
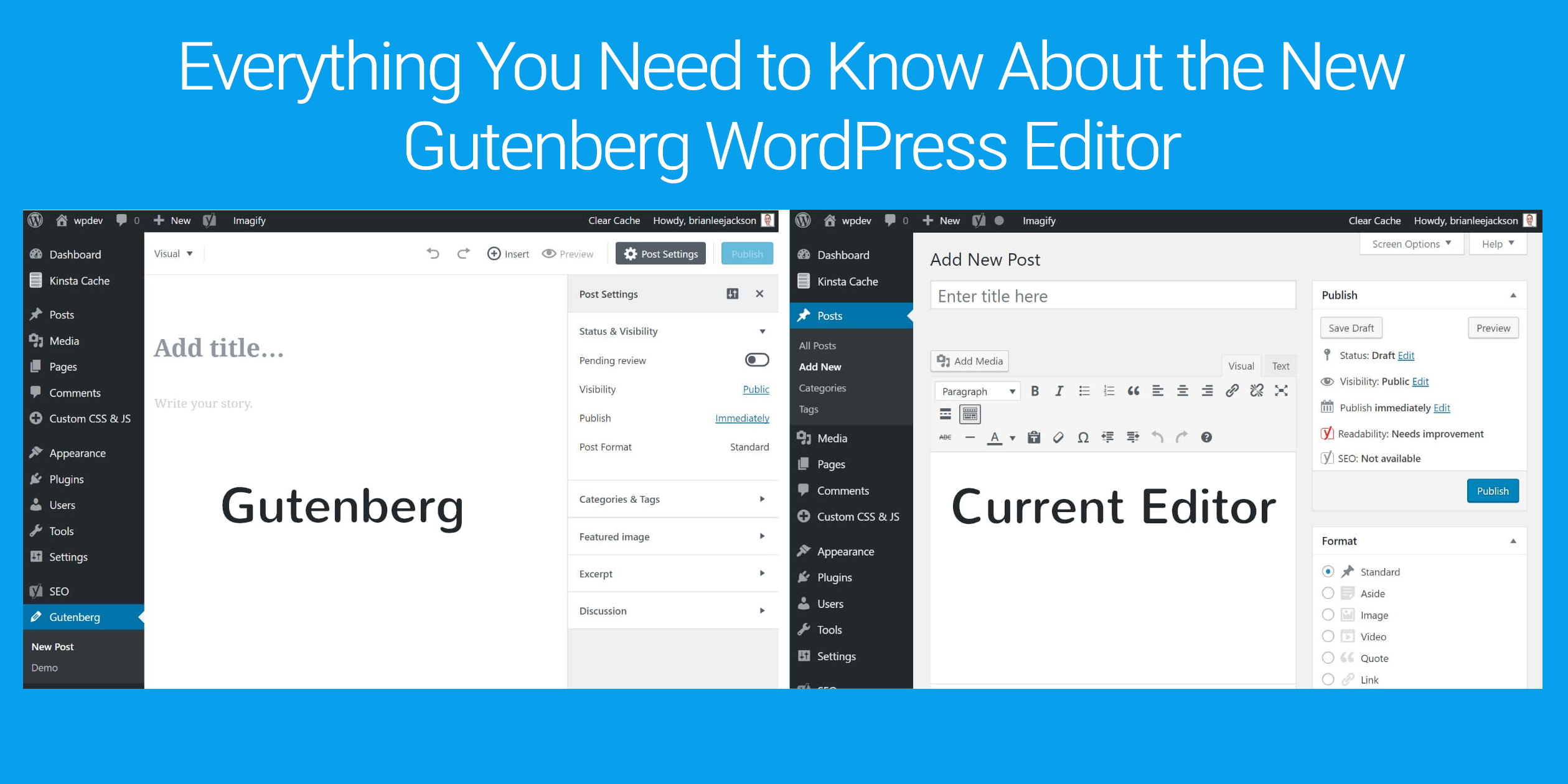
New Gutenberg WordPress Editor D5 Creation
The introduction of the Gutenberg editor is the single biggest change to WordPress since its release back in 2003. WordPress hasn't stood still in that time but most of the changes were more modest and not quite so dramatic. Introduced in WordPress 5.0 released back in December 2018, the Gutenberg editor has been around for a while.

