
Free Multi Device Responsive Full Screen Website Mockup PSD Good Mockups
Drag the main window onto your first screen. The docked window will stay on the second screen, even though the positions are correct. In case you manually drag the popup window onto your first.

Perspective App Screens MockUp 01 Ad , SPONSORED, MultiScreenPSDFile Web Mockup, Psd
Use the top navigation bar to navigate your site, both by moving between different pages and by moving between different device views. Click a page to view it, or click a device to see how your current page looks on that device. The navigation bar has controls to undo or re-do simple actions in the editor, save your current site, and preview or.

How to use Multi Screen YouTube
Join as Lindsay Kubasik and Zoher Ghadyali, program managers on Edge developer experiences, show you how to build dual screen experiences for the web. This.

Multi Screen Slideshow 3 in 1 Multi screen, Instagram feed layout, Visual identity design
Test your website on any screen size including desktops, tablets, televisions, and mobile phones. Smaps; Wires; Screenfly; Retro; Desktop (D) 10" Netbook 1024 x 600; 12" Netbook 1024 x 768; 13" Notebook 1280 x 800; 15" Notebook 1366 x 768; 19" Desktop 1440 x 900; 20" Desktop 1600 x 900; 22.

Responsive Website Design Make Website
The spacedesk Video Wall Software Engine enables convenient and inexpensive setup of display walls using a single PC running on regular Windows 11. Our product supports multicast of Windows desktop screen to up to an unlimited number of remote display devices. The screens can be (i) set as individual displays for standard digital signage.

Adding Multiple Screens To Computer / Connect Multiple Monitors to One Port It is
30.Voxco Portfolio Theme Template. Price: $49. Voxco is a responsive portfolio website for designers, illustrators, photographers, and other artists. The two-section split-screen layout is perfect to showcase different design works and give them a brief introduction on the side. Read more.

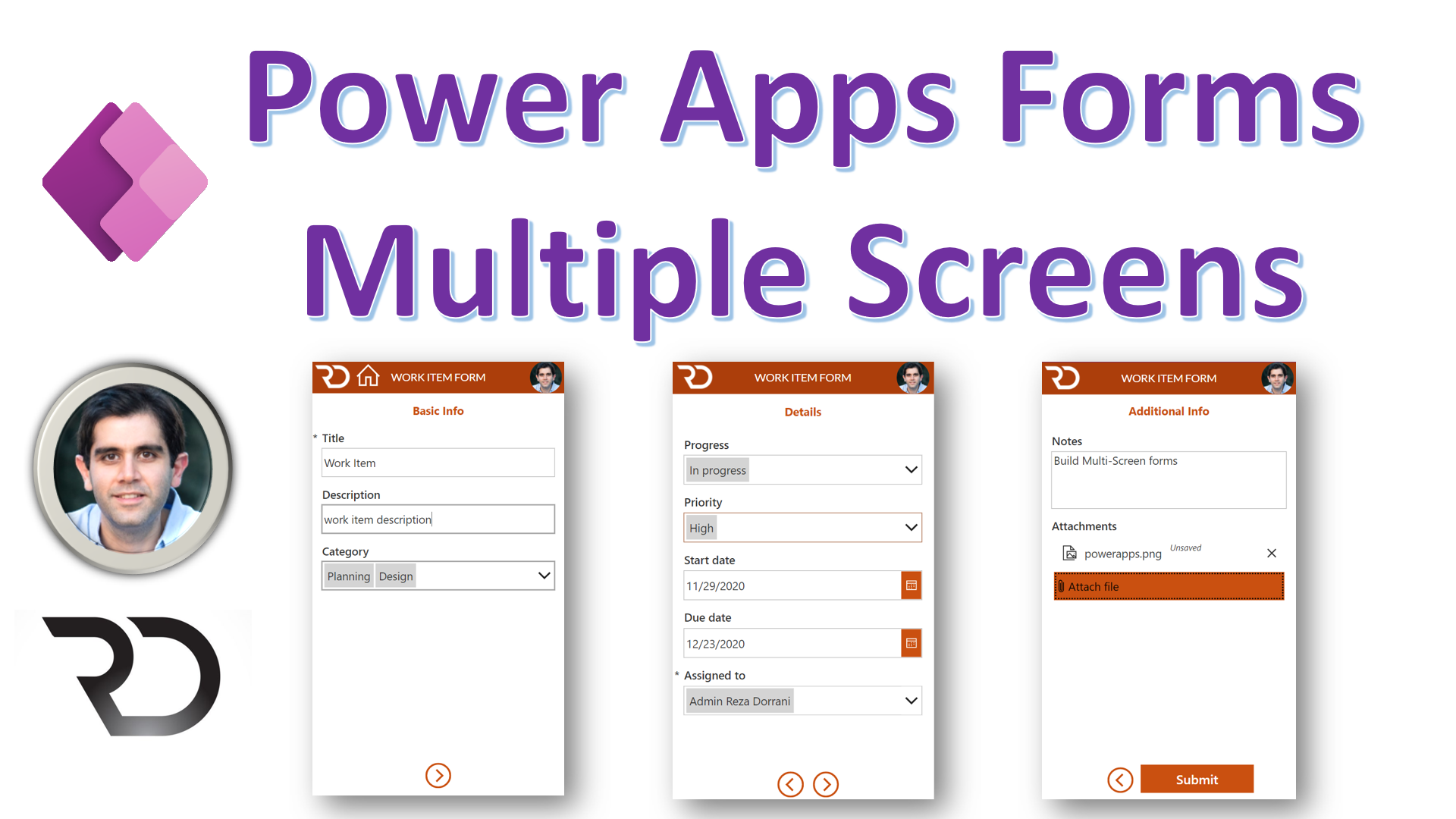
Multi Screen Form Control in PowerApps Reza's Blog
As its name suggests, a multi-page responsive website connects different content fields through navigation menus and sub-menus. It provides design scalability with a unique URL for each page and the ability to expand the menu as and when required. It includes a homepage, service pages, blog pages, CTAs, links to other content, etc.

