
How to Customize Single Product Page
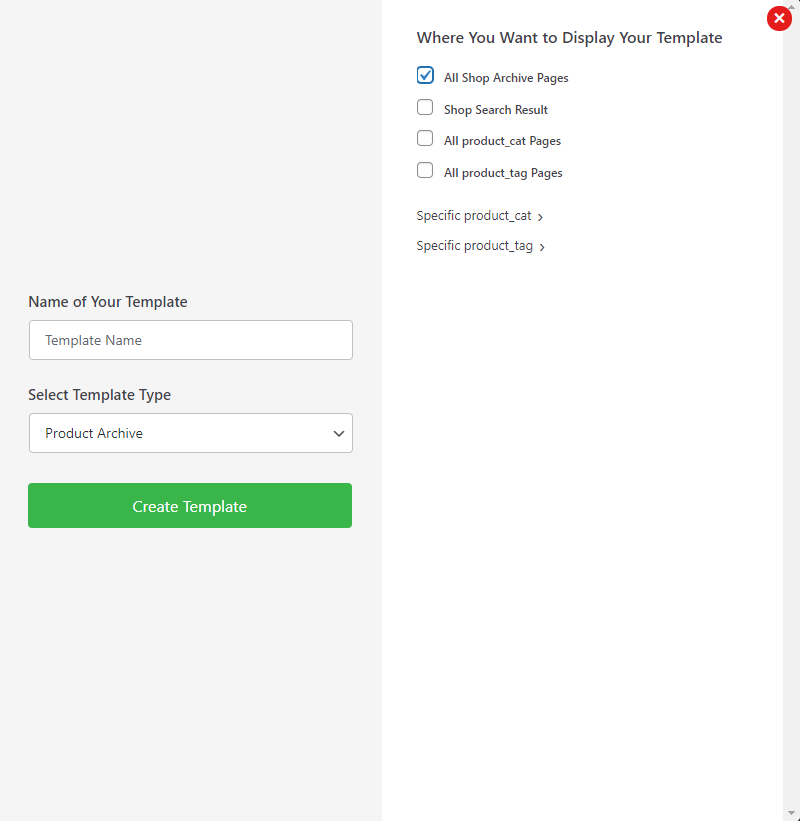
Under Templates > Theme Builder > Product Archive > Add New, from the dropdown choose Product Archive, give it a name, and click Create Template.; Choose a Product Archive Block and Insert.Alternatively, you can design your own. After you've finished designing, click Publish.; Choose a Condition. Click to learn about conditions.; Important! In order for the Woocommerce Builder to work, you.

Customize Archive Product page for Elementor Page Builder Documentation
In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder.You'll learn how to:.

Can't override product archive template php file in Blocks Toolset
There's at least 3 ways you could still use a custom woocommerce archive template in Genesis. Solution 1 : Activate the Genesis Connect for WooCommerce plugin. This enables you to use a custom archive page template in your woocommerce folder within your child theme. Solution 2 : Name the file taxonomy.php using the WordPress Template Hierarchy.