Gutenberg the new WordPress Editor · Blog Cue Hosting
The Gutenberg logo was made by Cristel Rossignol, and is released under the GPL license. Download the SVG logo. Goal of Gutenberg Gutenberg's all-encompassing goal is a post- and page-building experience that makes it easy to create rich layouts. The block editor was the first product launched following this methodology for working with content.

Brand new WordPress Gutenberg Editor State of Digital Publishing
Get Started with Astra. 2. Spectra One. Spectra One represents a new way to design websites using full site editing. It utilizes the WordPress Site Editor experience and is one of the first themes to support this new way of working. This is the future direction of WordPress so Spectra One is getting in there early.

WordPress Releases Gutenberg 11.6 Top 4 Achievements muryouerogazou
Adding a site logo in WordPress with Gutenberg is straightforward and requires only a few mouse clicks and just several minutes of your time. In the following paragraphs, you will read how to add a site logo to your WordPress website via the Gutenberg editor step by step. How to Add a Site Logo Block in WordPress with Gutenberg

Wordpress Gutenberg A StepbyStep Tutorial (for Bloggers)
Once the image is ready, add the new favicon to your WordPress site using one of the following methods. Using a Gutenberg Block. The easiest way to add a favicon to WordPress is using the Gutenberg block editor. Note that this method is only possible if you use a WordPress block theme and WordPress 5.9 or higher. Here are the steps to do so:

Blockbased Web Design in WordPress [Gutenberg Blocks Stories]
A new editing experience for WordPress is in the works, code name Gutenberg. Read more about it and test it!

WordPress Gutenberg 9.2 Dozens of Improvements Search Engine Journal IAC
The Gutenberg plugin provides editing, customization, and site building features to WordPress. This beta plugin allows you to test bleeding-edge featu.. "Gutenberg" is a codename for a whole new paradigm for creating with WordPress, that aims to revolutionize the entire publishing experience as much as Johannes Gutenberg did the printed.

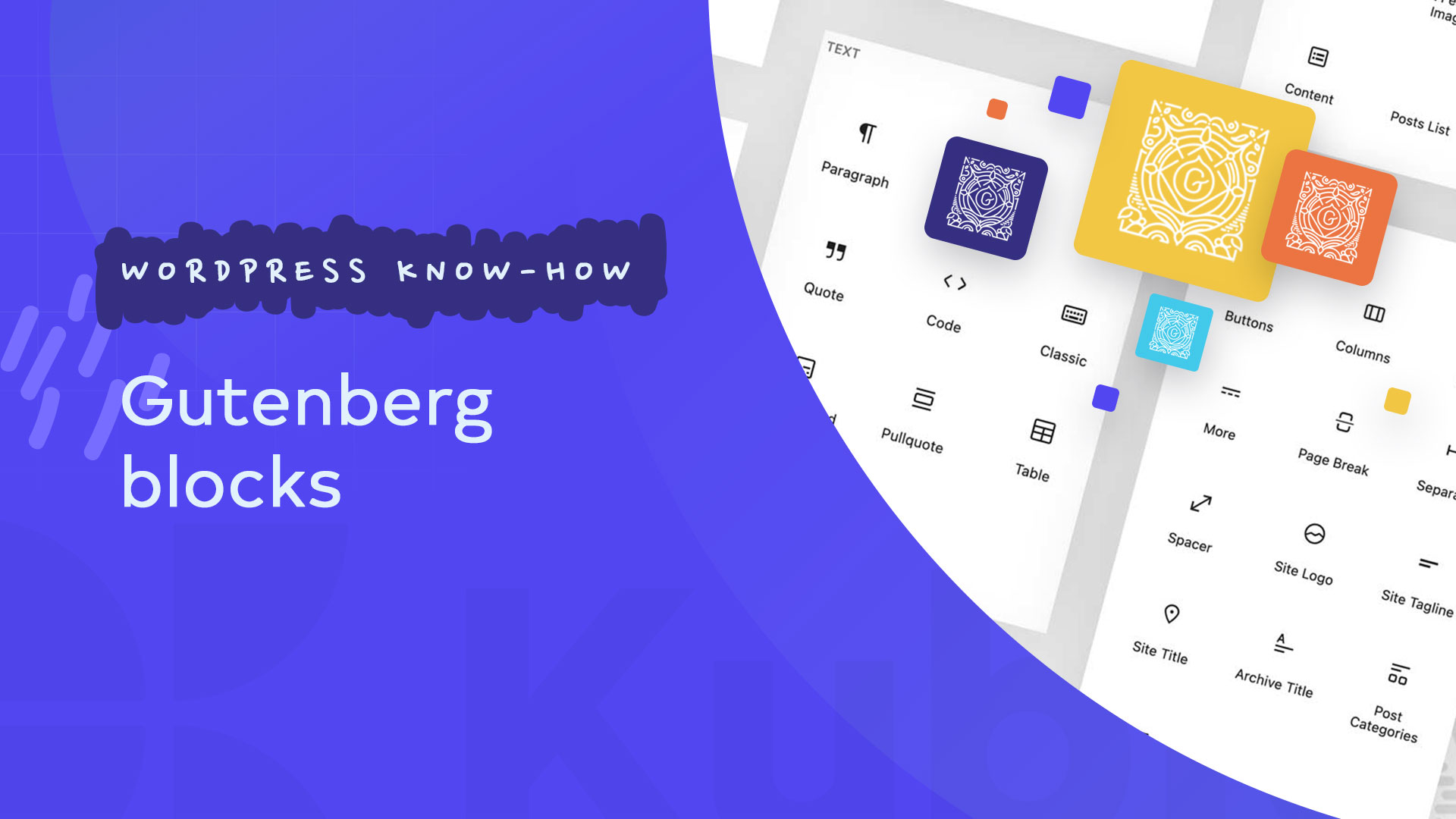
WordPress content blocks and how to use them (Gutenberg)
Step 1: Create a Custom Block for WordPress. First, you need to head over to Custom Blocks » Add New page from the left sidebar of your admin panel. This will bring you to the Block Editor page, where you will be creating a custom block for your WordPress site. From here, you can start by giving a name to your block.

