
Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
Have you ever tried to overlap image and text in Elementor? Did you do it the right way? In this tutorial, you can learn how to properly do that overlapping thing in 4 different ways, and in.

Minimalist Web Design Trends Graph Paper Press
Open the page with Elementor editor and click the "+" icon to add a section. This will add your first section. Similarly, you can add your second section. Here we add two different background colors to our created sections so that we can easily notice the difference.

Elementor 2221 Ovicore Technologies
Open up the page with Elementor editor and click on the "+" icon to add a section. It will add your first section. Similarly, you can add your second section. Here we are adding two different background-color for our created sections so that we can easily notice the difference.

Elementor Drag & drop your way to a website AppSumo
Overlap Sections in Elementor not only make your site visually appealing but also engage your visitors as they scroll down your pages.

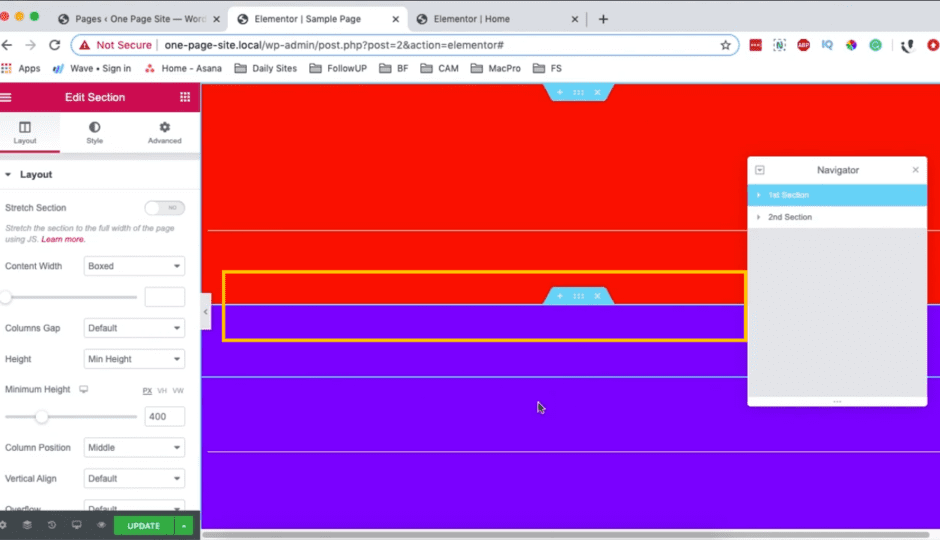
Overlapping Sections In Elementor (Overlap sections with elementor zindex ) YouTube
Leveraging Elementor's Features for Overlapping Sections Z-Index Mastery: At the heart of managing overlapping sections is understanding the Z-Index property. Elementor provides designers with the tools to precisely control the stacking order of elements, allowing for intricate layering and ensuring that each component appears exactly as intended.

Overlapping Columns and Rows in Elementor Inner Section inside Inner Section YouTube
When you want to overlap sections in Elementor, you can use the "overlap" button. This button is located in the toolbar at the top of the editor. When you click on the overlap button, Elementor will open a dialog box where you can specify the sections that you want to overlap.

Create overlapping sections in Elementor page builder ? TECHBHUPENDRA
This tutorial teaches you how to create overlapping columns in Elementor. I suppose you all have seen something like that already. Block of content having an image on the left or right-hand side,.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
Overlapping elements - WordPress Tutorial From the course: Learning Elementor for WordPress Design Start my 1-month free trial Buy this course ($39.99*) Transcripts Exercise Files View.

How to Create Elementor Overlapping Sections Easily
This tutorial will teach you how to create overlapping columns in Elementor by using Background Overlay and a little bit of CSS code. I guess you all have th.

Elementor Overlapping Columns across one another and into Sections YouTube
In this video, I'll show you how to create overlapping sections in elementor. Overlapping sections can also be blocks or templates that you import into your.

How To Overlap Elements In Elementor Website Builder in 2023?
How To Overlap Sections In Elementor Elementor is a website builder plugin designed for WordPress. It's best known for its visual and intuitive drag-and-drop editor that allows you to use a wide range of design assets and blocks and see what your page will look like to visitors in real-time.