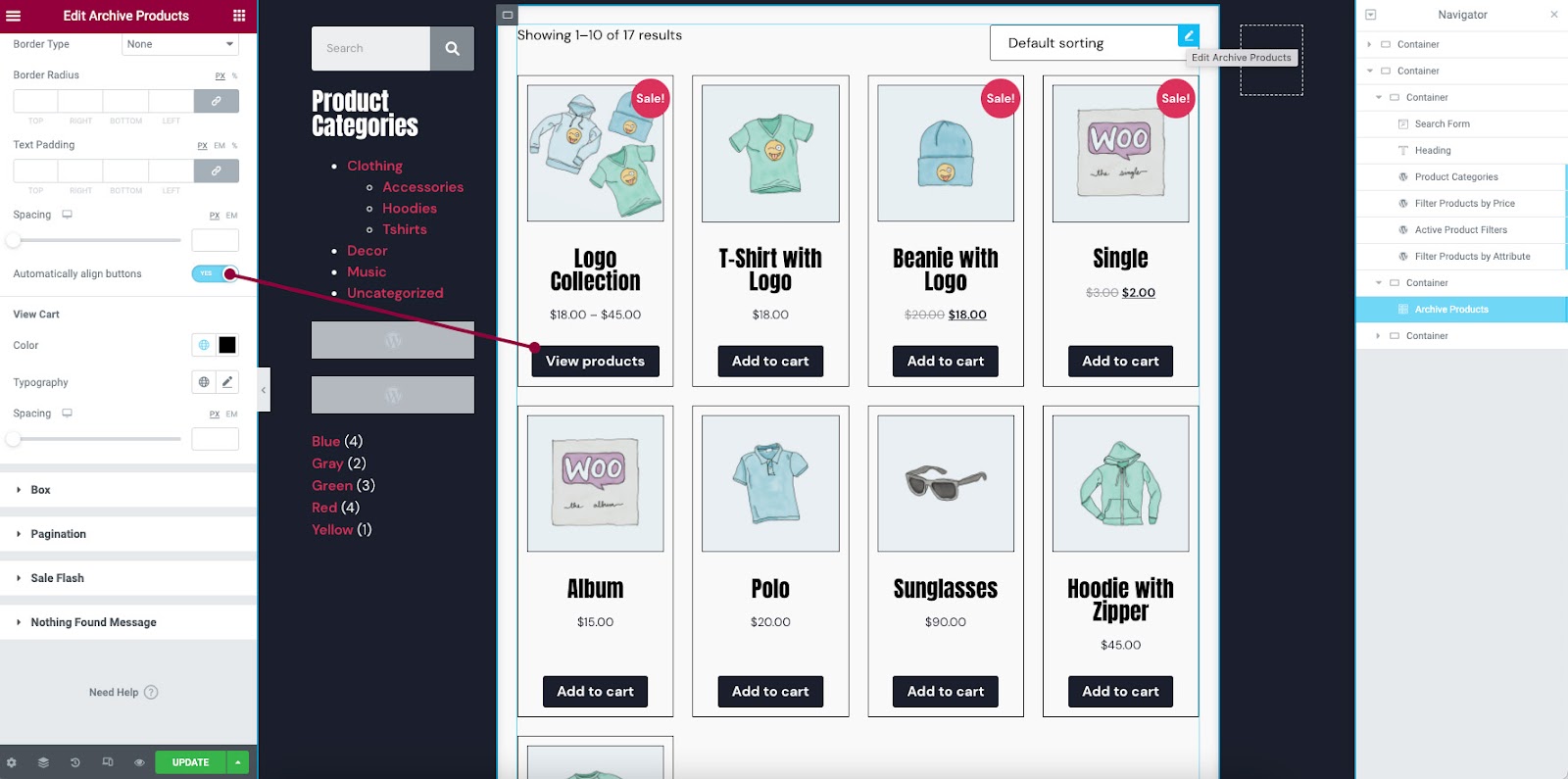
Archive Products Elementor
By following this tutorial, you will be able to create a custom WooCommerce archive template that can show product categories and products. At the same time you can also use the Shop page display option and Category page display option to control when to show categories or products. Appearance > Customize > WooCommerce > Product Catalog

Creating dynamic archive pages Bricks Academy
1. Add the Product Listing widget to the template. 2. Select Archive Page from the Type dropdown. 3. Select the appropriate style and layout from the Style and Layout dropdown, respectively. Now you should be able to see beautiful, relevant product listings on different categories and tags archive pages.