What Is WordPress Gutenberg Editor and How to Use It in 2023
Firstly, WordPress Gutenberg Logo Plugin allows you to upload and showcase logos of your partners, sponsors, clients, and so on effectively. Besides, most of them are completely free, easy to use and customize. Therefore, you are able to display all logos in an eye-catching and impressive way, helping your customers have an overall look at your.

Building WordPress Website with Gutenberg Editor — WebProm Design
- Officially released in version 5.0 of WordPress in December 2018, Gutenberg is a whole new content editing experience for the world's most used website software. Play around with some Gutenberg blocks Learn more about developing blocks Learn more about designing blocks Learn more about dynamic blocks Learn more about responsive blocks.

Gutenberg / WordPress 5.0 Release What's New, What's Broken, What You Should Do To Prepare For It
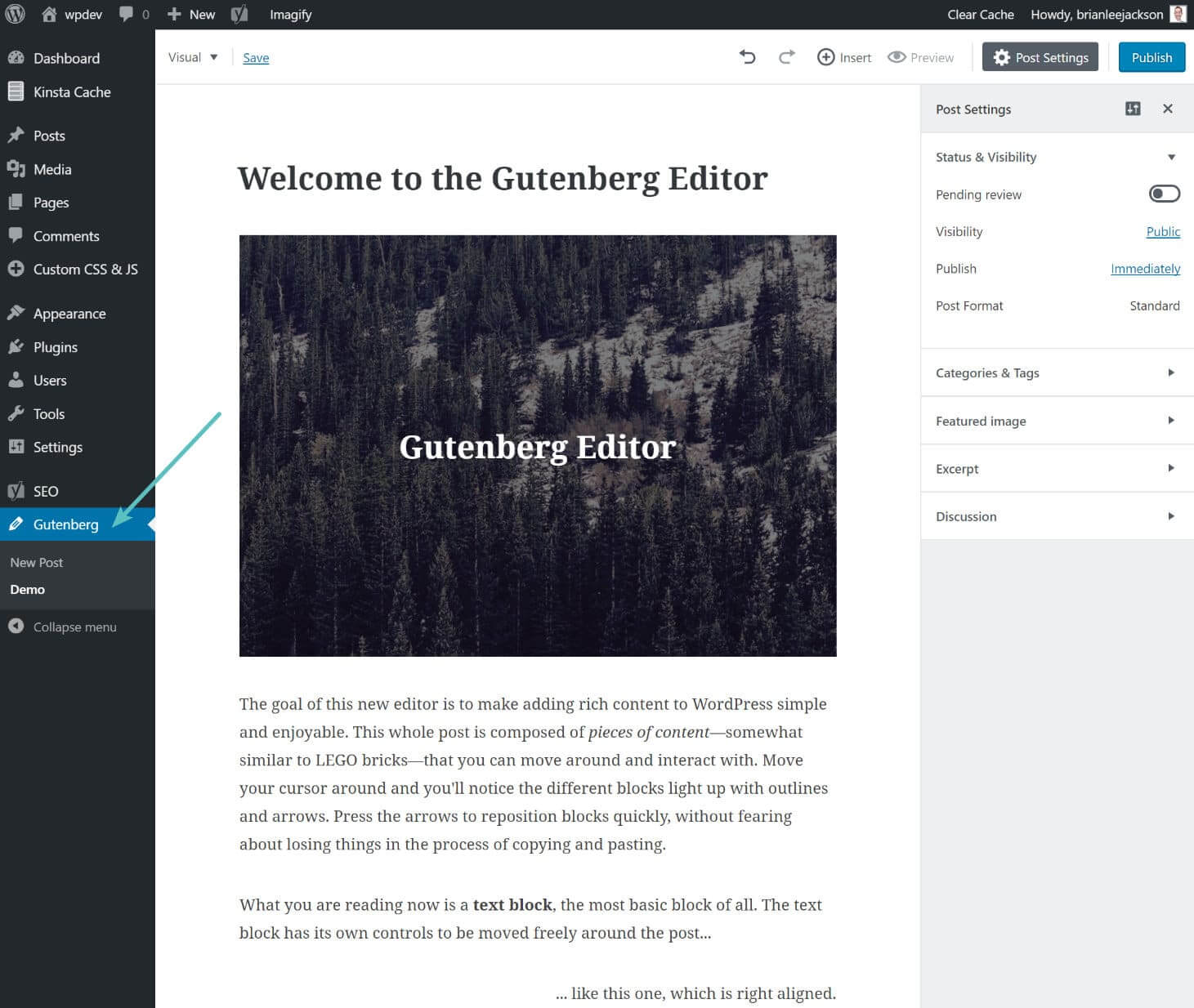
When WordPress 5.0 was released in 2019, it replaced the old classic editor with a brand new block editor nicknamed "Gutenberg". The block editor introduced a different way of creating content in WordPress. In this tutorial, we'll show you how to use the WordPress block editor and master it to create visually stunning blog posts and pages.

WordPress Der Gutenberg Editor kurz YouTube
Awesome Logo Carousel Block is a Custom Gutenberg Block developed with Swiper Js library to showcase your clients' logos in a sliding manner. It is easy to use and highly customizable with Gutenberg Block Editor. Video Tutorial ( How to Use the block ) Features Included:- Showcase Clients' Logos in a sliding manner.

