
jquery How to create popup button in bootstrap using card? Stack Overflow
The popup box contains a cancel button that will hide. Since this is a login form, there is room to input your email ID and password. It comes with a submit button and some basic text. How to Create a Popup Form in HTML. You must have some idea about HTML and CSS to create a popup form on a button click. In this tutorial, we will cover

Unable to locate/click popup button with Selenium in Python Stack Overflow
How To Create Popups Step 1) Add HTML: Example

Buy Fiber Optics Flip Up Iron with Pop Up Button, Red Dot Front and Green Dot Rear Backup
Pop-up buttons Pull-down buttons Toolbars Navigation and search Presentation Selection and input Buttons A button initiates an instantaneous action. Versatile and highly customizable, buttons give people simple, familiar ways to do tasks in your app. In general, a button combines three attributes to clearly communicate its function: Style.

Popupmenu Exploration In Flutter You Might Have Seen A Small Dropdown Vrogue
Pop-up buttons are a space-efficient way to present a wide array of choices. If necessary, include a Custom option in a pop-up button's menu to provide additional items that are useful in some situations. Offering a Custom option can help you avoid cluttering the interface with items or controls that people need only occasionally.

Trigger popup on clicking a button in WordPress WordPress Plugin
In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). Open the demo in a new page. The box and the shadow is hidden when the page loads, we have to trigger an event.