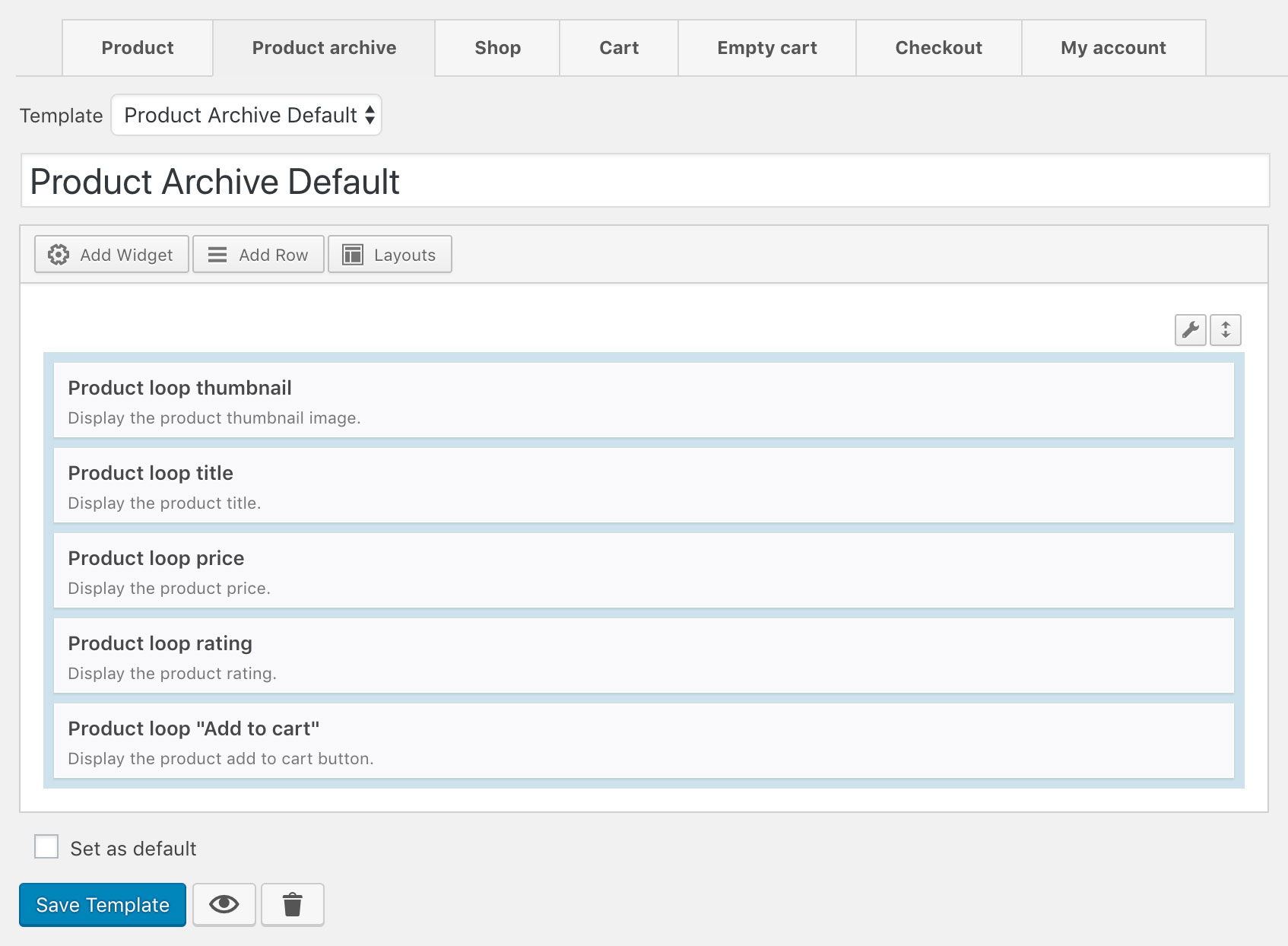
Templates SiteOrigin
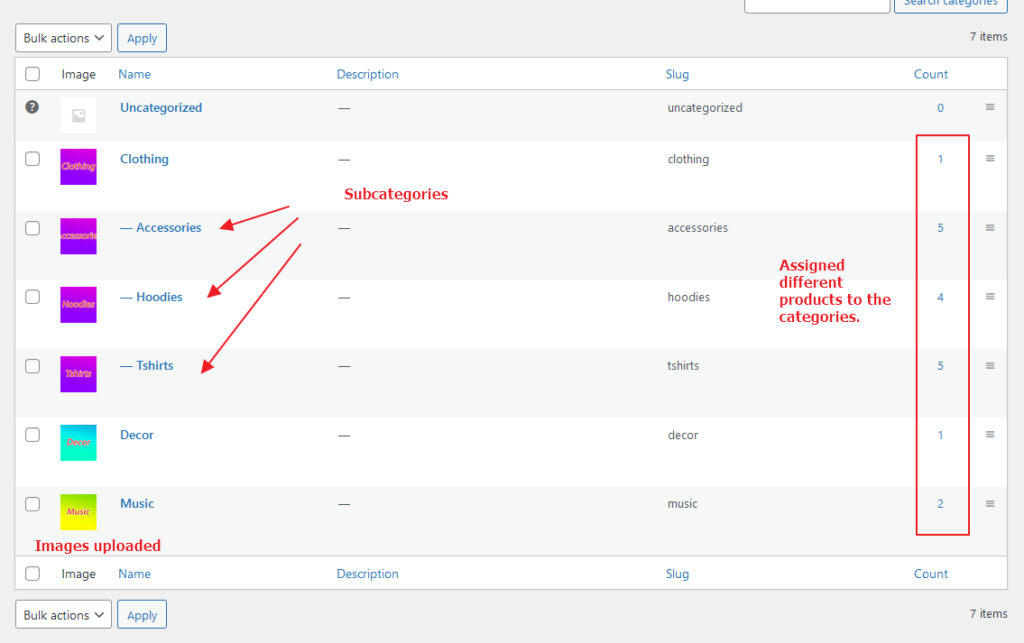
Step 2: Designing Layout for WooCommerce Product Categories. Create a new AE Template. Go to AE Templates -> Add New. Give it an appropriate title and do the following configurations under AnyWhere Elementor Settings. Render Mode: Taxonomy Archive Template.