Design Contributions Block Editor Handbook WordPress Developer Resources
Welcome to the world of dynamic web design, where the right elements can transform your WordPress site. In this tutorial, we're focusing on a game-changer — the logo carousel.Learn how to seamlessly integrate this engaging feature into your website using Gutenberg block editor, the revolutionary block editor.

WordPress Block Theme Resources
The Site Logo block lets you add a logo or image representing your website identity and help increase brand recognition. Unlike a site icon or a favicon, a logo is only visible on website pages like the home page. Note: The Site Logo block is primarily used when editing the Template files in the Site Editor. How to use the Site Logo block

the wordpress logo in black and white
Top 7 Useful WordPress Gutenberg Logo Plugin GS Logo Slider Coblocks Logo Carousel Editor Blocks for Gutenberg WP Logo Showcase Responsive Slider Easy Blocks WE Blocks Summary Displaying a list of clients' logos in a professional way with the support of WordPress Gutenberg Logo! The benefits of using WordPress Gutenberg Logo for your site

WordPress Gutenberg Guide for Beginners The New WordPress Editor
Logo Carousel Logo Carousel is a perfect WordPress Gutenberg Logo plugin for your site. It has been built with a lot of useful features such as Groups and specific logo showcases, Internal and external logo links, category-wise logo filtering, and much more.