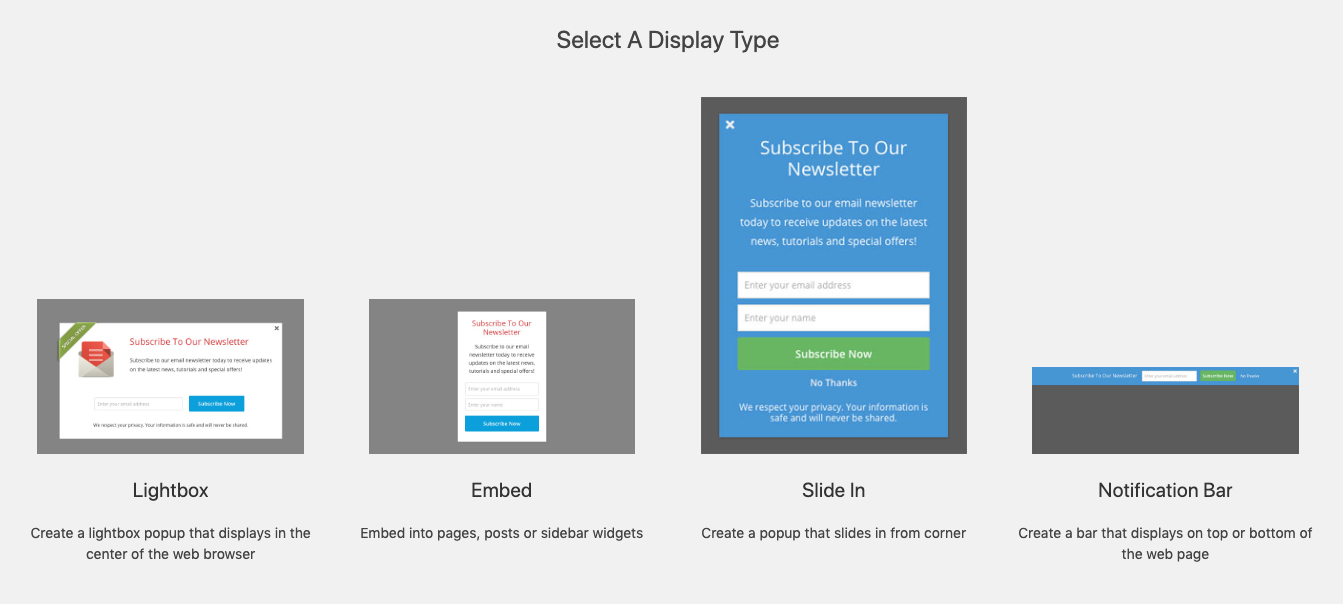
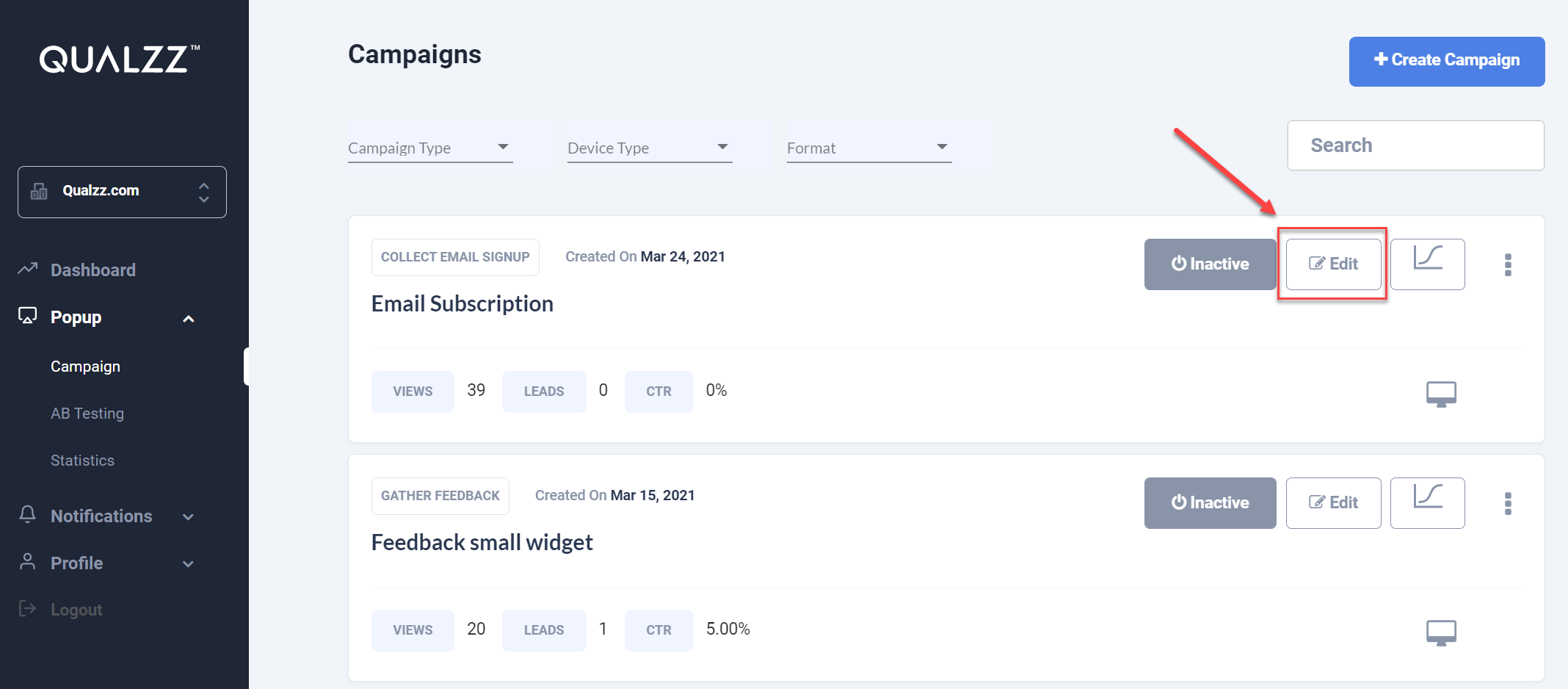
How to add a close button to a popup Qualzz
Learn how to create a modal box with CSS and JavaScript in this tutorial from W3Schools. A modal box is a pop-up window that can display any HTML content, such as text, images, forms, etc. You will also learn how to customize the appearance and behavior of the modal box with different classes and options.
New, pop, up, window icon Download on Iconfinder
Step 6- Add a Custom Code to Your Website. To activate your targeting, there is one more thing to do. Here is the following code to add to your source code of the website: . For the id, you should enter your own id on the On-Click targeting.

702795 UK SRM Baxter Cycle
Step 4- Personalize Targeting and Triggers. The next step involves deciding where and how you want your popup to appear. First, you will need to enter the URL of the website you want to target. You can choose to either display your popups on the entire website or specific pages of the website. Next, you need to decide when you want your overlay.

702795 UK SRM Baxter Cycle
The project showcases an interactive pop-up design. The main interface presents a button labeled "Press." When this button is clicked, a pop-up or modal is expected to appear, although the exact content of the pop-up is not detailed in the provided content. Design: Button Aesthetics: The primary visual element is a button labeled "Press.

YouTube Play Button Computer Icons Clip art Button png download 2399*2400 Free Transparent
Learn how to create a popup form with CSS and JavaScript. Try it Yourself » How To Create a Popup Form Step 1) Add HTML Use a