Best Product Archive Customiser WPXPO
If your theme has a woocommerce.php file, you will be unable to override the woocommerce/archive-product.php custom template in your theme, as woocommerce.php has priority over other template files. This is intended to prevent display issues. Need support with editing your Woo store? WooExpert agencies are here to help.

Away Multipurpose Template Responsive Theme themes, Templates, Logo
In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder. You'll learn how to: Use WooCommerce with Elementor Create a custom design for your products and archive Save a single and archive template with conditions by category Related Topics

Archive Products Widget Column Spacing · Issue 8285 · elementor/elementor · GitHub
How To Create Product Archive Template Creating Your Custom Product Category/Tag Archive Template IMPORTANT: You'll need to install and active the WooCommerce plugin. To do this before creating your custom archive product pages, here's WPBeginner's WooCommerce Made Simple: A Step-by-Step Tutorial.

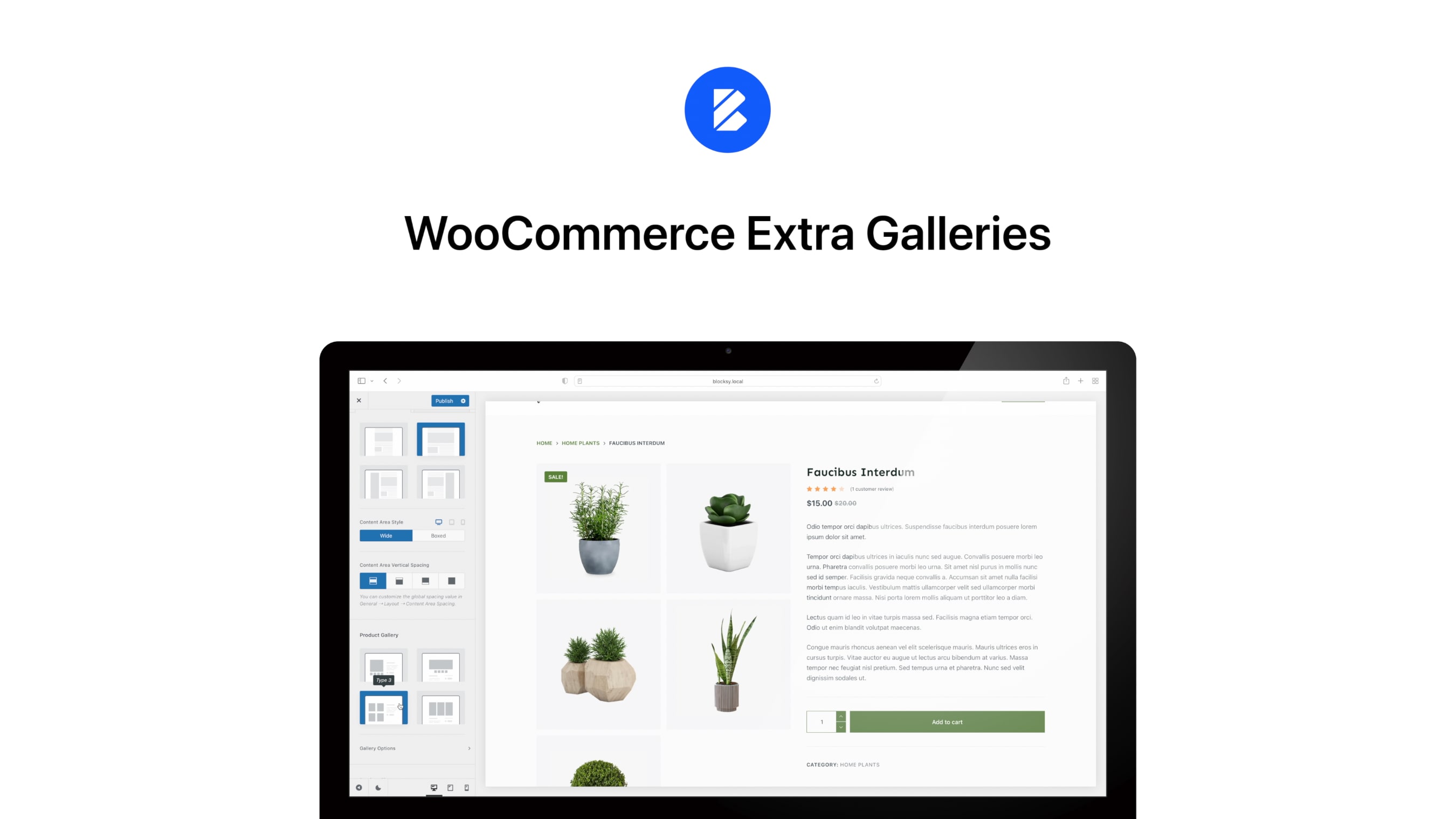
Extra Galleries Blocksy
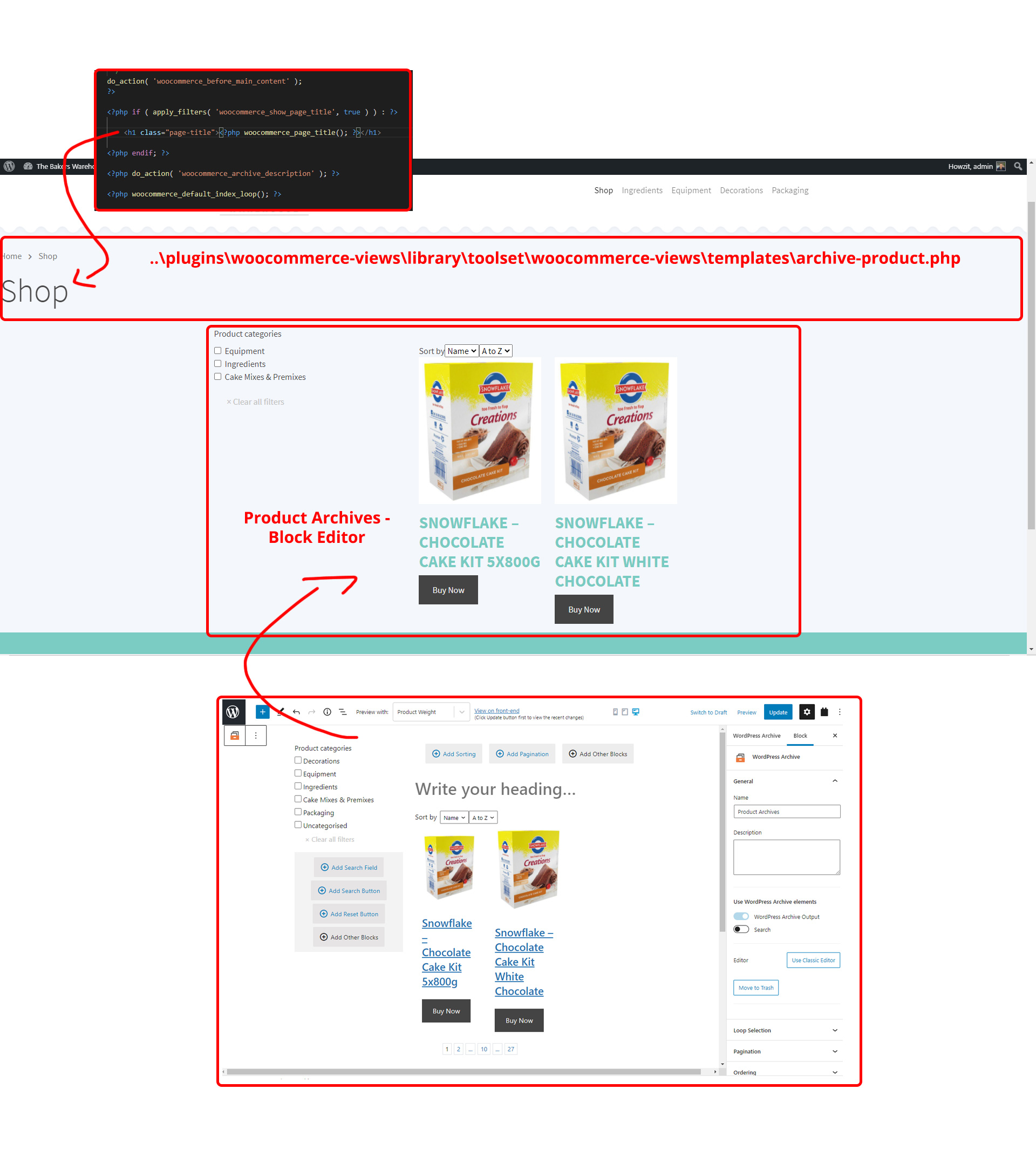
To customize your WooCommerce product archive pages, you'll need to edit the archive-product.php template file. This template file controls the layout of all product archive pages on your site. You can find this file by going to Appearance > Editor from the WordPress admin panel.

