
Mobile App Sidebar Navigation Menu UI Pack UpLabs
Use any element to open the sidenav -->. ..

Sidebar Menu Sidebar, Menu, Mobile app
Here is a handy mobile optimised navigation menu that sites at the bottom of the screen, the hamburger menu is conveniently placed in the center so it's easily accessible by both left and right-handed users. Author: Stas Melnikov (melnik909) Links: Source Code / Demo

Menu Navigation UI Mobile Template UpLabs
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

Sidebar menu ui tutorial Artofit
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

Responsive Sidebar Menu using HTML & CSS
5. Slide-In-Menus Don't Perform Very Well. Admittedly, many navigation menus on mobile aren't accordions. Because each navigation section might contain dozens and dozens of sub-navigation items, it's common to see the so-called slide-in menus, with navigation items sliding in horizontally and presenting users with a comprehensive menu of all options available on that level.

Sidebar Menu App design, Mobile interface, User interface design
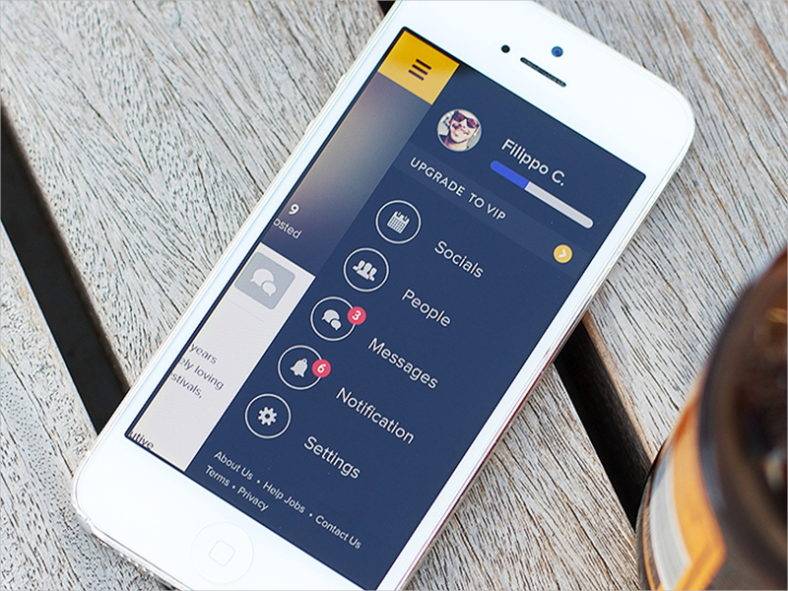
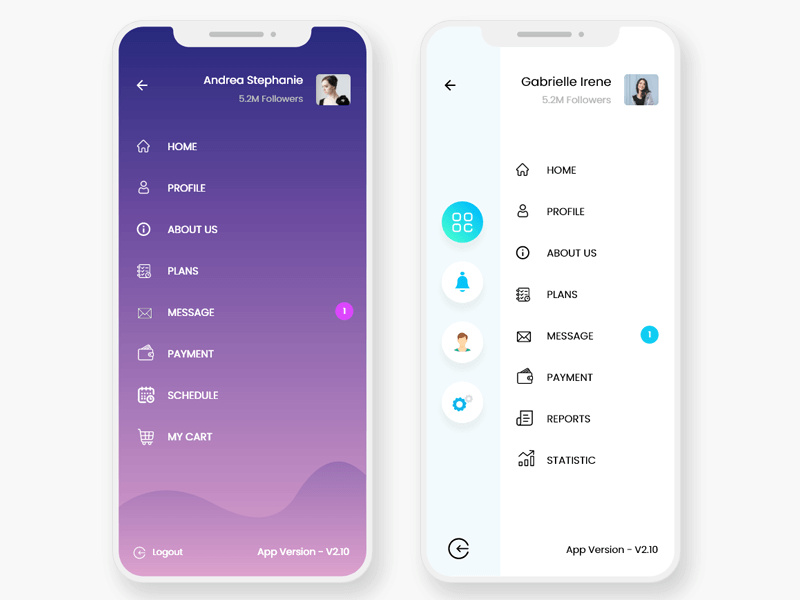
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.

Mobile App Menu Designs 12+ Free Templates
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

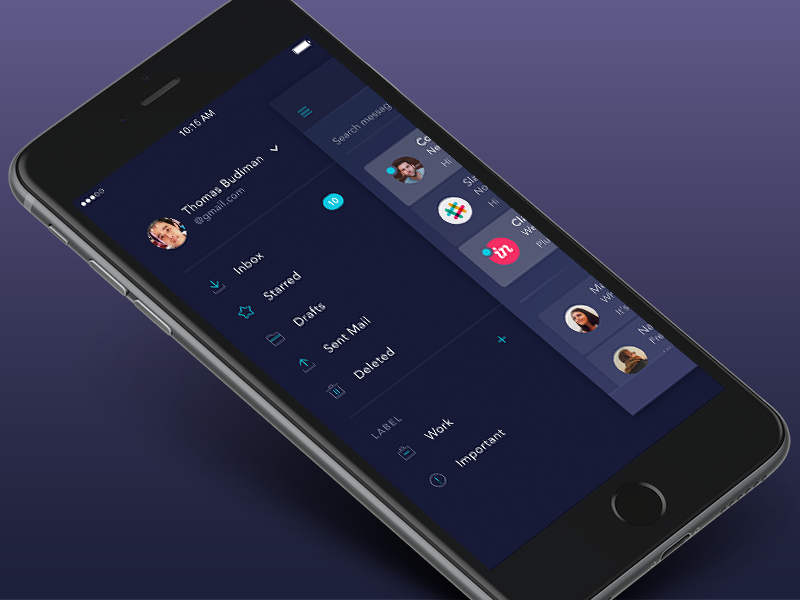
Mobile Sidebar by Thomas Budiman on Dribbble
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls
To enable or disable mobile sidebar menu elements, navigate to Theme Options → Header → Header Mobile, scroll down to the "Menu Elements" section and click the eye icon of the desired/undesired element. When the sidebar menu is open you can see the changes live updating.

Sidebar menu Wireframe by Konrad Księżopolski for EL Passion on Dribbble
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

How To Create A Animated Sidebar Menu Using Html Css Javascript www.vrogue.co
Mobile Menu. Home. Matthew Pittman Release Show In The SIDEBAR. FITZGERALDS SIDEBAR Thu, Jan 11 7:00 pm CST (Doors: 5:00 pm) $0.00 Book Now . All Ages. FITZGERALDS Presents: THE LAST REVEL at FITZGERALDS! FITZGERALDS NIGHTCLUB.

Pin on Xperience
Private party facilities. Private events can be schedule in the Deutsch Concierge Lounge on Mondays and Tuesdays. Sidebar is the perfect venue for rehearsal dinners, wedding receptions, holiday parties, marketing events, art shows, and private dinner events of all types. Location. 215 E University Dr, Edinburg, TX 78539.

Sidebar Navigation by Omer Erdogan on Dribbble
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.

Side navigation menu for ongoing project ui ux Artofit
Let's create animated sidebar menu using html and css 🔥🔥. Download the final code from here : https://bit.ly/3QimEkRMake sure to give this video a thumbs.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.