[Solved] jquery Ajax Request SyntaxError Unexpected 9to5Answer
Add Multiple Filter using one function in jQuery, Ajax. Most beginners when they need a filter in a website create multiple functions for each filter, for example, price filter, date-range filter, tag filter, and category filter. below we have a code example. function filter (price,page=1, perPage=2,) { let data = {price,page,perPage}; // set.

Calling Rest Api From Javascript / Jquery Tuts Make Dynamic Dependent Dropdown List Using And
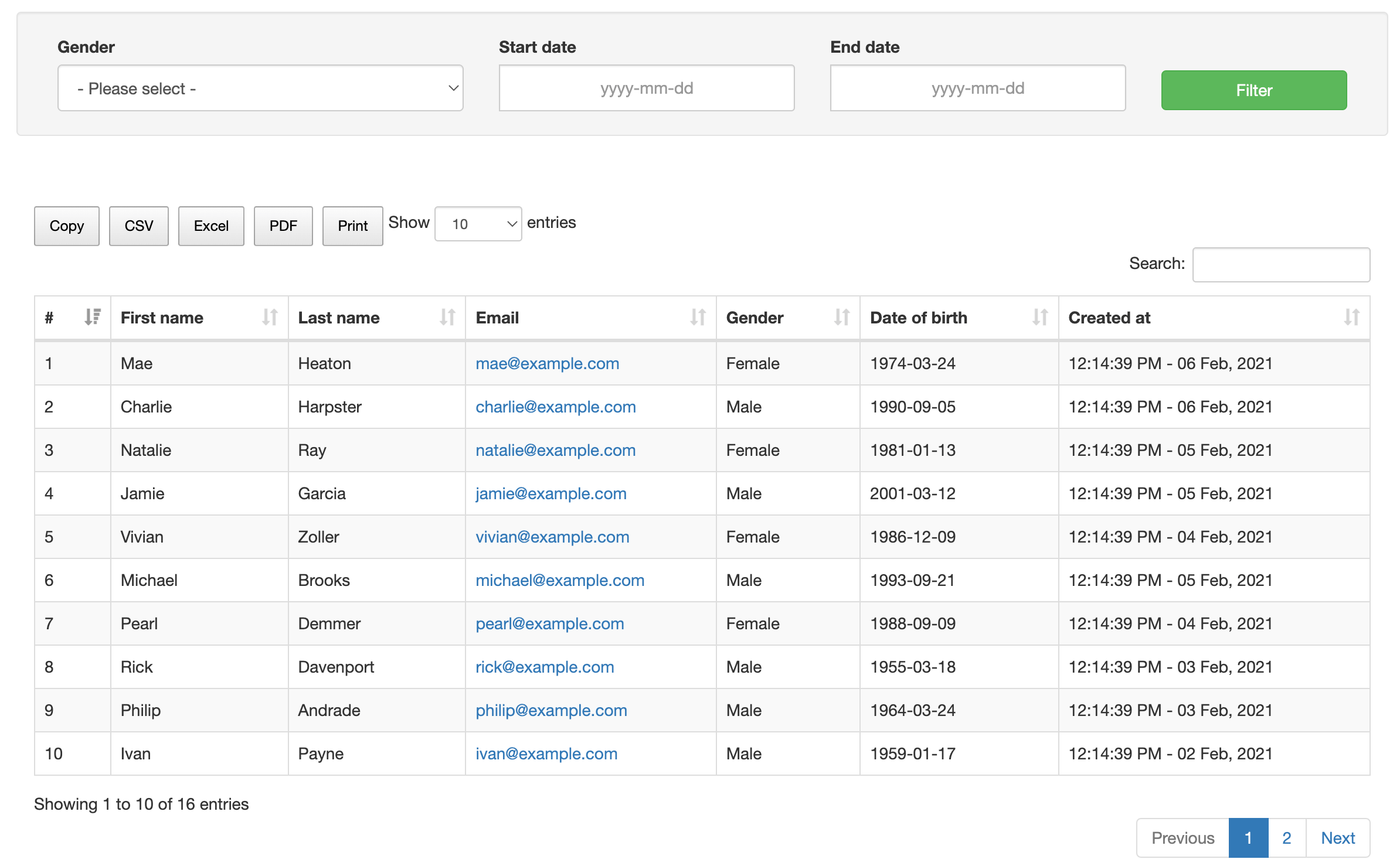
In this tutorial, we will delve into the process of adding custom filters to DataTables and utilizing AJAX for seamless data retrieval. Let's get started and elevate the power of DataTables with personalized filtering capabilities. Demo Download Table of Content Create a Table Create Database Connection file Download & Include DataTable library