Custom Product Page Archive Template For Genesis
Learn how to create a product's archive template for WooCommerce products using JetWooBuilder addon for Elementor. The Products Archive template is necessary for further shop building with the JetWooBuilder plugin.

Php Module 構成
Create and customize product archive page layouts either with WooCommerce product archive page templates or from scratch using builder blocks. Explore All Templates See How It's Work Pro Archive Template 2 Pro Archive Template 3 Pro Archive Template 4 Pro Archive Template 5 Pro Archive Template 6 Pro Archive Template 7 Pro Archive Template 8 Pro

Best Product Archive Customiser WPXPO
ProductX Gutenberg WooCommerce Blocks plugin is a WooCommerce plugin to create customized online stores with Gutenberg Blocks. It offers multiple Product Blocks such as product grids, product lists, product sliders, category lists, product carousel, etc.. The Newly introduced Builder Addon of ProductX lets you create custom templates for Single Product, Product Archive, and Product Shop pages.

How to customize shop page Step by step guideline
The template type "WooCommerce - Product Archive" is only visible if WooCommerce is installed & active. Create a template of type "WooCommerce - Product Archive" in Bricks to design your product archive pages (product categories, tags, attributes, etc.). To create this template, go to the Bricks templates screen and add a new template. Then select […]

Design Product Archives using AnyWhere Elememtor Pro
To create a WooCommerce archive product PHP page template you need to first understand how you create a custom page template. You should also understand that for most WooCommerce default pages you can override them by creating your custom pages in your theme. WooCommerce documentation states the following about creating an archive page for the.

Blocks 6.3.2 Release Notes — Develop with Woo
Step 1: Create the Single Product Template Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch Step 3: Add the Product Widgets that will make up your page Step 4: Preview the Product Page With Another Product Step 5: Set the Conditions Bonus: Customize Your Product Shop Page Conclusion