Easiest way to create an overlapping section in elementor Zypac Infotech
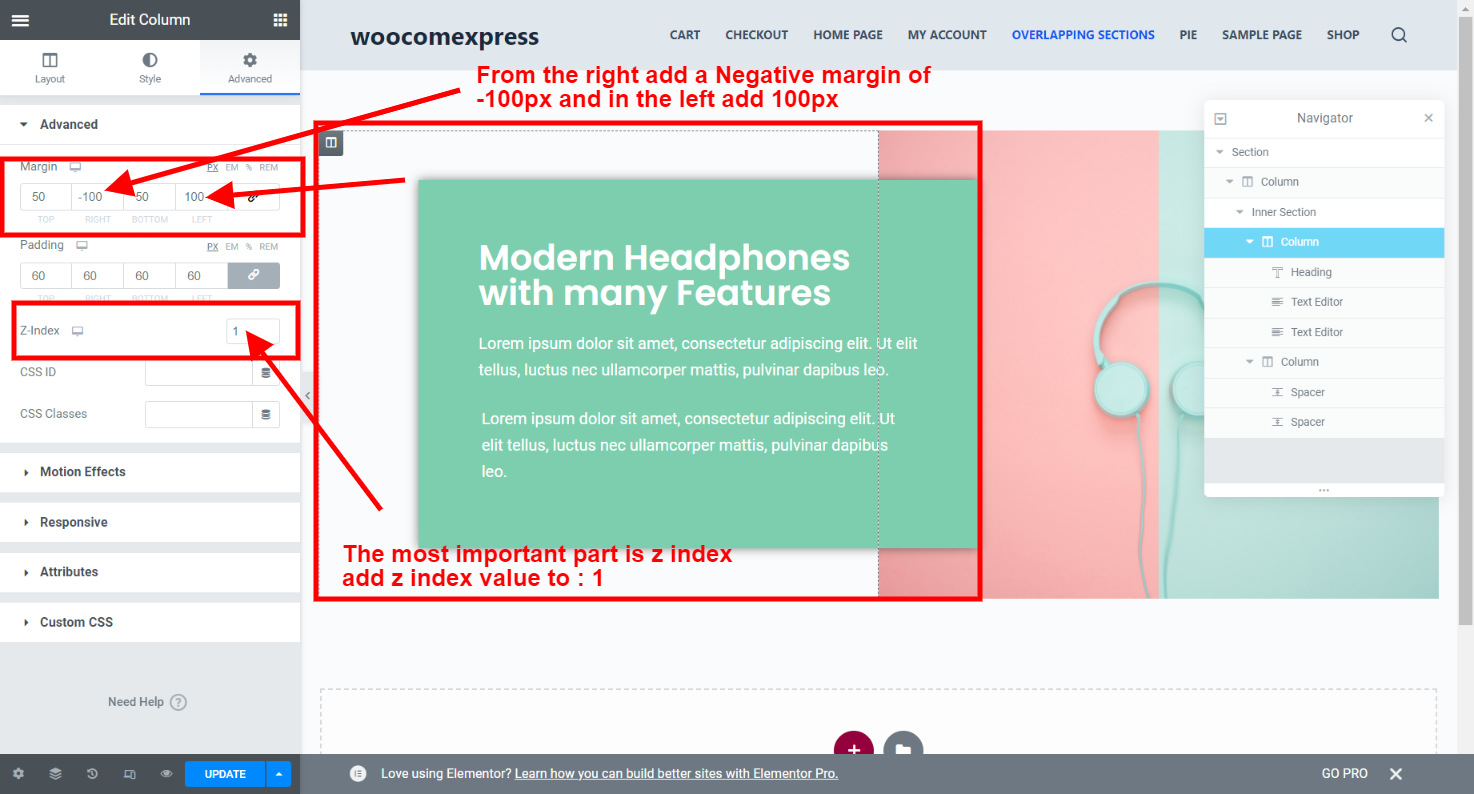
Step 1 : To begin with, you need two Elementor sections Step 2 : Give the bottom section a negative margin Step 3 : Adjust the Z - Index value of the top section Conclusion In this tutorial we are going to learn how to overlap two sections using elementor page builder.

Overlapping Columns in Elementor (SUPER EASY) YouTube
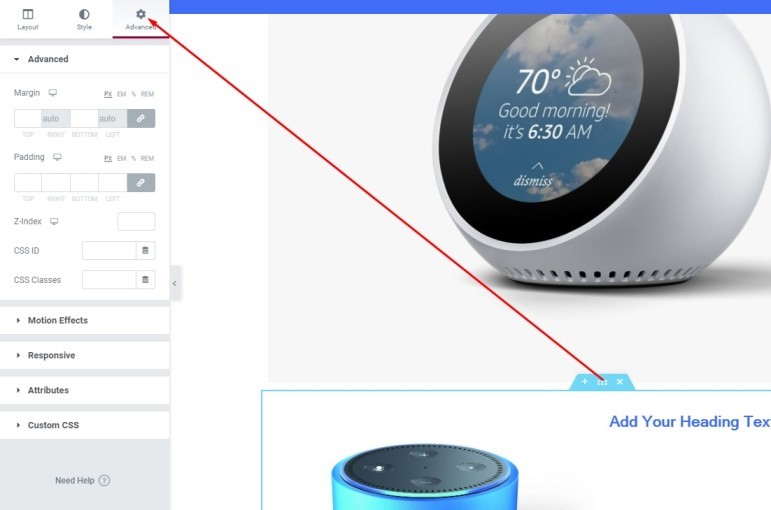
Pick Header Sticky and open with Elementor. When in the editor, go to the Advanced tab and set the Z-index higher than the other elements, for instance, 10. After that, go to the Motion Effects and pick Top under the Sticky options. Now when we scroll the page down, the header remains on the top of the page.

Overlapping Elements for small Element widths · Issue 4 · Lizzaran/WPFMasonry · GitHub
i k e Share 6.8K views 3 years ago Elementor basics Learn how to achieve overlapping columns or text overlays on images in elementor to make your designs stand out from the crowd..more.

How to Create Sticky Sections Overlap Effect with Elementor Pro Wordpress tutorials, Web
When sections are overlapped, you can import them into your Elementor design canvas by importing blocks and templates. For section overlaps, you must use the Z-index, -margins, and the Elementor navigator the most. In this tutorial, I will show you how to fill in the blue area with the red.

How to create Elementor overlapping sections ThemeOO Professional Elementor Blog
Overlapping Columns in Elementor (SUPER EASY) Get Elementor Pro: https://makedreamwebsite.com/elementor-pro Get Domain & Webhosting(50% off): https://makedre.