Filter data using jQuery Ajax Filter drop down list PHP Tutorial YouTube
Given a jQuery object that represents a set of DOM elements, the .filter () method constructs a new jQuery object from a subset of the matching elements. The supplied selector is tested against each element; all elements matching the selector will be included in the result. Consider a page with a simple list on it: 1 2 3 4 5 6 7 8

Datatables Chart Js How To Filter Datatable Using Date Range Picker With Php Mysql
Description: Perform an asynchronous HTTP (Ajax) request. version added: 1.5 jQuery.ajax ( url [, settings ] ) url Type: String A string containing the URL to which the request is sent. settings Type: PlainObject A set of key/value pairs that configure the Ajax request. All settings are optional.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Blog Plugins Browser Support jQuery.ajaxPrefilter () Categories: Ajax > Low-Level Interface jQuery.ajaxPrefilter ( [dataTypes ], handler ) Returns: undefined Description: Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax ().

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Filtering dropdown form with jquery.ajax Ask Question Asked 7 years, 10 months ago Modified 2 years, 9 months ago Viewed 4k times Part of PHP Collective 0 I have two dropdown getting value from database: Table_Buildings |id|---|building_name| Table_Floors |id|---|Floor_name|---|building (Foreign key to table_Buildings)| and in my form

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Use jQuery Filter method to select elements based on certain criteria. Example - with .filter () method you can select all p elements in your page that has a certain class. The below .filter () method returns all p elements with class as blackColor. 1 $ ("p").filter (".blackColor "); Syntax of jQuery Filter method 1

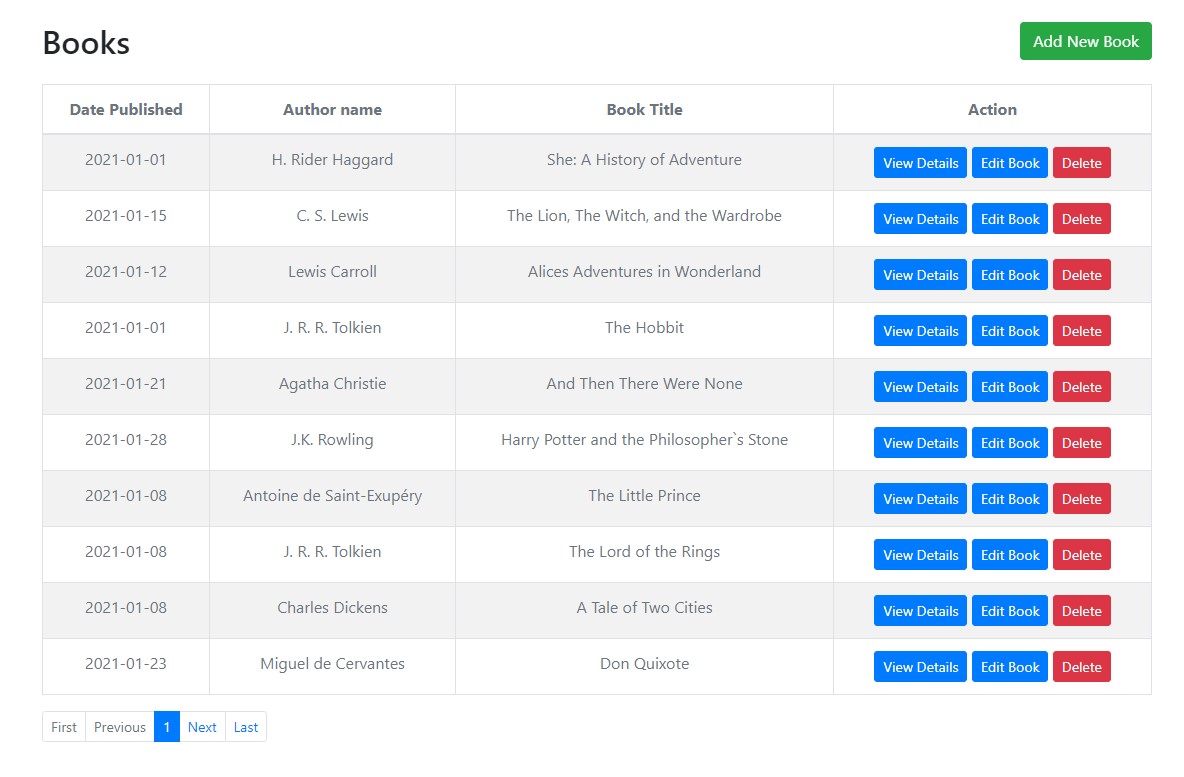
Delete Record From Table In Php Using Ajax Call Mvc
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery