
Call Partial View using Ajax in CORE
This is a small example of how to load a partial view for a user action.You can use this as a sample and handle a more complex scenario. Home Controller Action method when page loads. public IActionResult Index () { //List

PPT AJAX with MVC PowerPoint Presentation, free download ID2611036
2 Answers Sorted by: 4 The following is wrong: data: JSON.stringify ('@Model ["Id"]') Replace it with a real JSON object: data: JSON.stringify (@ (Html.Raw (Json.Encode (new { id = Model ["Id"] })))) or with: data: JSON.stringify ( { id: "@Model ["Id"]" }) which when rendered in the final markup will look like this:
GitHub You may want to use these
Use AJAX and some JavaScript libraries to decouple your data and presentation logic. By Patrick Steele. 05/23/2013. Get Code Download. In this article, I'll take an ASP.NET application that uses partial views and convert it to use AJAX calls and some JavaScript templating. This will give me more options for how I can use the application in the.
[Solved] How to properly render partial views, and load 9to5Answer
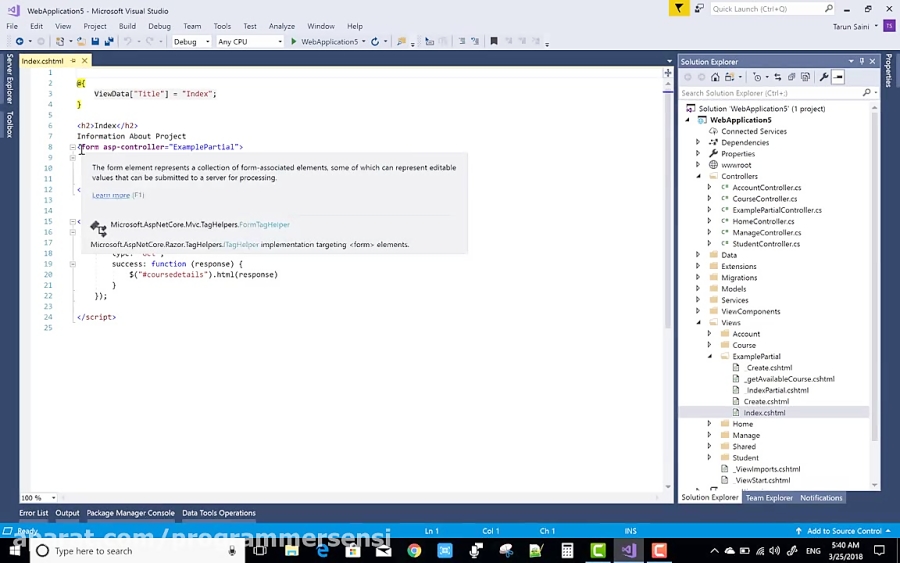
ASP.NET MVC Partial view ajax post? Ask Question Asked 10 years, 11 months ago Modified 8 years, 9 months ago Viewed 39k times 15 Index.html (View)

MVC PartialView Ajax ile Kullanımı Semih Çelikol
In order to load a partial view we will use jQuery Ajax. So, make sure jQuery library files are added to your wwwroot folder. Let's do the ASP.NET Core MVC example first. Have a look at the following HTML markup housed inside the main view (Index.cshtml).
GitHub hansamaligamage/ajaxpartialview Core loading a partial view
It contains a testPartial () function that will return a partial view as a result. Now, let's add one partial view to the testPartial () action. Have a look at the view name, it is kept as "myPartial" and the checkbox is checked to make the view a partial view. Fine, now we will write a few lines of HTML code in our partial view, just for.

Render Partial View Using Jquery Ajax In Asp Net Core Mobile Legends
Rendering a Partial View and JSON Data Using AJAX in ASP.NET MVC Sandeep Singh Shekhawat Rate me: 4.82/5 (21 votes) 18 Sep 2014 CPOL 7 min read 184.5K 4.3K 55 7 This article explains how to render a partial view and JSON data using AJAX. Download JSON Rendering MVC application - 3.3 MB Introduction
[Solved] using Ajax for partial view loading in MVC4 9to5Answer
Note. The Partial helper method was added to the PageModel class in ASP.NET Core 2.2. In Razor Pages versions up to and including 2.1, you must explicitly create an instance of PartialViewResult and return that from the handler, passing in the current ViewData dictionary and, optionally, a model for the partial (if it expects one):. public PartialViewResult OnGetCarPartial() { Cars.

Using Ajax helpers with Razor partial views Pluralsight Pluralsight
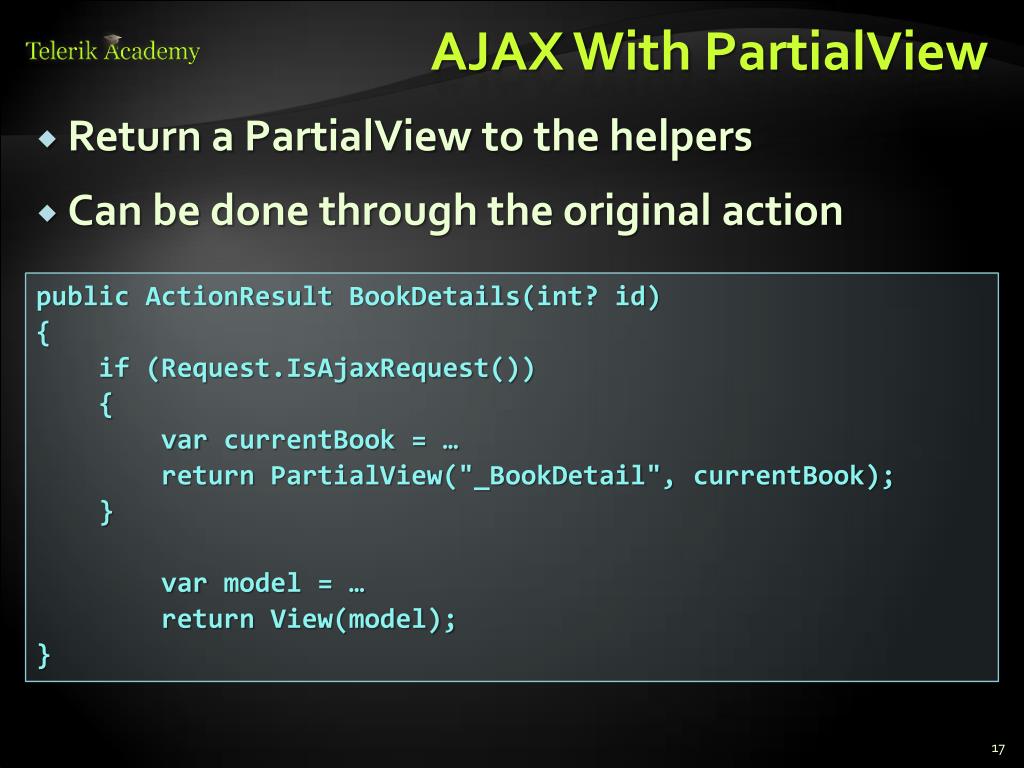
Integrating Ajax and Partial Views in ASP.NET MVC. In previous columns, I've discussed options in assembling your View from a set of partial Views. However, in all of those examples, I've been assembling a View on the server in response to a request from the client. The cool thing is that you can also return partial Views to Ajax calls.
[Solved] Ajax.ActionLink not replacing partial view 9to5Answer
Partial Page Updates Perhaps the most visible feature of the ASP.NET AJAX Extensions is the ability to do a partial or incremental page updates without doing a full postback to the server, with no code changes and minimal markup changes.
[Solved] How to correctly use Partial views with Ajax 9to5Answer
Partial View ( InfoBox01.cshtml ) automatically display the result . Then, in the view page, after the document is ready, you can use JQuery to get the Selected value, if the selected value is not the first option ("0"), load the partial view to display the related content.
[Solved] Rendering Partial Views using ajax 9to5Answer
71 If you want to load the page and then load the partial view via ajax you could create an ActionMethod that does something like: public ActionResult Create () { var model = new MyModel (); if (Request.IsAjaxRequest ()) { return PartialView ( "_Partial", model.PartialModel ); } else { return View ( model ); } }

jQuery Laravel rendering partial views with AJAX requests YouTube
Integrating Ajax and Partial Views in ASP.NET MVC. In previous columns, I've discussed options in assembling your View from a set of partial Views. However, in all of those examples, I've been assembling a View on the server in response to a request from the client. The cool thing is that you can also return partial Views to Ajax calls.
[Solved] MVC Partial view ajax post? 9to5Answer
2. The partial view### The partial view is just a very slimmed down version of a normal view. You only add the html elements that are required. Usually, you should avoid putting any javascript and css references in the partial view and try to make it as lightweight as possible.

Ajax MVC Loading scripts in partial views iTecNote
A partial view is a .cshtml markup file without an @page directive maintained within the Views folder (MVC) or Pages folder (Razor Pages). In ASP.NET Core MVC, a controller's ViewResult is capable of returning either a view or a partial view. In Razor Pages, a PageModel can return a partial view represented as a PartialViewResult object.

29.What are Partial Views? Best way to use Ajax Request in Core MVC Complete Course
Render PartialView using Jquery Ajax in ASP.NET MVC. In this blog post, i want to share elegant method to render partial view as HTML string from ASP.NET MVC action method, which will be replaced or updated the browser DOM accordingly. Here is the final UI, the table will updated with "Active" "InActive" click of radio button.