Multi Screen YouTube
When a responsive site is developed, its best to set the CSS media query breakpoints into logical groups such as small (mobile), medium (tablets) and large (desktop) instead of trying to target specific devices. The sheer number of screen sizes would make it non-maintainable.

How To Use Multiple Screens Tradingview Share Chart JCF
Testing multi-screen web pages. So you need to build a responsive site. We'll look at how you set up your dev environment to best test across multiple devices and screen sizes. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0.

MULTI SCREEN MANAGEMENT SYSTEM TAA
Publishing Sites. Go Live, Publish, and Set Up Your Domain. Purchase a Custom Domain. Purchase Site Domain (Custom Plans) Configure Alternate Domains. Unpublish a Site. GoDaddy CNAME and A Records. See all 14 articles.

20 Best MultiDevice Website Mockups Mediamodifier
Testing on Surface Duo or an emulator: While the new web standards are in preview, follow these instructions to enable dual-screen support on a Surface Duo or in the emulator. Building and testing on the Desktop : You can also build and test dual-screen web experiences on the desktop with Edge or Chrome.

20 Best MultiDevice Website Mockups Mediamodifier
The first step your customers will take on the DIY website creation flow is to choose a template as the basis of their new site. Duda provides a ready-to-use, white-labeled template chooser complete with convenient filtering options. For some partners, the Duda UI will suffice. However, if you need to build a custom view within your own system.

20 Best MultiDevice Website Mockups Mediamodifier
For each screen object in app_menu, there is a screen_callback key that points to the name of the callback function for that screen. items.screen_two_path = {title: 'Screen 2 title', screen_callback: 'screen_two'}; All the code for the screen_two callback is laid out below, and then you can try writing the two others.

MultiScreen View — PediNotes
Sanity - Powering remarkable digital experiences everywhere. A customizable solution that treats content as data to power your digital business.
Actions · MisterJimson/multi_screen_layout · GitHub
We only build multi-monitor computers and have our own range of multi monitor stands allowing us to offer an unmatched selection of computers, monitor arrays and multi-screen bundles. 0330 223 66 55 [email protected]. Existing Customer Login. 0 item(s) Existing Customer Login

Multi screen visualization network concept 010 Stock Photo Alamy
Building Websites for the Multi-Screen Consumer. September 2016. Websites must now fit the needs of customers on all screens, from desktop displays to handheld devices, and in all the moments that matter. Mobile is often the biggest missing piece in the multi-screen equation. This white paper looks at the most typical structures for multi.