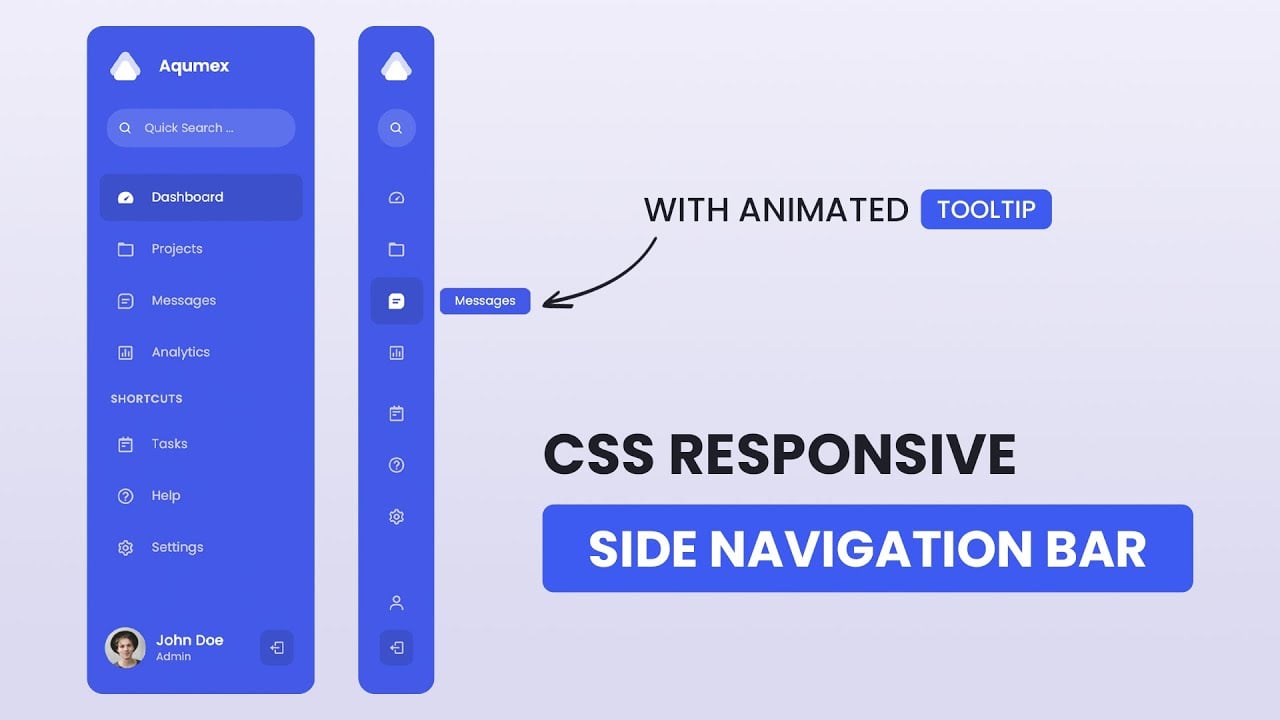
Responsive Sidebar Navigation Menu Using HTML, CSS and JavaScript YouTube
Sidebars are a staple of website navigation — they're convenient to users and ensure that certain page elements are always in view. Inside them, you can place links, menus, widgets, CTAs, display ads, or just about anything else you want. If you're DIY-ing your website, it's easy to add sidebars with just a bit of HTML and CSS know-how.
sidebarmenu · GitHub Topics · GitHub
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Codepen Navigation / Here collected a collection of favorite codepen. Goimages Valley
Cool Bootstrap sidebar navigation modified for Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

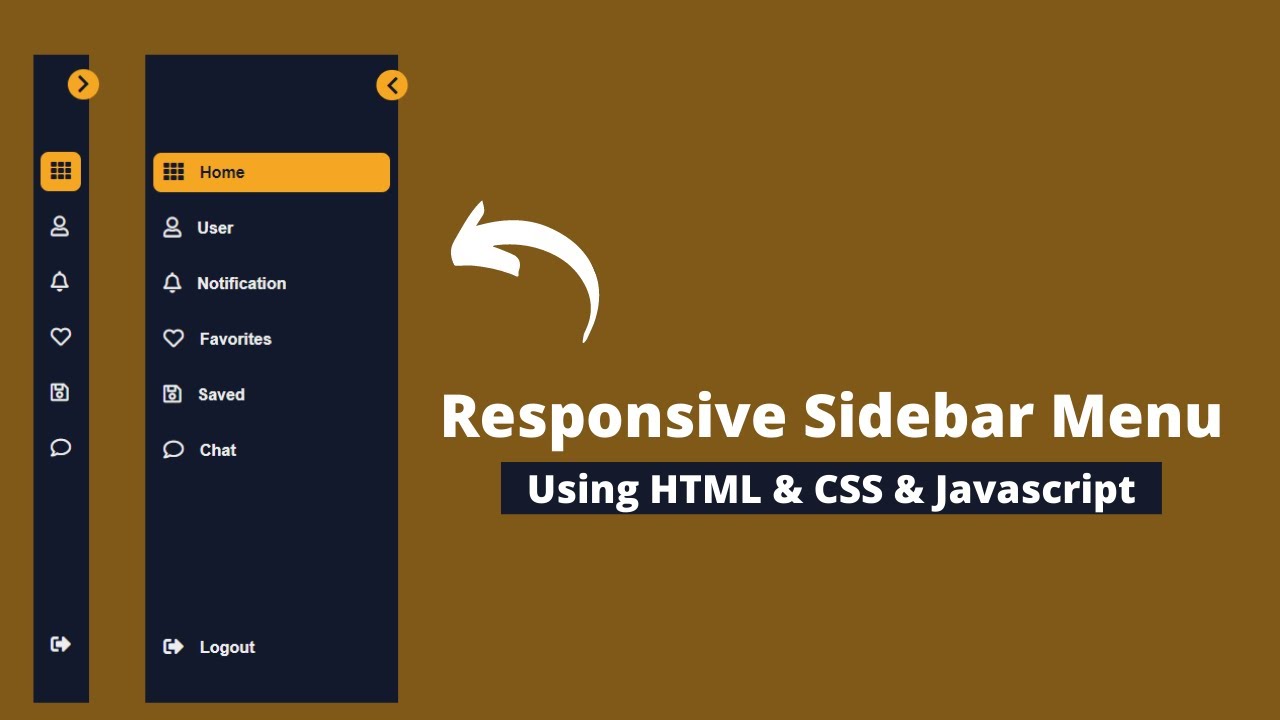
How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

Sidebar Menu Using Only HTML and CSS Side Navigation Bar
Step 1) Add HTML: Example

Responsive Sidebar Navigation Coding Fribly
HTML code of Side Navigation Bar Below I have given the HTML code which is essential for creating this sidebar. However, I have explained these codes step by step. If you have difficulty copying the code, you can use the source code download link. Basic html structure. The code below is basically the basic structure of this sidebar to which I.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Open navigation pane over all of the page content Slide the page content to the right when opening the navigation pane Display the navigation pane on the right side instead of the left side Always Display the Sidebar Example